,第一步:在data中设置默认宽高及缩放比,(宽高的值根据自己电脑的情况设置,
博主的是1920*1080)
style: {
width: "1920",
height: "1080",
transform: "scaleY(1) scaleX(1) translate(-50%, -50%)"
}
第二步:在methods里添加两个方法
getScale() {
const w = window.innerWidth / this.style.width;
const h = window.innerHeight / this.style.height;
return {x:w,y:h};
},
setScale() {
let scale = this.getScale();
this.style.transform = "scaleY(" + scale.y + ") scaleX(" + scale.x + ") translate(-50%, -50%)";
},
第三步:在mounted中调用,并监听浏览器窗口改变事件
mounted() {
let that = this;
that.setScale();
/*窗口改变事件*/
$(window).resize(()=> {
that.setScale();
});
}
第四步:在css里设置最外层盒子样式
#screen{
z-index: 100;
transform-origin: 0 0;
position: fixed;
left: 50%;
top: 50%;
transition: 0.3s;
}
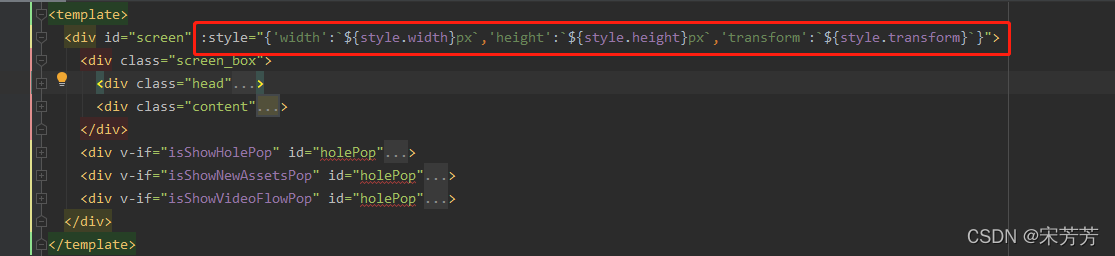
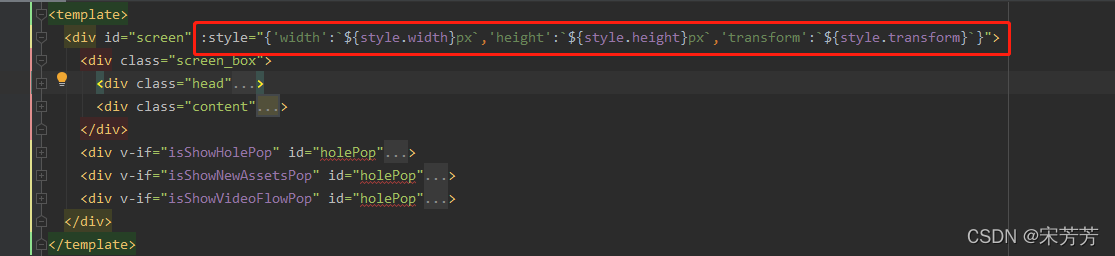
第五步:在最外层盒子标签里设置行内样式
<div id="screen" :style="{'width':`${style.width}px`,'height':`${style.height}px`,'transform':`${style.transform}`}">
</div>
第六步:最后就可以在盒子里写任意代码了,px单位就行





























 873
873

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










