单选模式下选择任意节点
<el-cascader
ref="cascaderHandle"
@change="orgChange"
v-model="form.groupID"
:options="devGroupList"
:props="{
value: 'id',
label: 'name',
emitPath: false,
checkStrictly: true,
}"
:show-all-levels="false"
></el-cascader
>
checkStrictly:是否严格的遵守父子节点不互相关联
emitPath:在选中节点改变时,是否返回由该节点所在的各级菜单的值所组成的数组,若设置 false,则只返回该节点的值
1、选中值后选项框隐藏
orgChange(row) {
this.$refs.cascaderHandle.dropDownVisible = false; //监听值发生变化就关闭它
},
2、选项有时候无法展开子选项,有时候圆圈也渲染不出来,而且只能点击圆圈才能选中
具体为啥不知道,然后通过百度尝试了各种方法解决了这个问题。(求大佬指点)
解决办法:
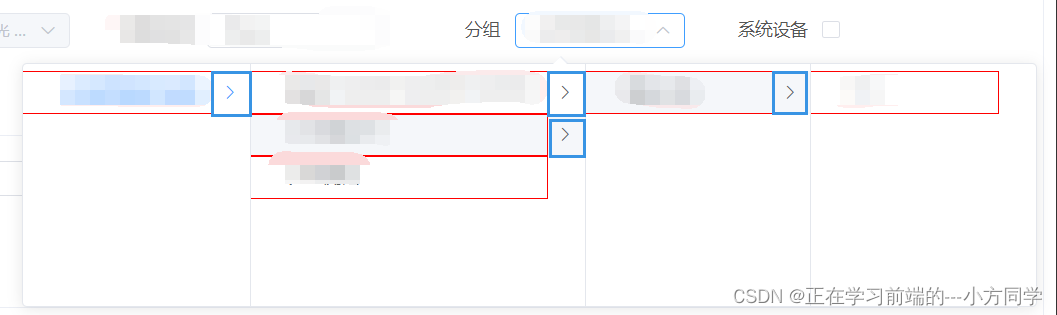
方法1:将radio隐藏,扩大选中区域,点击红色框的区域选中值,点击箭头所在蓝色框的区域,展示子选项

注意:style标签不要加scoped,不然样式就不生效了
<style >
.el-cascader-panel .el-radio {
width: 100%;
height: 100%;
z-index: 10;
position: absolute;
top: 0px;
right: 30px;
}
.el-cascader-panel .el-radio__input {
visibility: hidden;
}
</style>
方法2:修改次级菜单的展开方式,默认的是‘click’,鼠标移入时展示子选项:props="{ expandTrigger: 'hover' }",但是这种方式,当嵌套过深的时候,体验就不是很好
























 3810
3810











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








