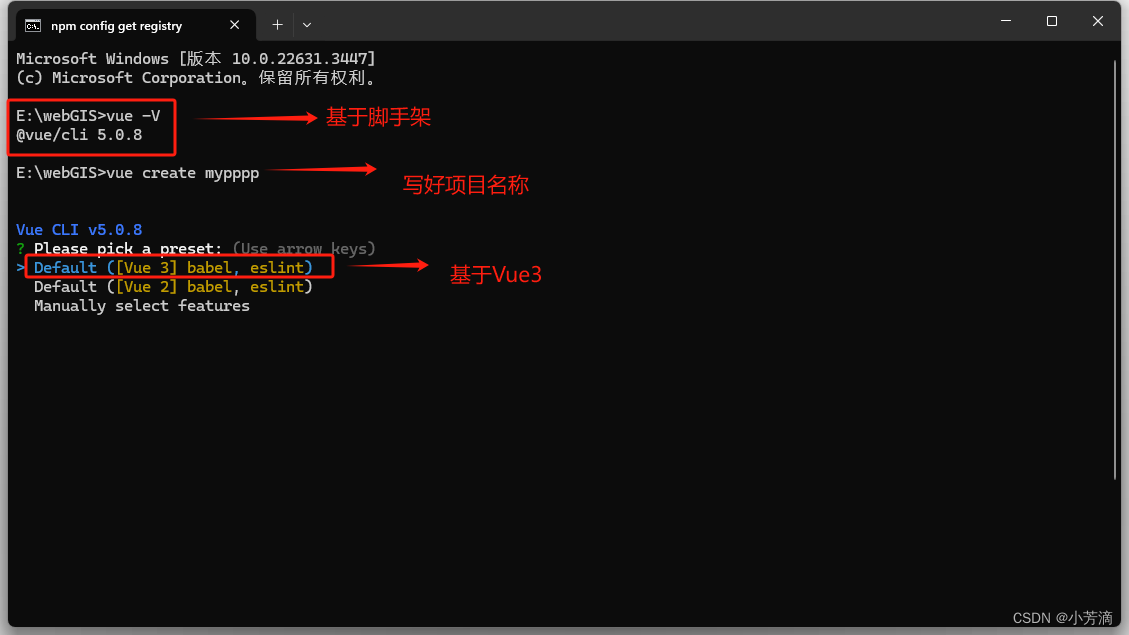
(1)第一节我写了基于vue3的openlayers项目创建,其实还可以进行如下操作,进入一个文件夹,输入cmd,如图所示:

创建完成后,用vscode打开项目文件夹,新建终端输入:npm run serve,进行运行。
(2)本节主要引入element-ui组件以及基于openlayers加圆形。Element UI是一个基于Vue.js的开源UI组件库,专为开发者提供了一套优雅而灵活的UI组件。它包含了各种常用的Web组件,如按钮、表单、导航等,以及高级组件,如日期选择器、对话框等。Element UI的设计风格简洁美观,易于定制,使其成为许多Vue.js项目的首选UI框架。对于初学者来说很适合。
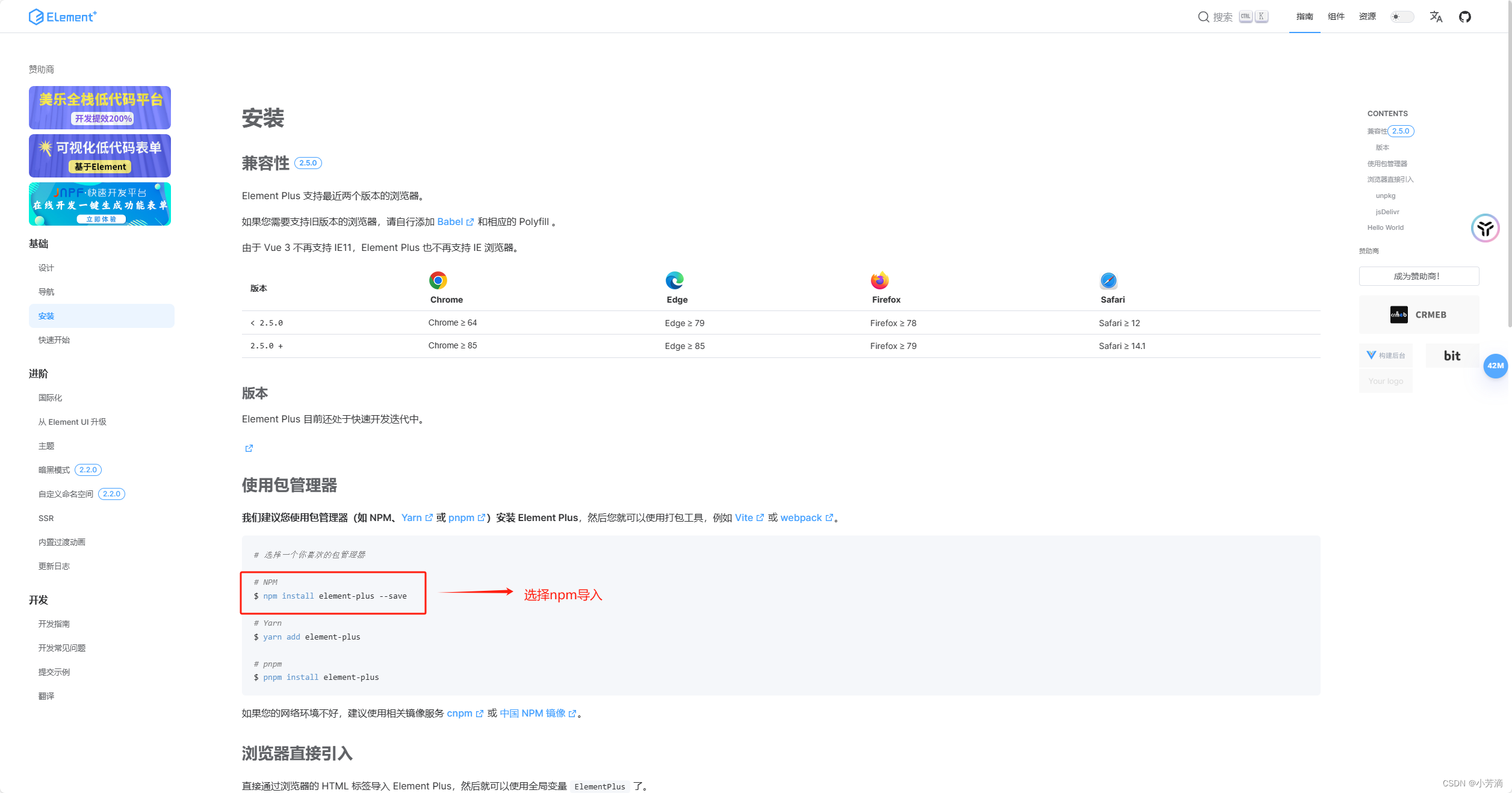
首先引入Element UI,进入官网找到基于Vue3版本的安装命令,在vscode终端里面输入这个命令:npm install element-plus --save

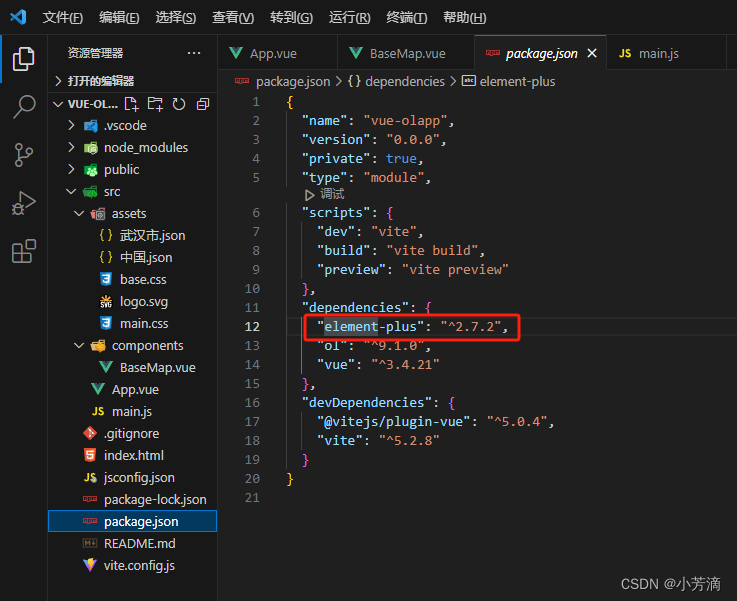
安装成功,package.json会显示这样:

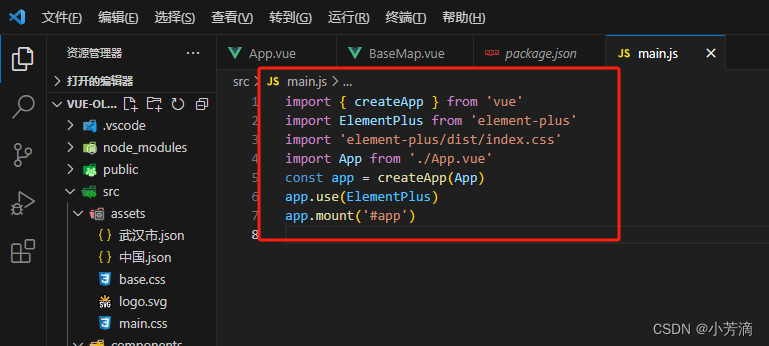
然后在main.js中引入element -ui,如图所示:

以上我们就可以引入element-ui的组件,本次我们引入element-ui中的按钮组件。直接在官网中复制代码:

一定要注意对应是Vue3版本的,不要复制错了,我这直接复制链接:element-ui按钮
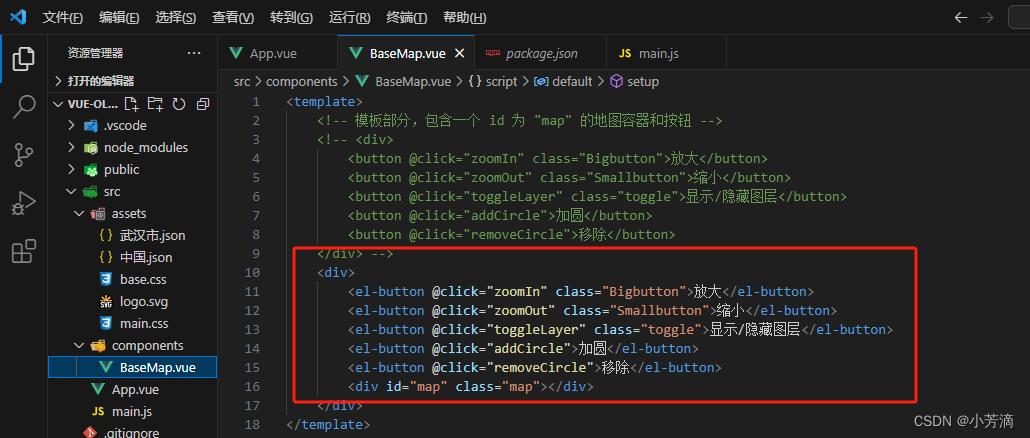
然后根据自己所需对代码进行改写,我这还是延续之前章节的代码,所以进行如下改写:

运行显示:

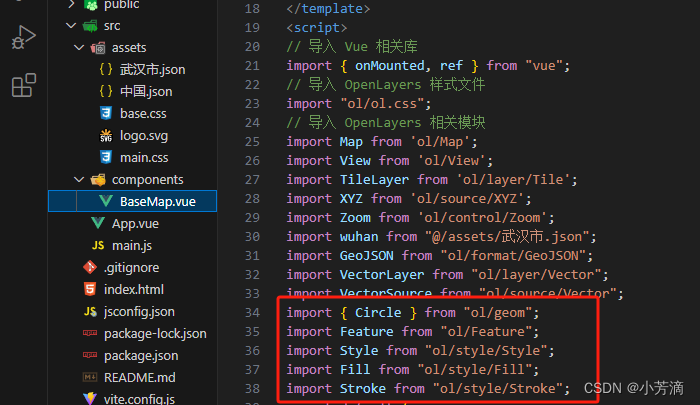
(3)基于openlayers加圆形。引入需要的依赖:

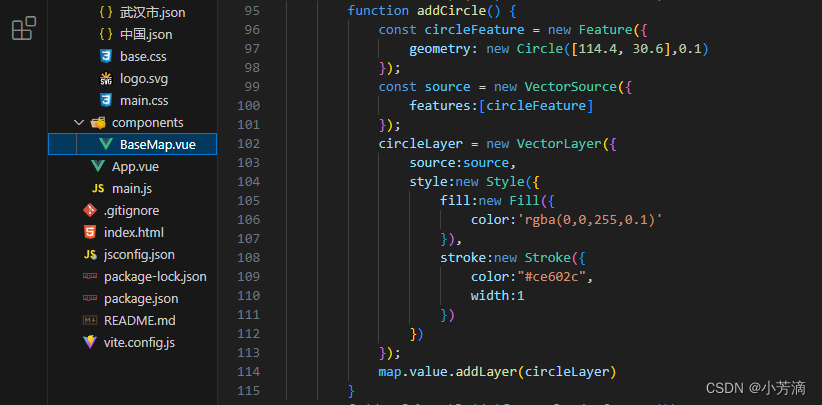
编写加圆形的函数:

