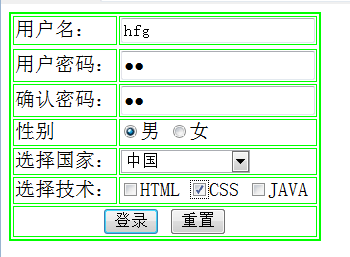
<pre name="code" class="html"><body>
<table border=2 bordercolor="#00FF00">
<form action="1.html" method="post">
<tr>
<td>用户名:</td>
<td><input type="text" /></td>
<tr>
<tr>
<td>用户密码:</td>
<td><input type="password" name="psw" /> </td>
</tr>
<tr>
<td>确认密码:</td>
<td><input type="password" name="repsw" /> </td>
</tr>
<tr>
<td>性别</td>
<td><input type="radio" name="nan" />男
<input type="radio" name="nv" />女 </td>
</tr>
<tr>
<td>选择国家:</td>
<td>
<select>
<option name="country">--选择国家--</option>
<option name="usa">美国</option>
<option name="cn">中国</option>
<option name="us">英国</option>
</select>
</td>
</tr>
<tr>
<td>选择技术:</td>
<td><input type="checkbox" name="html"/>HTML
<input type="checkbox" name="css"/>CSS
<input type="checkbox" name="java"/>JAVA
</td>
</tr>
<tr>
<th colspan=2><input type="submit" value="登录" />
<input type="reset" value="重置" /></th>
</tr>
</form>
</table>
</body>
























 1028
1028

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








