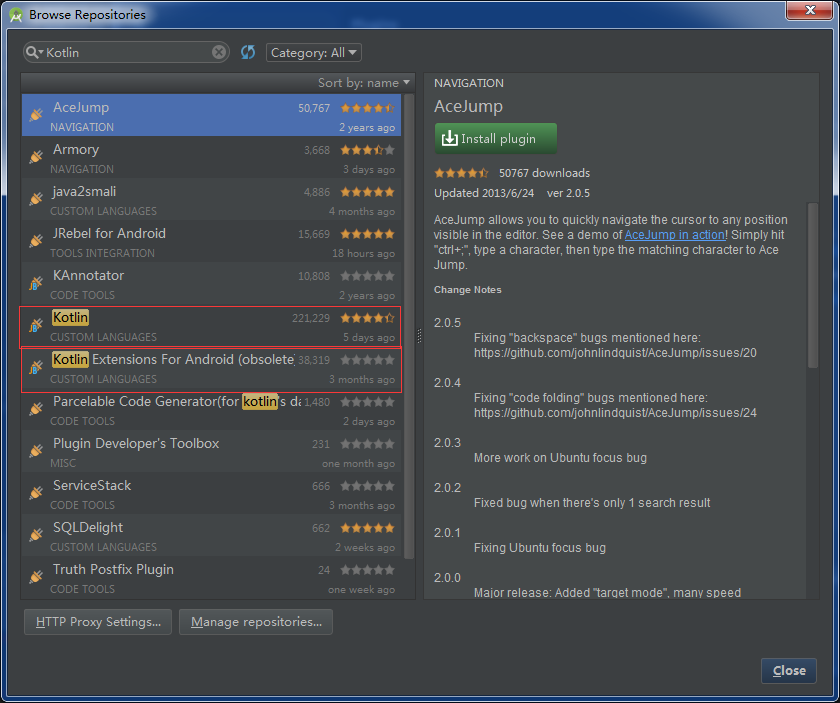
打开Settings选择Plugins模块,搜索Kotlin,然后选择安装,这个需要一个下载的过程,下载完安装成功后重启一下Android Studio 就可以了。
这里需要安装两个Kotlin相关的插件,Kotlin和Kotlin Extensions For Android.
创建一个Android 项目
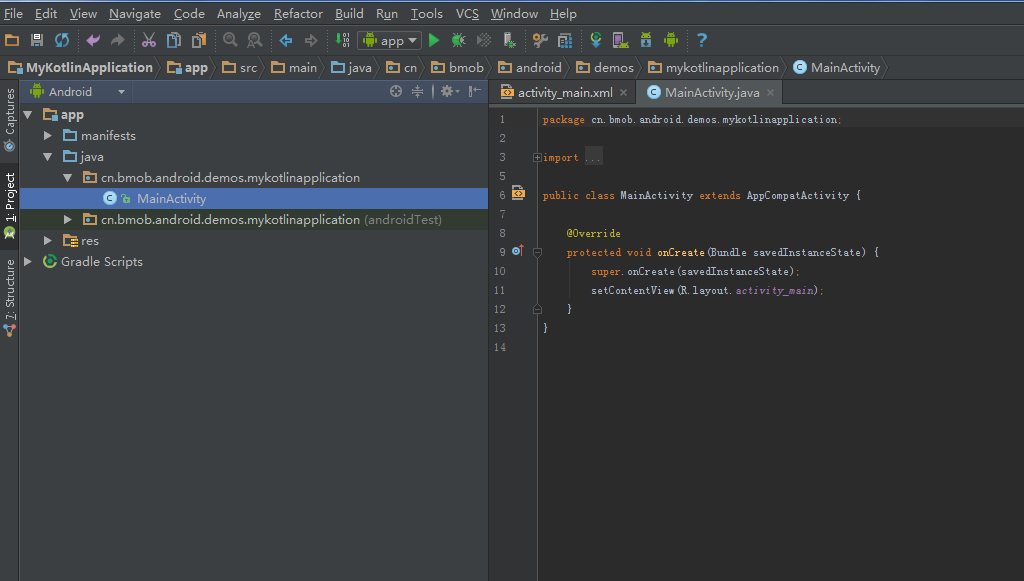
在Android Studio 中创建一个Android 项目,如下图:
以上是一个常规的Android 项目,可以看到MainActivity.java文件中是我们熟悉的Java语法创建的Activity类。
java文件转换为kt文件
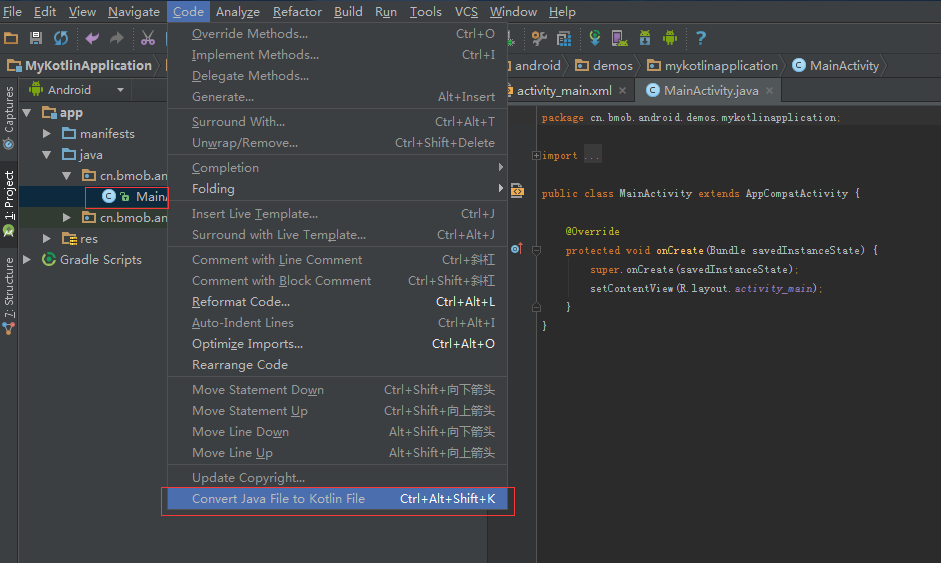
接下来,在左侧工程目录面板中选中MainActivity文件,然后再IDE顶部的code菜单中选择“Convert Java File to Kotlin File”操作。
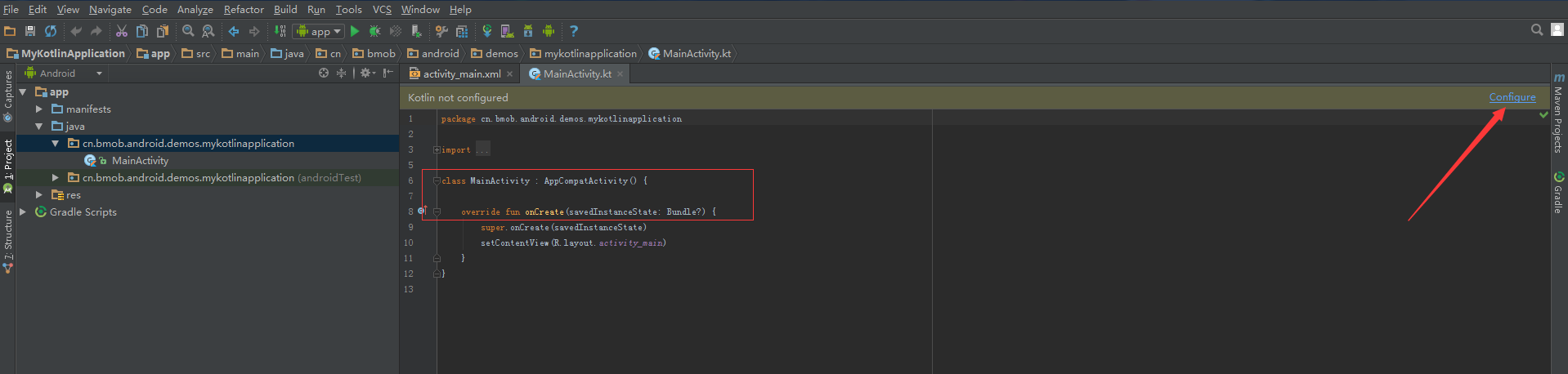