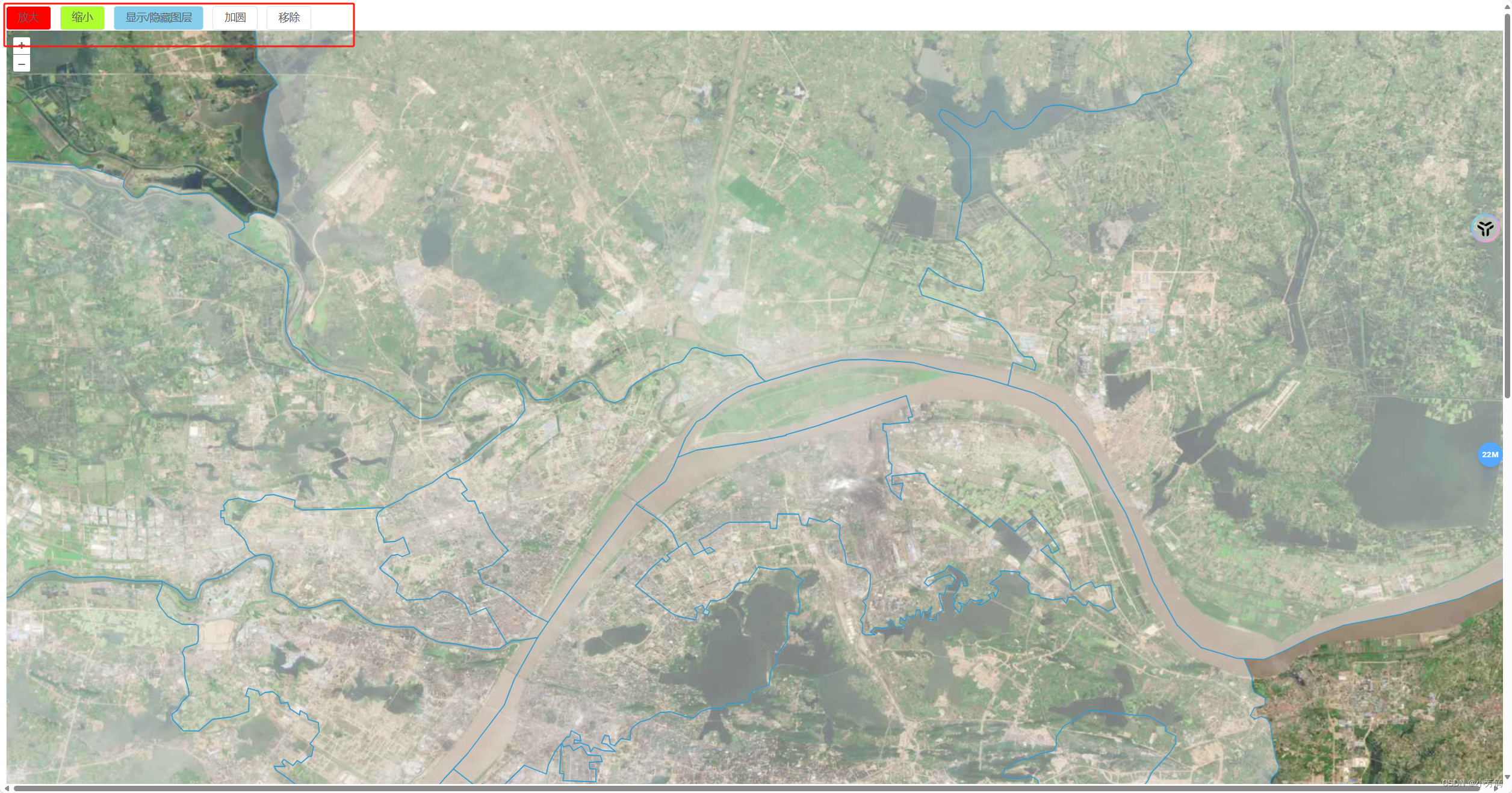
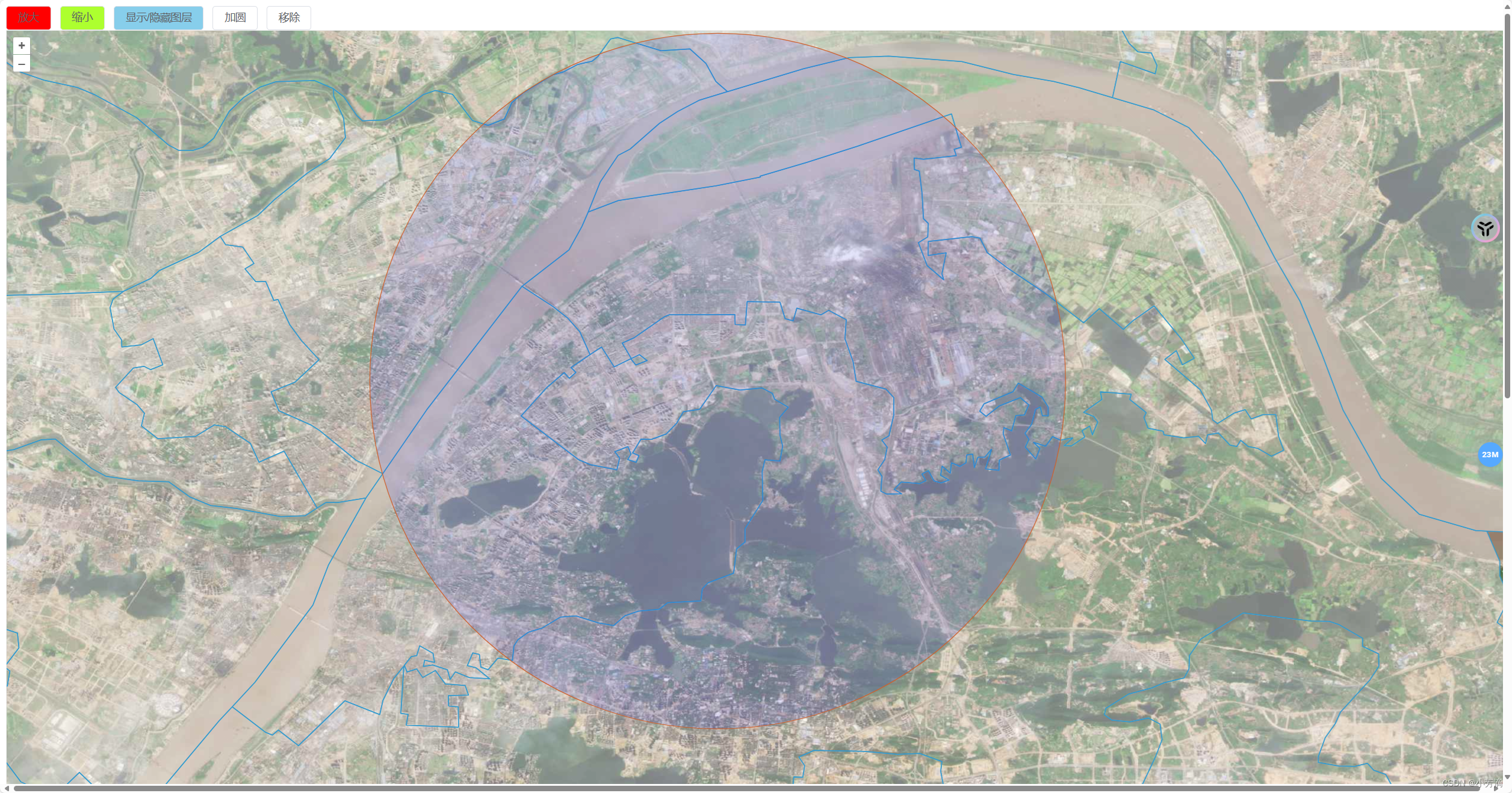
整体运行显示如下:
 (4)整个代码如下:
(4)整个代码如下:
<template>
<!-- 模板部分,包含一个 id 为 "map" 的地图容器和按钮 -->
<!-- <div>
<button @click="zoomIn" class="Bigbutton">放大</button>
<button @click="zoomOut" class="Smallbutton">缩小</button>
<button @click="toggleLayer" class="toggle">显示/隐藏图层</button>
<button @click="addCircle">加圆</button>
<button @click="removeCircle">移除</button>
</div> -->
<div>
<el-button @click="zoomIn" class="Bigbutton">放大</el-button>
<el-button @click="zoomOut" class="Smallbutton">缩小</el-button>
<el-button @click="toggleLayer" class="toggle">显示/隐藏图层</el-button>
<el-button @click="addCircle">加圆</el-button>
<el-button @click="removeCircle">移除</el-button>
<div id="map" class="map"></div>
</div>
</template>
<script>
// 导入 Vue 相关库
import { onMounted, ref } from "vue";
// 导入 OpenLayers 样式文件
import "ol/ol.css";
// 导入 OpenLayers 相关模块
import Map from 'ol/Map';
import View from 'ol/View';
import TileLayer from 'ol/layer/Tile';
import XYZ from 'ol/source/XYZ';
import Zoom from 'ol/control/Zoom';
import wuhan from "@/assets/武汉市.json";
import GeoJSON from "ol/format/GeoJSON";
import VectorLayer from "ol/layer/Vector";
