1.路由也更像是一映射关系。key 对应一个 value,怎么理解这句话呢?
我们都熟悉的a标签是这样的<a href="XXX">页面2</a>
那么路由其实就是这样写<Route key="xxx" value="component">页面2</Route>
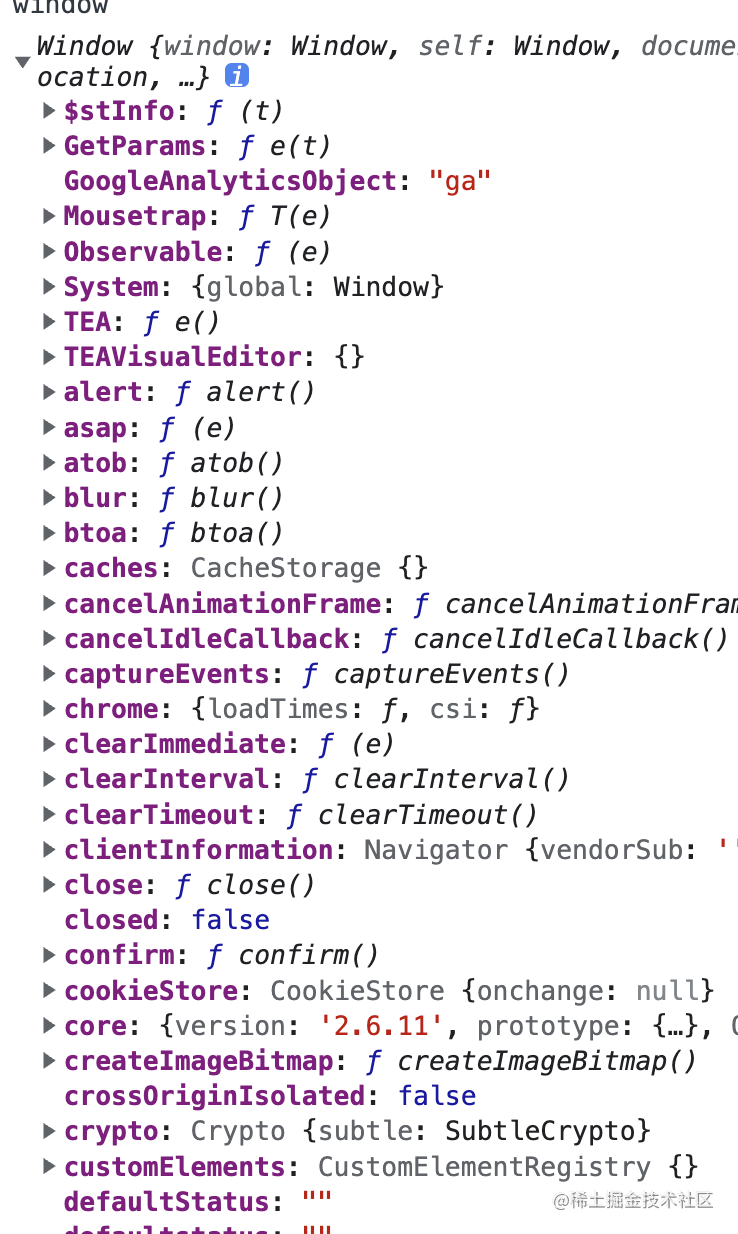
其实路由的原理就是操作BOM(浏览器对象)的一个方法,大家不要迷,我们经常使用的Window.alert(“xx”)这其实并不是dom的方法,而是浏览器的方法。

