webpack学习记录
为什么需要打包工具?
开发时我们会使用框架(react,vue…),es6模块化语法,Less/Sass 等 css 预处理器等语法进行开发。这样的代码要想在浏览器运行必须经过编译成浏览器能识别的 JS、Css 等语法,才能运行。所以我们需要打包工具帮我们做完这些事。
除此之外,打包工具还能压缩代码、做兼容性处理、提升代码性能等。
有哪些打包工具?
Grunt、Gulp、Parcel、Webpack、Rollup、Vite…
目前市面上最流量的还是Webpack
1、Webpack介绍
Webpack是一个静态资源打包工具。它会以一个或多个文件作为打包的入口,将我们整个项目所有文件编译组合成一个或多个文件输出出去。我们将 Webpack 输出的文件叫做 bundle。
2、功能介绍
Webpack 本身功能是有限的:
- 开发模式:仅能编译 JS 中的 ES Module 语法
- 生产模式:能编译 JS 中的 ES Module 语法,还能压缩 JS 代码
3、webpack 特点
- 代码转换:TypeScript 编译成 JavaScript、SCSS 编译成 CSS 等。
- 文件优化:压缩 JavaScript、CSS、HTML 代码,压缩合并图片等。
- 代码分割:提取多个页面的公共代码、提取首屏不需要执行部分的代码让其异步加载。
- 模块合并:在采用模块化的项目里会有很多个模块和文件,需要构建功能把模块分类合并成一个文件。
- 自动刷新:监听本地源代码的变化,自动重新构建、刷新浏览器。
- 代码校验:在代码被提交到仓库前需要校验代码是否符合规范,以及单元测试是否通过。
- 自动发布:更新完代码后,自动构建出线上发布代码并传输给发布系统。
4、webpack的核心概念
- entry(入口):指示 Webpack 从哪个文件开始打包;
- output(输出):指示 Webpack 打包完的文件输出到哪里去,如何命名等;
- loader(加载器):webpack 本身只能处理 js、json 等资源,其他资源需要借助 loader,Webpack 才能解析;
- plugins(插件):扩展 Webpack 的功能;
- mode(模式):主要由两种模式,①、开发模式:development;②、生产模式:production
- Browser Compatibility(浏览器的兼容)
- environment(环境)
5、webpack的简单使用
步骤①:确保有nodex.js环境;
步骤②:准备一个项目
|- src
index.js
|- dist //不是自己创建的,通过webpack打包后,自动生成的文件存放路径
package.json 项目依赖文件 // npm init npm init -y :不用输入配置项
webpack.config.js webpack的配置文件 (必须要叫这个名字)
步骤③:安装webpack
先全局安装,再局部安装!
全局安装 :npm i webpack webpack-cli -g
验证是否安装 成功: webpack -v
本地安装:npm i webpack webpack-cli -D
步骤④:在index.js中简单写入内容
console.log('hello webpack22222');
//这是添加的方法
function add(num1, num2) {
return num1 + num2
}
console.log(add(3, 4));
步骤⑤:webpack.config.js进行简单配置
module.exports = {
//入口----源文件
entry: "./src/index.js",
//出口----输出位置
output: {
filename: "./dist/index.js"
},
mode: "development"
}
注:模式是development与production是不同的,production中没有使用的函数等,打包之后是不会出现在文件中的。
步骤⑥:在终端输入命令webpack进行打包,会自动生成dist文件。
问题1:通过上述步骤打包后,dist有两层文件,如何解决呢?
在出口output中加入path: __dirname+"/dist",注意这里必须是绝对路径
module.exports = {
//入口----源文件
entry: "./src/index.js",
//出口----输出位置
output: {
path: __dirname+"/dist",//这里的路径必须是绝对路径
filename: "index.js"
},
mode: "development"
}
问题2:webpack.config.js能不能改名字?
可以改名字。如果 修改为 demo.config.js
修改配置文件的名字后,需要我们执行,指定我们的配置文件。
将上面步骤⑥中在终端的输入的命改为webpack --config demo.config.js
或者
自定义指令
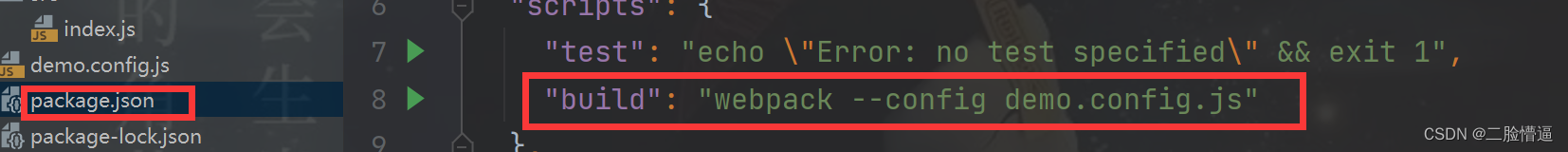
在package.json中编写如下代码:“build”: “webpack --config demo.config.js”