此时,MainActivity.java文件的内容发生了一些变化,并且MainActivity.java文件也变成了一个MainActivity.kt后缀的文件,具体的变化请看下图:
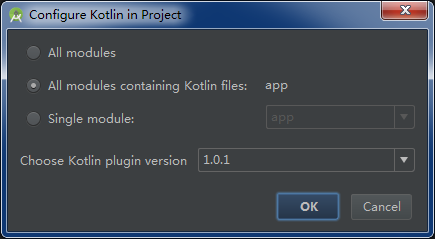
这就是一个用Kotlin语法编写的Activity类,同时IDE也弹出了一个提示,在右上角给出了一个“Configure”的操作选择,这是Kotlin Plugin提供修改Android 项目的Gradle配置文件的提示。选择后会弹出如下提示框:
Kotlin 编译配置
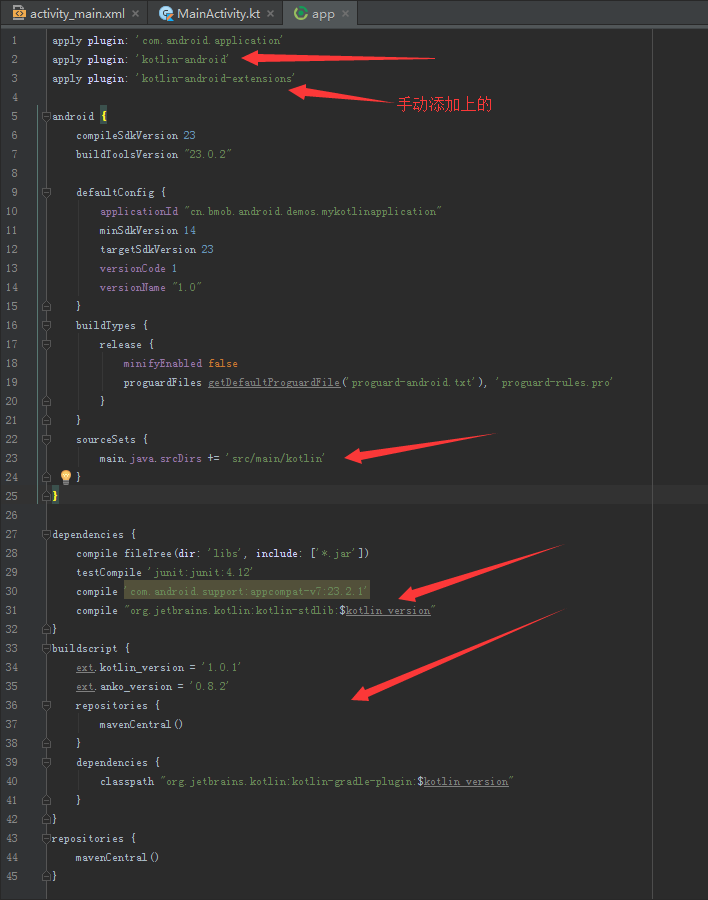
选择OK后,Kotlin Plugin会在你项目的app 目录下的gradle文件中自动添加一些内容如下,都是一些Kotlin编译项目需要的配置:
注意一下,其中有一句“apply plugin: ‘kotlin-android-extensions’”是我手动添加进去的,这一句的用途稍后会解释给大家。
编写Hello Kotlin !
既然Kotlin的编译环境配置好了,那我们就可以开始运行程序吧。
哦,No。这可是我第一个用Kotlin编写的程序,还是先来一个Hello Kotlin!吧。
好的,先给界面中个TextView设置个id,就叫tv_message。