看到这一大堆方法了吗,这其实都是浏览器对象自带的方法,我们关于路由的方法其实要用到的其实是这个

这些方法其实操作的是我们浏览器的地址栏,每个方法在使用的时候直接对地址栏里的信息来进行操作

所以<Route key="xxx" value="component">页面2</Route>这句话更像是这样写
<Route path="xxx" component="页面2对应的组件">页面2</Route>
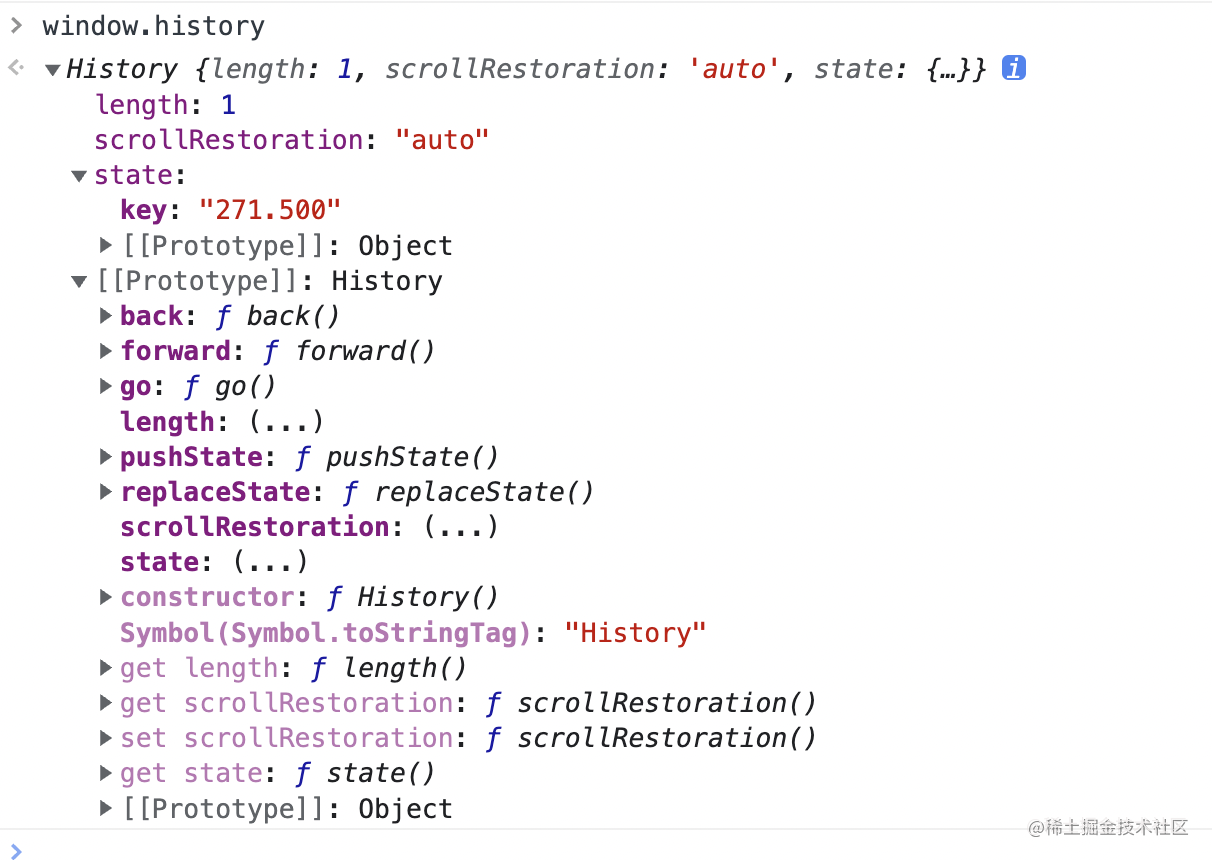
这些封装好的方法底层操作的其实都是BOM的history对象里的方法
在React中我们需要单独引入react-router—dom这个包才可以使用,
这个包是facebook官方的包。