import VectorSource from "ol/source/Vector";
import { Circle } from "ol/geom";
import Feature from "ol/Feature";
import Style from "ol/style/Style";
import Fill from "ol/style/Fill";
import Stroke from "ol/style/Stroke";
export default {
name: "BaseMap",
setup() {
// 使用 ref 创建响应式对象存放地图实例
const map = ref(null); // 存放地图实例
let circleLayer = null;
// 初始化地图函数
function initMap() {
// 创建地图实例
map.value = new Map({
target: 'map', // 地图容器的 id
layers: [ // 图层
new TileLayer({ // 使用瓦片渲染方法
source: new XYZ({
url:'http://webst0{1-4}.is.autonavi.com/appmaptile?style=6&x={x}&y={y}&z={z}',
crossOrigin:"anonymous"
}) // 图层数据源
}),
// 加载矢量图层
new VectorLayer({
source:new VectorSource({
features:new GeoJSON().readFeatures(wuhan, {featureProjection:"EPSG:4326"}),
wrapX:true
})
})
],
view: new View({
projection: "EPSG:4326", // 地图视图
center: [114.4, 30.5], // 地图中心点坐标为武汉的经纬度
zoom: 12,
// extent: [114, 30, 116, 30.6] // 地图初始缩放级别
}),
controls: [
new Zoom() // 添加缩放控件
]
});
}
// 放大地图函数
function zoomIn() {
let view = map.value.getView();
let zoom = view.getZoom();
view.setZoom(zoom + 1);
}
// 缩小地图函数
function zoomOut() {
let view = map.value.getView();
let zoom = view.getZoom();
view.setZoom(zoom - 1);
}
// 显示/隐藏图层函数
