创建基于vue3的openlayers项目
1.cmd配置Vue3环境,启动项目,安装ol库(前提是你配置好vue3的环境,网上有很多教程,大家可以自行寻找)
(1)进入cmd的两种方法。一种是直接在指定的目录地址栏中输入cmd敲回车即可;第二种可以里面“Windows+r”键打开运行对话框,在框中输入cmd敲回车,然后再输入相应的命令。
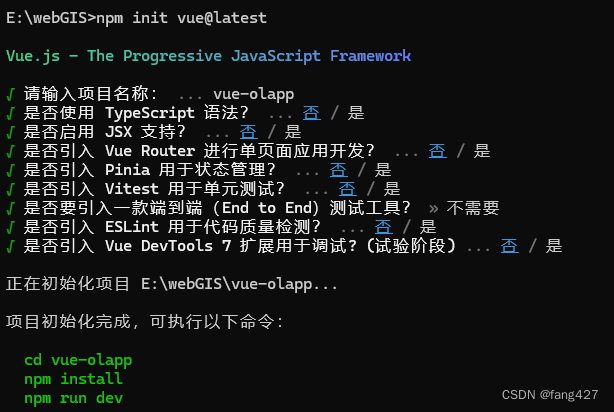
(2)选择好你的目录后,配置Vue3环境,输入命令npm init vue@latest,会提示输入项目名称例如输入vue-olapp,下面依次输入否否否,按回车就行,初学者就是这样。

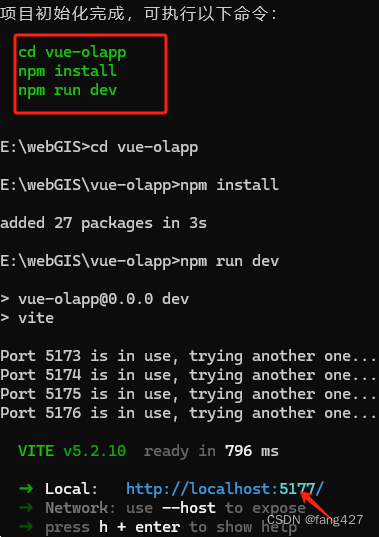
(3)执行以上命令,得到一个初始化基于Vue3的项目,注意一定要执行以上命令

按住Ctrl点local地址,得到如下:

(4)vscode打开你创建的项目,安装ol库,即可创建基于Vue3的openlayers项目文件,在电脑上按Ctrl+、~这个键运行终端

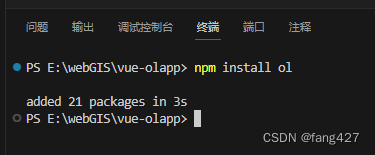
安装ol库,输入命令npm install ol,如下显示安装成功:

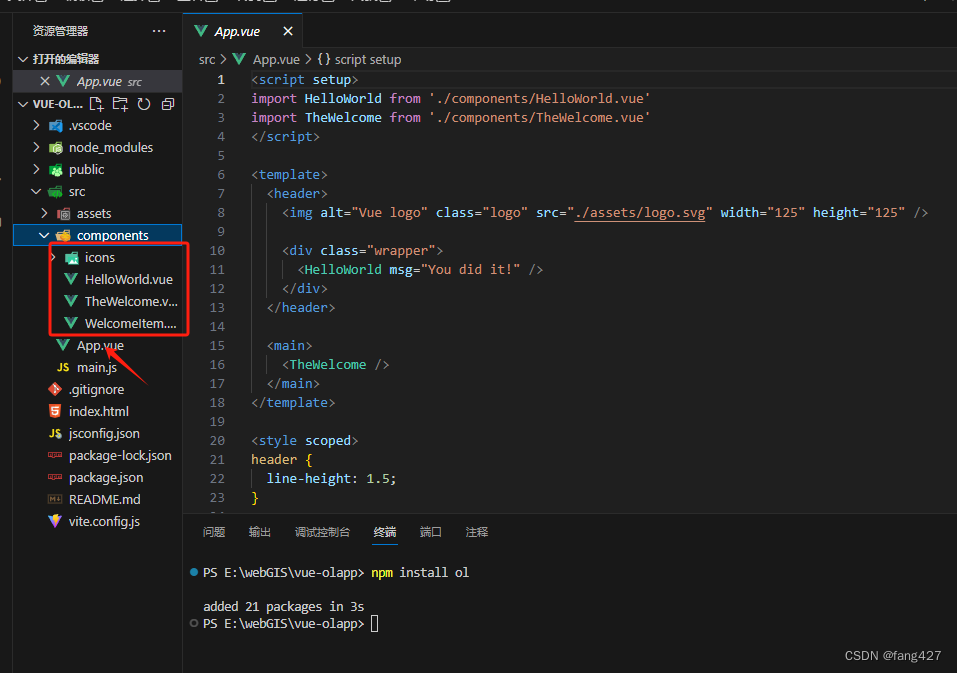
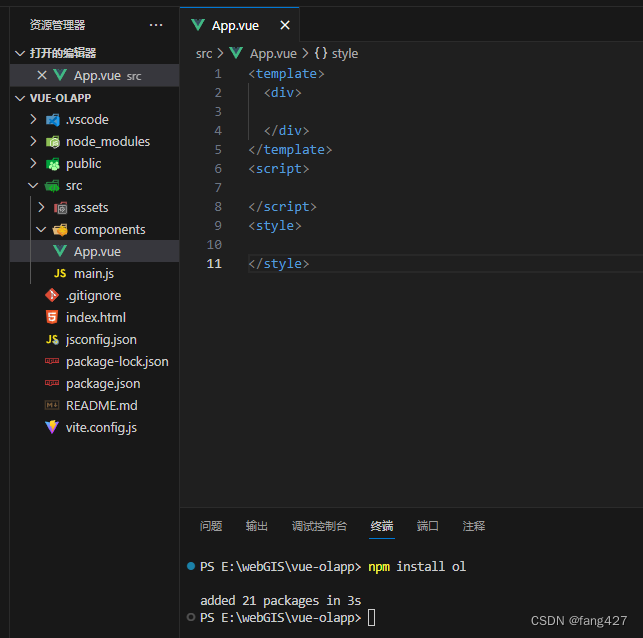
(5)删除掉一些没有必要的文件,红色框框都可以删除,App.vue里面也删除,写三个最简单的结构语句就行,


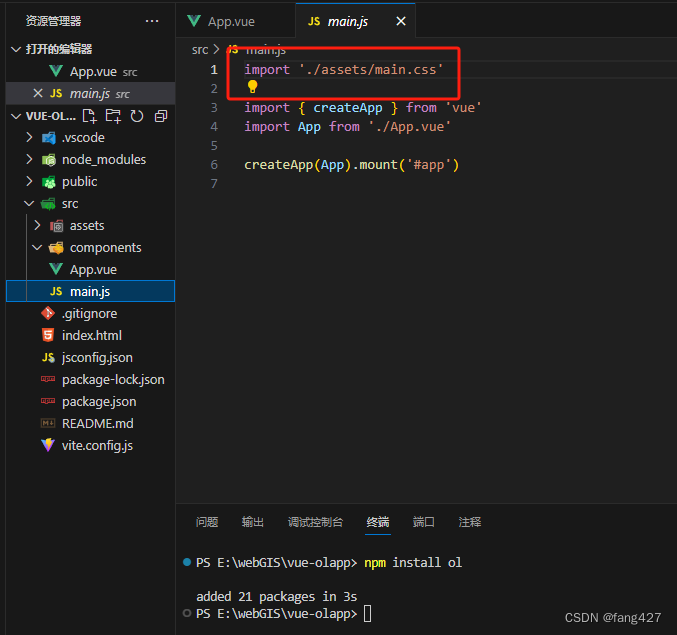
以及把main.js里面的.css样式去掉:

基于vue3的openlayers项目文件就创建好了,接下来就可以写一个基本的基于vue3的openlayers地图显示,下一篇文章继续分享。





















 565
565











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








