1、对象的遍历
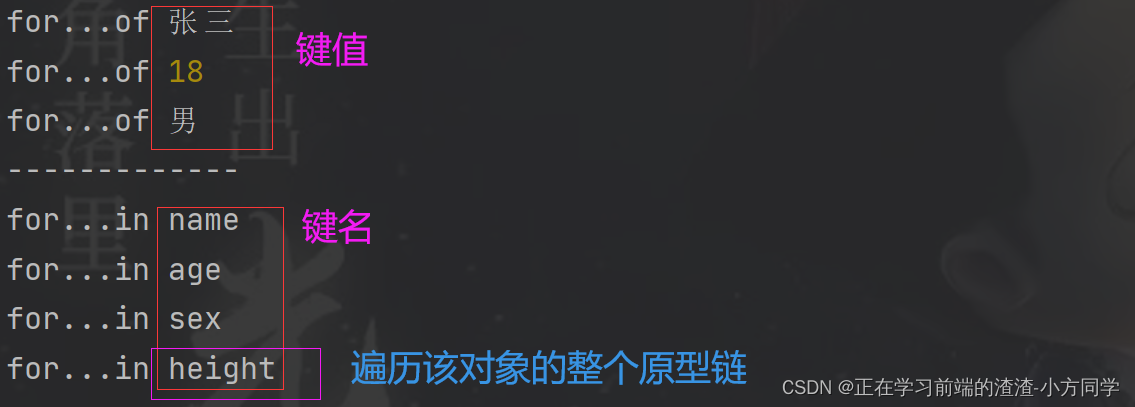
- for…of遍历获取的是对象的
键值;遍历的时候只会遍历当前对象,不会遍历原型链 - for…in遍历获取到的是对象的
键名,通过键名获取键值;遍历的时候会遍历对象的整个原型链;性能比较差;
function Person(name, age, sex) {
this.name = name;
this.age = age;
this.sex = sex;
}
Person.prototype.height = 188;
const p = new Person("张三", 18, "男");
p[Symbol.iterator] = function () {
let keys = Object.keys(this);
let index = 0;
return {
next() {
if (index < keys.length) {
return {value: p[keys[index++]], done: false}
} else {
return {value: undefined, done: true}
}
}
}
}
for (let value of p){
//获取到的是键值,只遍历这个对象
console.log("for...of",value);
}
console.log("-------------");
for (let keys in p){
//获取到的是键名,并且会遍历整个该对象的整个原型链
console.log("for...in", keys);
}

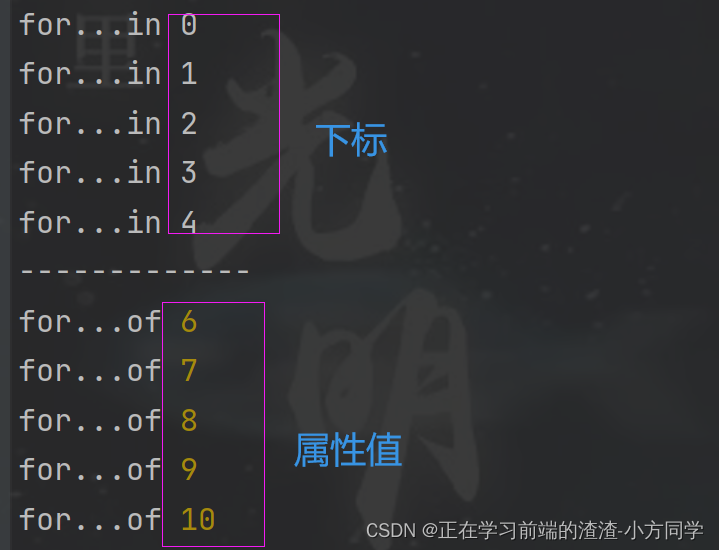
2、数组的遍历
- for…of返回数组的下标对应的属性值;
- for…in返回数组中所有可枚举的属性;
const arr=[6,7,8,9,10];
for (let i in arr){
//打印的是元素所在的下标
console.log("for...in", i);
}
console.log("-------------");
for (let i of arr){
//打印的是属性值
console.log("for...of", i);
}

总结:
for…in主要是为了遍历对象而产生,不适用于遍历数组,性能差,不推荐使用;
for…of可以用来遍历数组,类数组对象,字符型…

























 3391
3391











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