在终端执行命令:npm run build
6、webpack.config.js的详细配置
6.1、入口的配置entry
-
string 一个js文件
entry:“./src/index.js” -
array 可以放多js文件
entry:[“./src/index.js”,“./src/login.js”],默认合并为一个文件进行输出 -
json对象(多页面应用,即输出多个文件)
entry:{
key1 :"./src/index.js",
key2:"./src/login.js"
}

6.2、 出口output
- 当配置文件不写output时,默认打包地址为./dist/main.js (入口文件不是json对象)
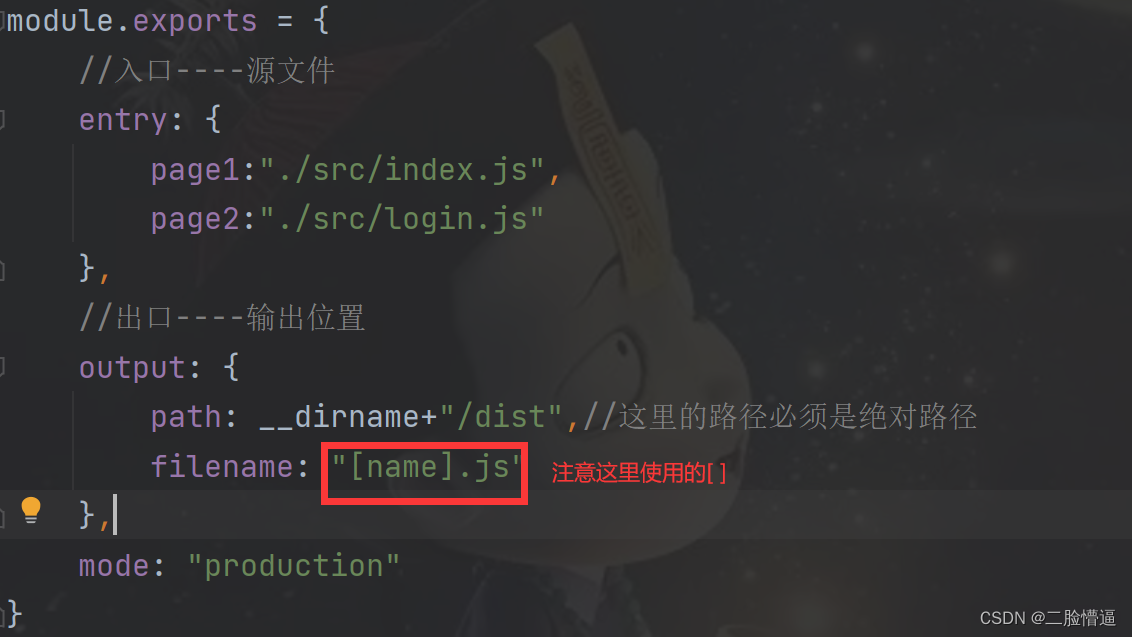
- 多页面输出
output:{
path:__dirname+"/dist", //这里的路径必须是绝对路径
filename:"[name].js"
},
// 注: [name] 对应的是入口json对象的键名
6.3、mode 模式
- production(生产环境) : 线上上线,用户使用; 生产要求访问性能(文件要小,请求次数要少…)
- development(开发环境): 开发人员开发情况下使用,要求代码阅读性
- none:不进行设置
6.4、plugin插件
6.4.1、 html插件
默认不会打包html,需要一个插件
①、下载插件
npm i html-webpack-plugin -D
②、引入插件
const HtmlWebpackPlugin=require('html-webpack-plugin');
③、使用插件(配置插件)----简单的使用
plugins: [
new HtmlWebpackPlugin()
]
new HtmlWebpackPlugin(); 默认直接使用它,自动生成index.html,并且将output的文件声明script来引用。
③、使用插件(配置插件)----模板的使用
plugins: [
new HtmlWebpackPlugin({
template:'./src/index.html', //模板
title:'这是测试用的标题',
hash:true, //默认是false true的作用是给js文件加一个hash值,清除js缓存
minify:{
collapseWhitespace:true //折叠空白区域
},
chunks:['page1','page2'], //对应引入的js文件
filename: 'index.html', //生成的文件名
})
]
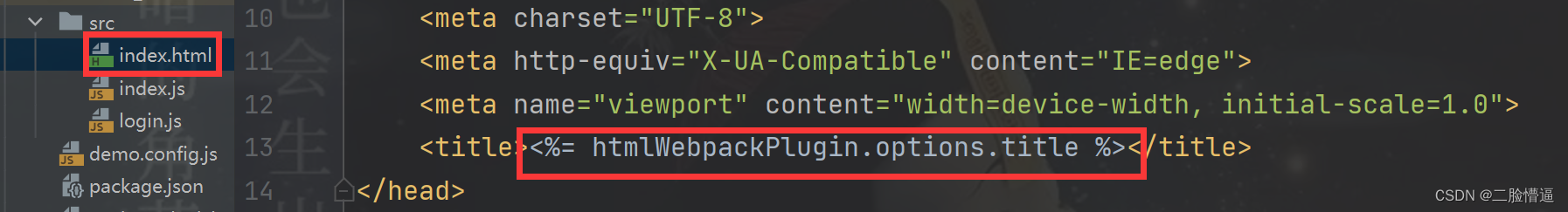
需要显示设置的标题,使用如下的方法<%= htmlWebpackPlugin.options.title %>