function toggleLayer() {
let layers = map.value.getLayers(); // 获取图层组
let layer = layers.getArray()[0]; // 获取第一个图层
let visible = layer.getVisible(); // 获取图层当前显示状态
layer.setVisible(!visible); // 设置图层显示状态
}
function addCircle() {
const circleFeature = new Feature({
geometry: new Circle([114.4, 30.6],0.1)
});
const source = new VectorSource({
features:[circleFeature]
});
circleLayer = new VectorLayer({
source:source,
style:new Style({
fill:new Fill({
color:'rgba(0,0,255,0.1)'
}),
stroke:new Stroke({
color:"#ce602c",
width:1
})
})
});
map.value.addLayer(circleLayer)
}
function removeCircle() {
// 移除圆形图层
if (circleLayer) {
map.value.removeLayer(circleLayer);
circleLayer = null; // 将 circleLayer 置为 null,以便下次添加圆形图层时重新创建
}
}
// 在组件挂载完成后执行初始化地图函数
onMounted(() => {
initMap();
});
// 返回响应式数据和方法
return {
map,
toggleLayer,
zoomIn,
zoomOut,
addCircle,
removeCircle
};
}
};
</script>
<style>
/* 可选的样式 */
.map {
width: 2000px;
height: 2000px;
border: 1px solid #eee;
}
.Bigbutton {
background-color: red;
}
.Smallbutton {
background-color: greenyellow;
}
.toggle {
background-color:skyblue;
}
</style>


























 493
493

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