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
接下来编写Activity中的代码:
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
先手动添加一句import
- 1
- 1
然后,给TextView设置”Hello Kotlin!”
- 1
- 1
没错,不用findViewById就可以直接操作界面控件了。
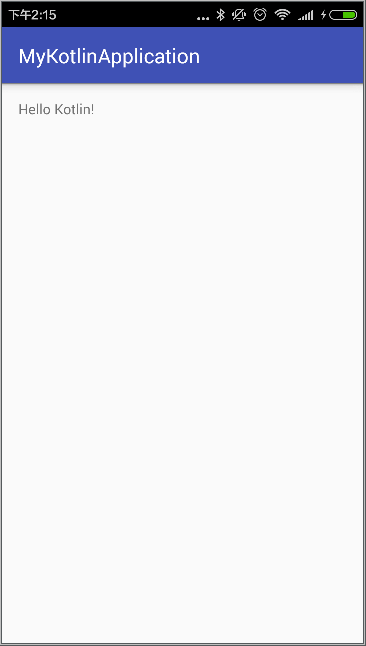
写好了Hello Kotlin! 我们现在就来运行这个程序吧。
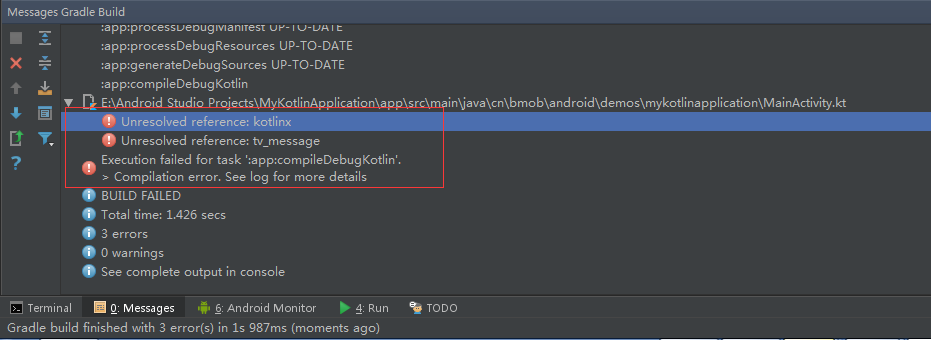
这里提醒一下,如果gradle文件中不手动添加如下这段代码,那么在运行的时候是会报错的。
- 1
- 1
就是这个错:
所以这是我在使用Kotlin的时遇到的第一个坑,也做一个记录,接下来运行程序可以正常的显示Hello Kotlin。






























 5962
5962

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