6.4.2、clean-webpack-plugin 插件
作用:打包之前把原来dist文件夹删除;
①、下载插件
npm i clean-webpack-plugin -D
②、引入插件
const {CleanWebpackPlugin} = require('clean-webpack-plugin');
③、使用插件
plugins:[
new CleanWebpackPlugin()
]
6.4.3、devServer
开发环境服务配置
①、下载插件
npm i webpack-dev-server -D
不需要引入插件,配置也不是在plugins中,在devServe中配置
②、配置
devServer: {
//服务地访问的文件地址
static: {
directory: path.join(__dirname, 'dist'),
},
//服务器的ip地址
host: 'localhost',
//端口号
port: 1234,
//自动打开
open: true,
//热更新, false 会及时刷新
hot: true
}
devServer 里的配置修改了,需要重新启动服务器
③、启动服务
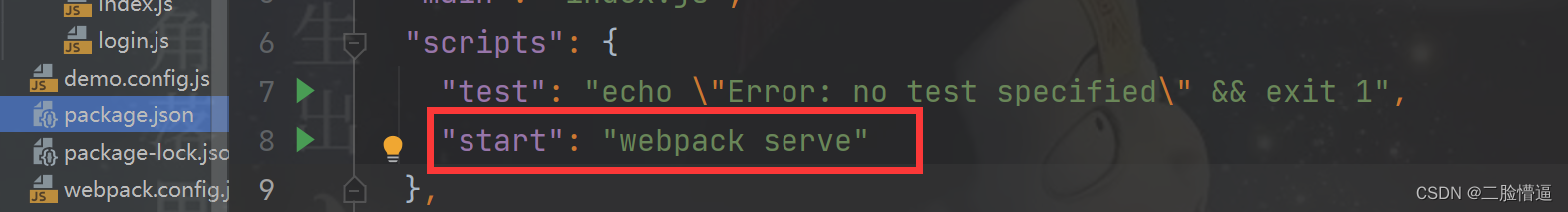
在终端输入命令webpack serve
或者
在package.json中配置:

在终端输入命令npm start
6.5、loader(转换器)
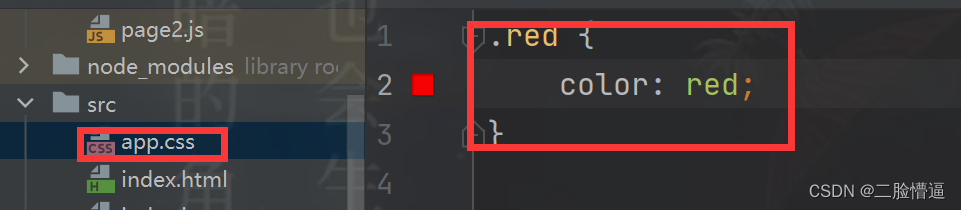
在js文件中,使用import 导入css; 默认不认识css。

6.5.1、支持css文件的loader 设置
①、下载
npm i css-loader style-loader -D
②、使用配置
module: {
rules: [
{
test: /\.css$/,
use: ['style-loader', 'css-loader'] //写法是有顺序
}
]
}



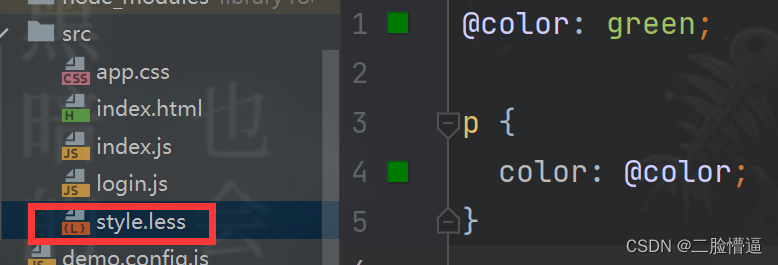
6.5.2、支持less文件的loader 设置
①、下载
npm i less less-loader -D
②、使用配置
module: {
{
test: /\.less$/,
use: [{
loader: "style-loader"
}, {
loader: "css-loader"
}, {
loader: "less-loader"
}]
//顺序很重要(从右到左)
// /!*use:["style-loader","css-loader",'less-loader']*!///
}
]
}


























 535
535











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








