EasyUI学习笔记_引入相关文件
EasyUI必须文件:[这里](http://pan.baidu.com/s/1dEY5P41),密码:h1ok
引入格式:
1、 使用基本的link和Script引入
//引入基本样式
<link rel="stylesheet" type="text/css" href="js/jquery/themes/default/easyui.css"/>
//引入图标
<link rel="stylesheet" type="text/css" href="js/jquery/themes/icon.css"/>
//引入Jquery
<script type="text/javascript" src="js/jquery/jquery.min.js"></script>
2、 使用easyloader加载: Easyloader先缓存文件,再根据需求加载组件,配置如下:
//配置jquery
<script type="text/javascript" src="js/jquery/jquery.min.js"></script>
//配置easyloader
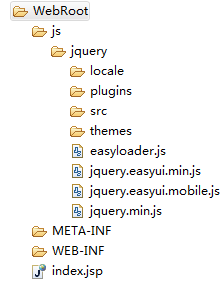
<script type="text/javascript" src="js/jquery/easyloader.js"></script>3、目录结构

4、两种调用方式
1)用class直接调用,一般用于不用和后台交互的时候
<div id="dd3" class="easyui-draggable"></div>2)在Js中使用Jquery调用,再定义事件
<script type="text/javascript">
$(function(){
$("#dd").dialog();
$.parser.parse('#cc'); easyloader.load(["draggable","messager"],function(){
$("#ddp").draggable({
handle:"#title"
});
$.messager.alert("Title","load ok");
});
});
$(function(){
using(['dialog','messager'], function(){
$.messager.alert('Title', 'load ok');
});
});
</script>原理:使用parser解析器,当在class中输入easyui关键字时,parser会解析后面的关键字,然后调用相应的JS,如果没有找到对应的JS的话,在f12会报错。
代码:
Demo.jsp
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<html>
<head>
<link rel="stylesheet" type="text/css" href="js/jquery/themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="js/jquery/themes/icon.css">
<script type="text/javascript" src="js/jquery/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery/easyloader.js"></script>
<script type="text/javascript">
/* $(function(){
/* $("#dd").dialog();
$.parser.parse('#cc');
easyloader.load(["draggable","messager"],function(){
$("#ddp").draggable({
handle:"#title"
});
$.messager.alert("Title","load ok");
});
}); */
/* $(function(){
using(['dialog','messager'], function(){ // load the specified module
$.messager.alert('Title', 'load ok');
});
}); */
</script>
</head>
<body>
<!-- <div id="dd" title="My Dialog" style="width:400px;height:200px;">dialog content.</div> -->
<!-- <div id="cc" title="My Dialog" style="width:400px;height:200px;"></div> -->
<!-- <div id="ddp" style="width:100px;height:100px;">
<div id="title" style="background:#ccc;">title</div>
</div>
<div id="dd2" class="easyui-draggable"></div>
<div id="dd3" class="easyui-draggable"></div> -->
<div style="margin:10px 0;">
<a href="#" class="easyui-linkbutton" onclick="load1()">Load Calendar</a>
<a href="#" class="easyui-linkbutton" onclick="load2()">Load Dialog</a>
</div>
<div id="cc"></div>
<div id="dd"></div>
<script type="text/javascript" src="js/jquery/easyloader.js"></script>
<script>
function load1(){
using('calendar', function(){
$('#cc').calendar({
width:180,
height:180
});
});
}
function load2(){
easyloader.load(['dialog','messager'], function(){
$.messager.alert("Title","load ok");
$.messager.show({
title:'info',
msg:'dialog created'
});
});
}
</script>
</body>
</html>






















 9354
9354

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








