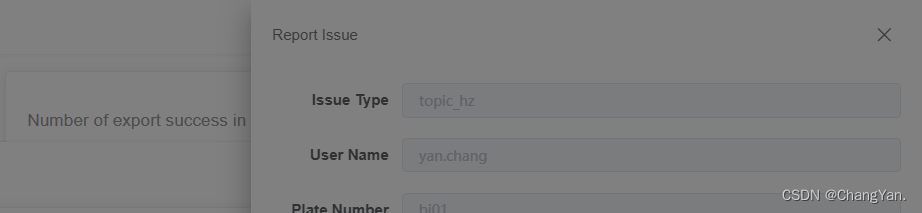
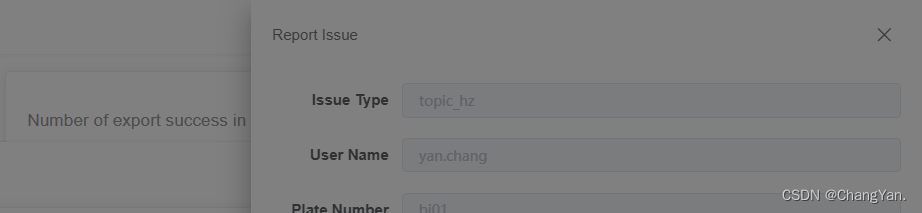
如图,加载出来的效果是这样的,被一个蒙层盖住了整个抽屉,点击也无法消失。

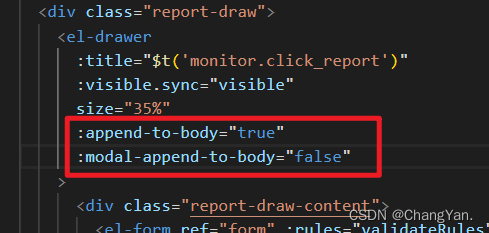
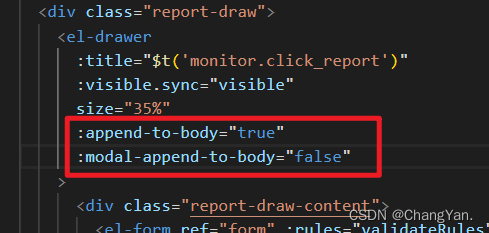
这是由于元素的一些层级设置不同导致的,所以蒙层被放在了最顶端。解决方法就是加上如下2行代码
:append-to-body="true"
:modal-append-to-body="false"

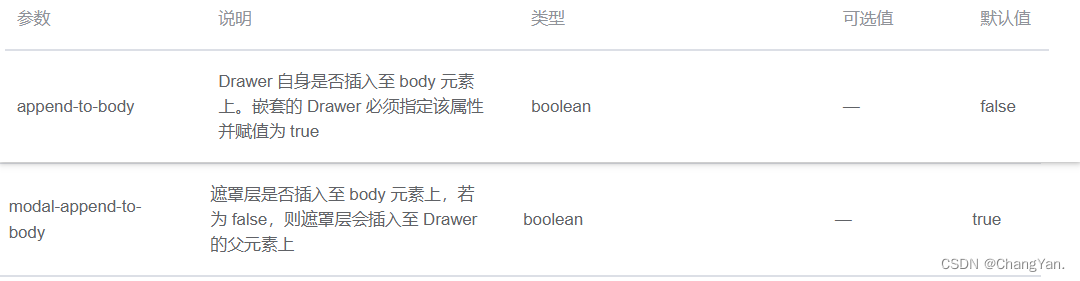
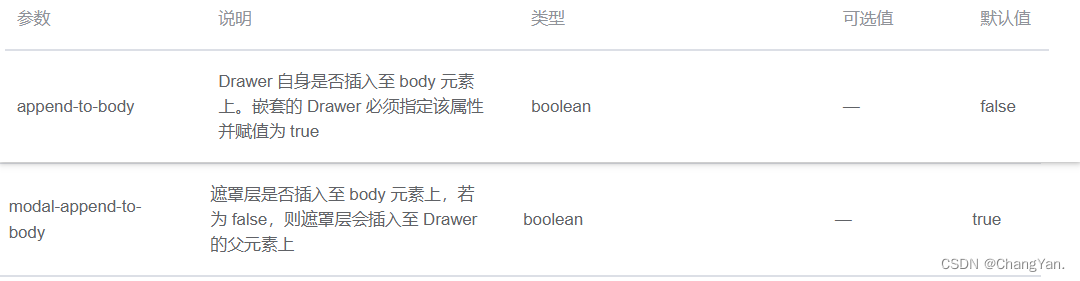
element-ui官方有对这两个属性进行说明

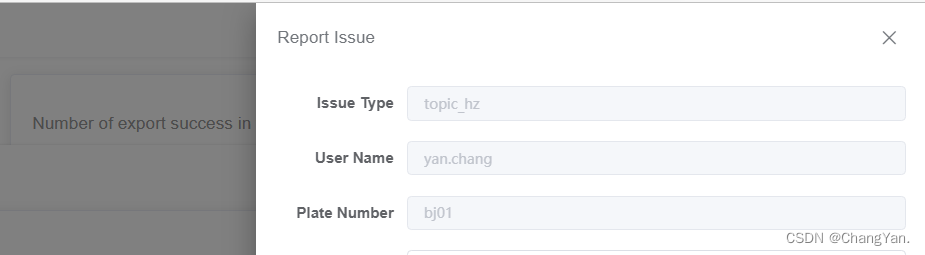
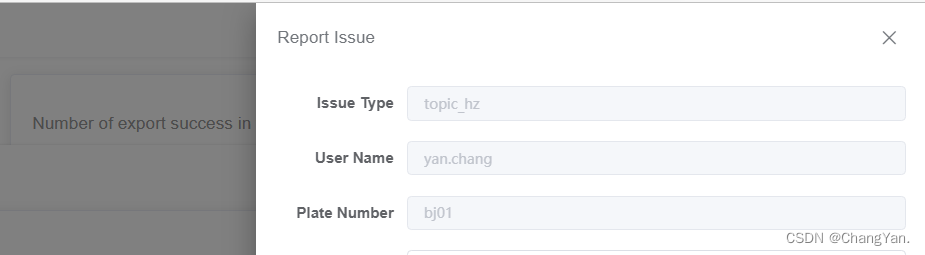
然后就可以实现想要的效果啦!

如图,加载出来的效果是这样的,被一个蒙层盖住了整个抽屉,点击也无法消失。

这是由于元素的一些层级设置不同导致的,所以蒙层被放在了最顶端。解决方法就是加上如下2行代码
:append-to-body="true"
:modal-append-to-body="false"

element-ui官方有对这两个属性进行说明

然后就可以实现想要的效果啦!

 1057
1057
 1216
1216











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


