2018年本人做了一个淘宝购物返利的微信公众号,截至目前已运营了近5年的时间,也陆续积累了不少粉丝。近日,有部分用户反馈是否可以在公众号上展示促销商品列表,而且要具备搜索功能。为感谢粉丝朋友们的长期支持,笔者耗时一周,利用茶余饭后时间,开发了一个微信小程序,详情如下:
一、首页
包括活动图片的轮播展示、活动商品缩略图和基本信息的展示、横向滑动tabBar、搜索框等。

<!--pdd_index.wxml-->
<import src="components/user_guide/user_guide"/>
<!--顶部搜素框-->
<view class="container">
<view class="search">
<view class="searchlong">
<image class="searchico" src="/icon/search.jpeg"></image>
<input class="searchkuang" type="text" placeholder="点击输入商品名称" confirm-type="search" bindconfirm="searchGoods" />
</view>
</view>
<!--顶部轮播图-->
<view class="luobotu">
<swiper class="swiperImg" autoplay="{{autoplay}}" interval="{{interval}}" indicator-dots="true" circular="true" indicator-color="white" indicator-active-color="orange">
<block wx:for="{{activityList}}" wx:key="index">
<swiper-item data-id="{{item.id}}" data-title="{{item.title}}" data-jumpType="{{item.jumpType}}"
data-activityTags="{{item.activityTags}}" data-activityDesc="{{item.activityDesc}}" data-platLink="{{item.platLink}}"
data-itemId="{{item.itemId}}" data-imgUrl="{{item.imgUrl}}" data-jType="{{item.type}}" bindtap="jump_activity">
<image class = "lunboimg" src="{{item.imgUrl}}"></image>
</swiper-item>
</block>
</swiper>
</view>
<!--滑动tabs-->
<view class="listPar">
<scroll-view scroll-x="true" class="nav" scroll-left="{{navScrollLeft}}" scroll-with-animation="{{true}}" show-scrollbar="false" enhanced="true">
<block wx:for="{{navData}}" wx:for-index="idx" wx:for-item="navItem" wx:key="idx" bindtap="switchNav">
<view class="nav-item {{currentTab == idx ?'active':''}}" data-current="{{idx}}" bindtap="switchNav" data-id="{{navItem.platIndex}}">
<view>{{navItem.text}}</view>
<view class="nav-line {{currentTab == idx ?'active':''}}"></view>
</view>
</block>
</scroll-view>
</view>
<!-- 页面内容 -->
<scroll-view scroll-y="{{isScroll}}" scroll-top='{{topNum}}' class="scroll-c">
<image src='../../icon/gotop.jpg' class='goTop' hidden='{{!floorstatus}}' bindtap="goTop"></image>
<block wx:for="{{list_content}}" wx:key="index">
<view class="list_content" data-id="{{item.spuId}}" data-name="{{item.title}}" data-maxLinePrice="{{item.maxLinePrice}}"
data-minSalePrice="{{item.minSalePrice}}" data-soldNum="{{item.soldNum}}" data-spuTagList="{{item.spuTagList}}"
data-redBag="{{item.redBag}}" bindtap="jump_detail">
<image style="" mode="" src="{{item.primaryImage}}" binderror="" bindload=""></image>
<view class="detail">
<view class="detail_title">{{item.title}}</view>
<view class="money_detail">
<view class="icon_content">
<image class="icon_img" style="width: 20px;height: 20px" src="/img/icon_Popup_pdd.png"></image>
<text class="icon_title">原价:</text>
</view>
<view class="price_sty">
¥{{item.maxLinePrice}}
</view>
</view>
<view class="money_detail">
<view class="icon_content">
<image class="icon_img" style="width: 20px;height: 20px" src="/img/icon_Popup_quan@2x.png" ></image>
<text class="icon_title">到手:</text>
</view>
<view class="price_sty">
¥{{item.minSalePrice}}
</view>
</view>
<view class="money_detail">
<view class="icon_content">
<image class="icon_img" style="width: 20px;height: 20px" src="/img/icon_Popup_fan@2x.png"></image>
<text class="icon_title">返利:</text>
</view>
<view class="save_money">
¥{{item.redBag}}
</view>
</view>
</view>
</view>
</block>
</scroll-view>
<view class="loading" wx:if="{{loading}}">
正在加载中......
</view>
<view class="loading" wx:if="{{loaded}}">
没有更多数据
</view>
</view>
<!--弹窗获取用户信息-->
<view class="modal-mask" bindtap="hideModal" catchtouchmove="preventTouchMove" wx:if="{{modalStatus}}"></view>
<view class="modal-dialog" wx:if="{{modalStatus}}">
<view class="modal-title">微信登录</view>
<view class="modal-content">
<view class="modal-input">
{{tipMsg}}
</view>
</view>
<view class="modal-footer">
<!--<view class="btn-cancel" bindtap="onCancel" data-status="cancel">取消</view>-->
<button class="btn-confirm" open-type="getUserInfo" lang="zh_CN" bindgetuserinfo="onGotUserInfo">确定</button>
</view>
</view>二、活动详情展示页
活动详情展示页有两种,根据type进行分别跳转。一种是展示活动详情,主要包括活动图片、活动内容、活动链接等。

