简介
从最传统的小图标到雪碧图再到现在的字体图标,关于这一块的前端的优化目标一直未有变更,今天简单的介绍一下如何用最小的代价来应用字体图标
作者:链上研发-hcy
时间:2016-11-30
字体图标有何优缺点?
- 轻量、灵活、兼容
- 清晰不失真
只能被渲染成单色或者CSS3的渐变色,创作自己的字体图标成本大
回归主题,如何简易的来使用呢?
阿里巴巴的矢量图库可以为我们所用
- 地址:http://www.iconfont.cn/
我将一步一步讲述该如何使用
注册一个账户
当然你可以使用其他账户来登陆,比如github的账户或者是新浪微博的账户,这都不是重点,重点是你要有一个账户
创建一个项目
如下图所示,点击进去创建项目

添加自选图标
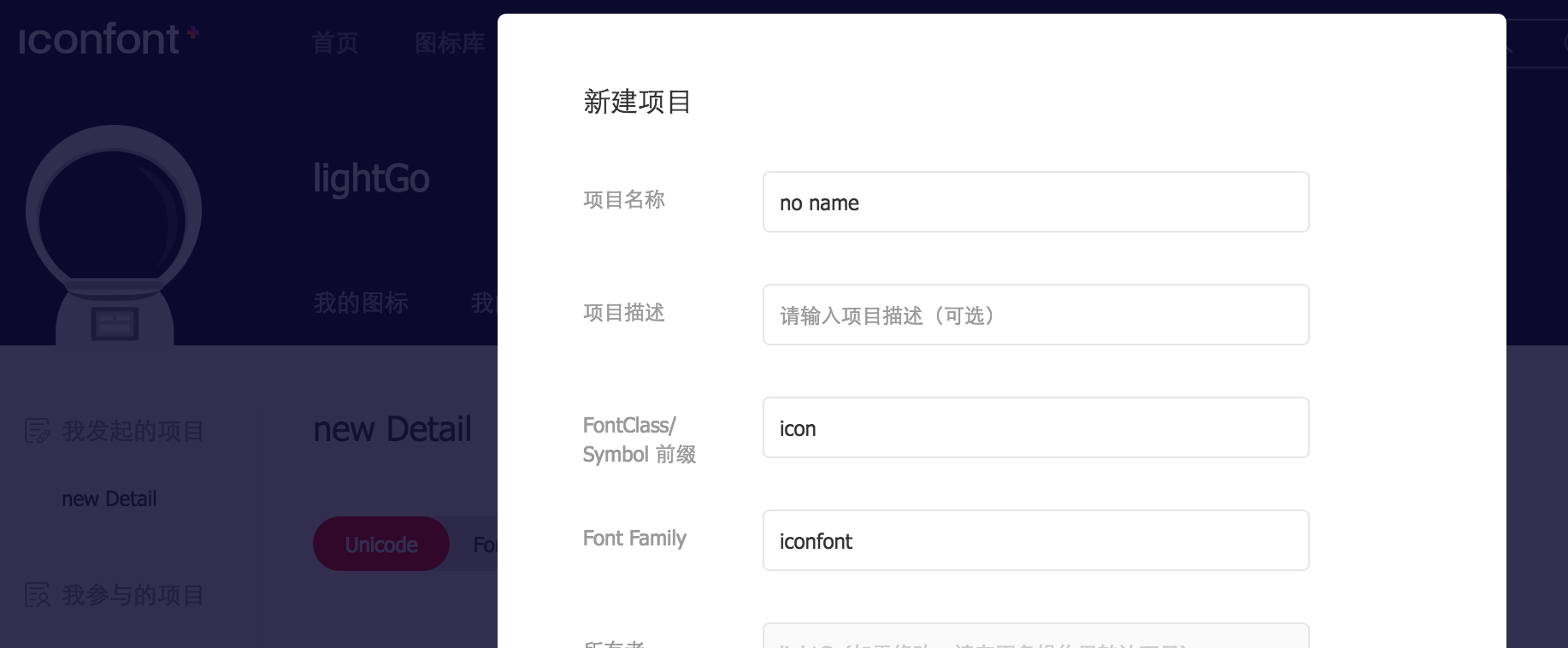
打开之后界面是这样的
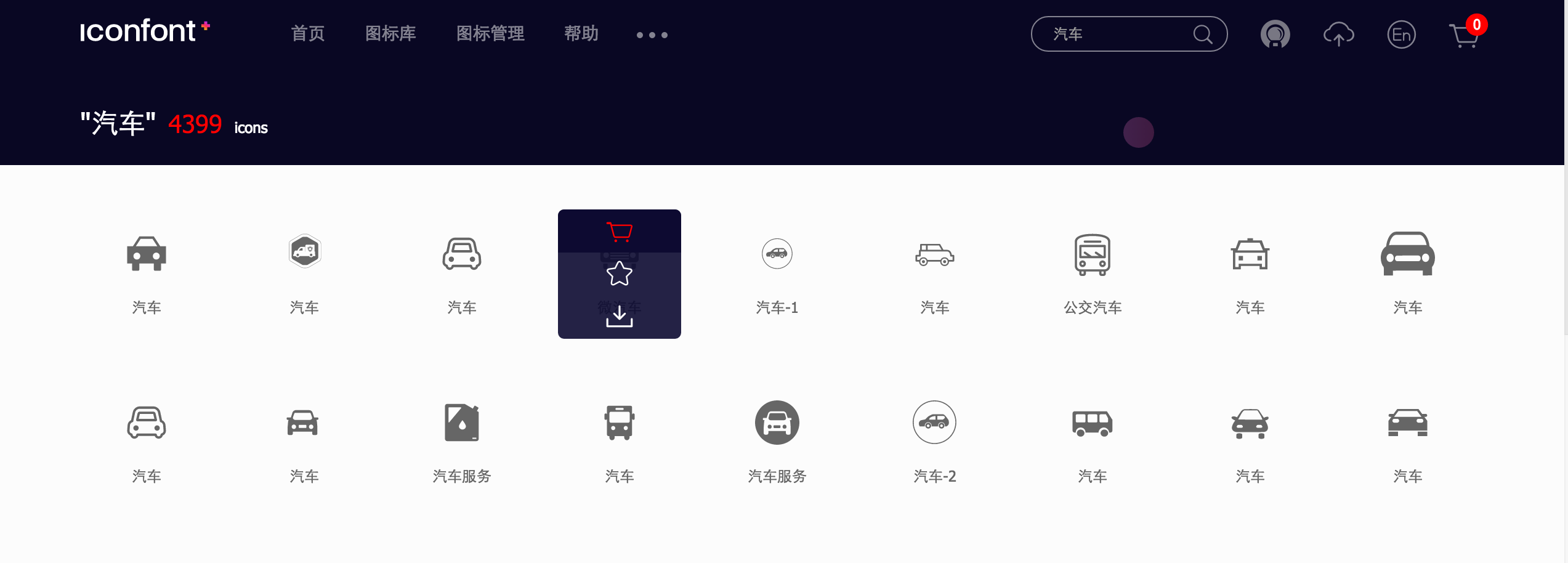
之后去图库搜索自己想要的图标,加进你的'购物车'
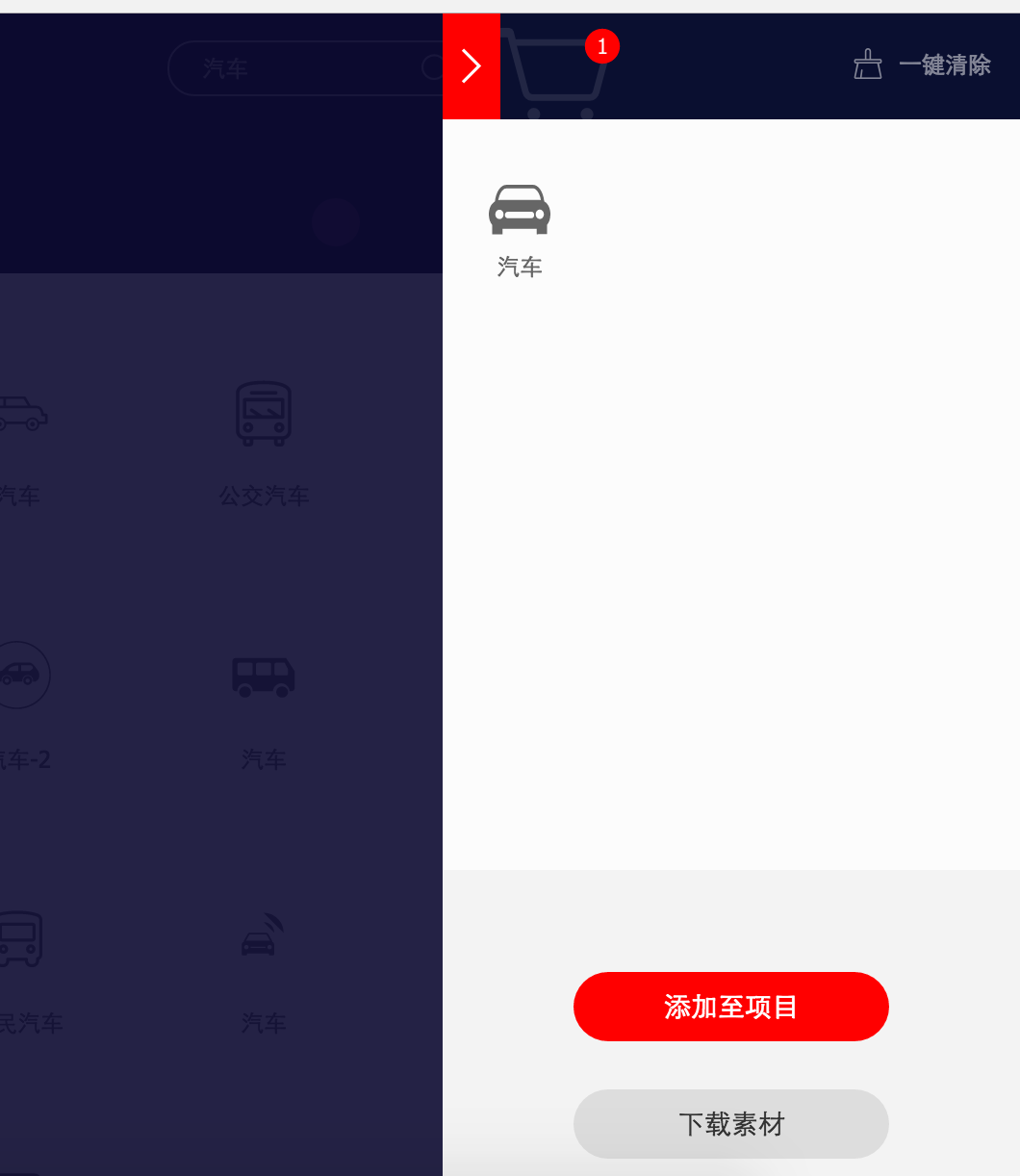
之后点击一下购物车,把他添加到你的项目中即可
导出到本地使用
最后一步,导出到本地即可
就是这么简单,你就可以使用字体图标


























 1188
1188











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








