在工作中,要求实现在表格单元格中控制输出字符的长度,如果取出的字符过长就显示其中的一部分,其他的用”...“来代替,当鼠标放在单元格上就显示全部的字符,我是做后台开发的,对这些不是很懂,在美工的帮助下,解决了这个问题。
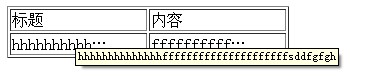
先上图:
代码:
<tr>
<td style="width:200px;">
标题
</td>
<td style="width:200px;">
内容
</td>
</tr>
<tr>
<td style="width:100px;">
<span style="display:block; width:100px; text-align:right; overflow:hidden; white-space:nowrap; text-overflow:ellipsis;" title="hhhhhhhhhhhhhhfffffffffffffffffffffsddfgfgh">
hhhhhhhhhhhhhhfffffffffffffffffffffsddfgfgh
</span>
</td>
<td style="width:100px;">
<span style="display:block; width:100px; text-align:right; overflow:hidden; white-space:nowrap; text-overflow:ellipsis;" title="ffffffffffffffffffffffffffffffffffetgryur6m8r7">
ffffffffffffffffffffffffffffffffffetgryur6m8r7
</span>
</td>
</tr>
说明:1、td的width要和span的width一样,不容会出现不必要的空白,不过关系不是很大
2、title用来显示当鼠标悬浮在单元格上显示的内容
























 832
832

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