要记住在yarn 或者npm这种包管理工具安装某个依赖的时候,所有字母都是小写的,它识别不出大写字母。
安装以后我们就要在头文件引入这个包里的一些关键组件。

在这里要说一下,HashRouter可以替换为BrowerRouter这是两种路由方式,前者锚点链接式跳转,兼容性较好。具体区别暂时不需要考虑。
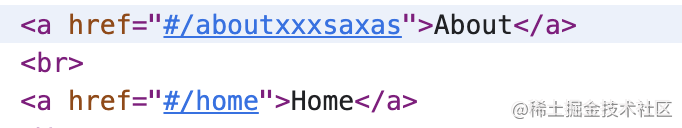
这是锚点HashRouter 有路径前面带有#,而BrowerRouter是不带#的
如果选择的是hashRouter,地址栏中#后面的路径它都会认为是前端资源

带#,并不意味着所有斜杠前面都带个#

HashRouter as XXX 的意思是ES6模块化语法重命名的方法可以将这个组件重命名为xxx。
二
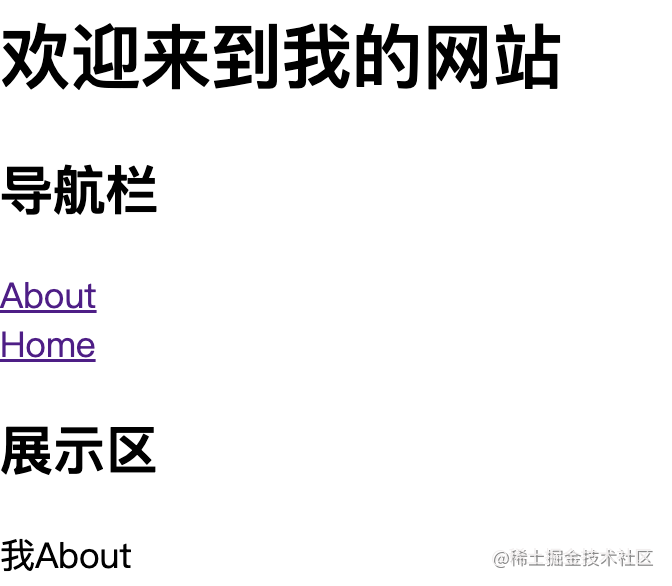
假如我们要展示的效果是这样的,根据我在导航栏点击的地址,下面展示区展示不同的组件

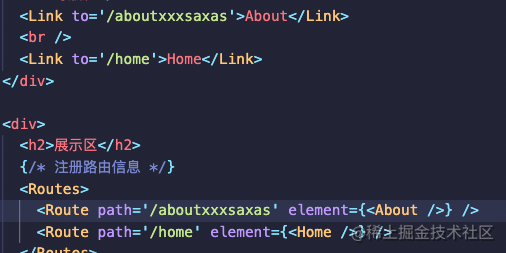
具体实现的代码如下
HashRouter和BrowerRouter在一个页面里只允许出现一次,且必须包裹住其它路由组件,所以一劳永逸的方法就是包裹在最外层。

在这里要强调一点,<Link>标签里的 to属性的值并不是我们往常一样如同a标签里的href需要链接到真正文件夹的名字那样,它更像是起了一个语义化的名字一样,我更喜欢把它认为是ID一样,它真正的作用其实是为了和下面的<Router>里的path属性呈现一一对应的关系,你可以随便起名字,那你可能有疑问了。那它怎么知道我要用的组件的路径在哪啊?

你是否忘记你已经在顶部引入了呢?这里才是你文件的路径

并且在浏览器里<link>标签最终也是被渲染为a标签,只不过阻止了a标签原生的onclik事件

三.
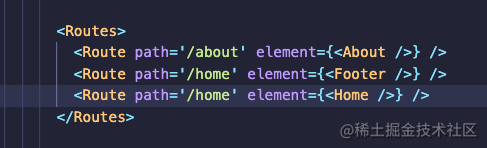
我们需要考虑的是,如果我的path出现了相同的值,那么页面会渲染第一个出现的标签,如下图,react就会忽略<Home/>组件的渲染。























 158
158











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