<!--pages/jd_activity_link/activity_link.wxml-->
<view class="container">
<!--顶部图片-->
<view class="luobotu">
<image class = "lunboimg" src="{{imgUrl}}"></image>
</view>
<!--活动详情(文字)-->
<view class="goods-info">
<view class="goods-number">
<view class="goods-price">
<view class="goods-price-up">{{title}}</view>
</view>
</view>
<view class="goods-title" wx:if="{{showDesc}}">
<view class="goods-name"><text>{{activityDesc}}</text></view>
</view>
</view>
<!--详情介绍-->
<view class="desc-content">
<view class="desc-content__title">
<span class="desc-content__title--text">{{showType}} “{{title}}” 活动链接</span>
</view>
</view>
<view class="desc-content-textarea">
<textarea class="desc-content-ta" value="\n{{platLink}}\n{{configData.activityLinkTipMsg}}" disabled="true"/>
</view>
<view class=".bar-list">
<button bindtap="copy_link" class="bar-separately">复制商品链接</button>
</view>
</view>
另一种是展示活动商品,包括活动图片、活动内容和活动商品列表。

<!--item_list.wxml-->
<view class="container">
<!--顶部图片-->
<view class="luobotu">
<image class = "lunboimg" src="{{imgUrl}}"></image>
</view>
<!--活动详情(文字)-->
<view class="goods-info">
<view class="goods-number">
<view class="goods-price">
<view class="goods-price-up">{{title}}</view>
</view>
</view>
<view class="goods-title">
<view class="goods-name"><text>{{activityDesc}}</text></view>
</view>
</view>
<!--详情介绍-->
<view class="desc-content">
<view class="desc-content__title">
<span class="desc-content__title--text">拼多多{{title}}活动商品库</span>
</view>
</view>
<!-- 页面内容 -->
<scroll-view scroll-y="{{isScroll}}" scroll-top='{{topNum}}' class="scroll-c">
<image src='../../icon/gotop.jpg' class='goTop' hidden='{{!floorstatus}}' bindtap="goTop"></image>
<block wx:for="{{list_content}}" wx:key="index">
<view class="list_content" data-id="{{item.spuId}}" data-name="{{item.title}}" data-maxLinePrice="{{item.maxLinePrice}}"
data-minSalePrice="{{item.minSalePrice}}" data-soldNum="{{item.soldNum}}" data-spuTagList="{{item.spuTagList}}"
data-redBag="{{item.redBag}}" bindtap="jump_detail">
<image style="" mode="" src="{{item.primaryImage}}" binderror="" bindload=""></image>
<view class="detail">
<view class="detail_title">{{item.title}}</view>
<view class="money_detail">
<view class="icon_content">
<image class="icon_img" style="width: 20px;height: 20px" src="/img/icon_Popup_pdd.png"></image>
<text class="icon_title">原价:</text>
</view>
<view class="price_sty">
¥{{item.maxLinePrice}}
</view>
</view>
<view class="money_detail">
<view class="icon_content">
<image class="icon_img" style="width: 20px;height: 20px" src="/img/icon_Popup_quan@2x.png" ></image>
<text class="icon_title">到手:</text>
</view>
<view class="price_sty">
¥{{item.minSalePrice}}
</view>
</view>
<view class="money_detail">
<view class="icon_content">
<image class="icon_img" style="width: 20px;height: 20px" src="/img/icon_Popup_fan@2x.png"></image>
<text class="icon_title">返利:</text>
</view>
<view class="save_money">
¥{{item.redBag}}
</view>
</view>
</view>
</view>
</block>
</scroll-view>
<view class="loading" wx:if="{{loading}}">
正在加载中......
</view>
<view class="loading" wx:if="{{loaded}}">
没有更多数据
</view>
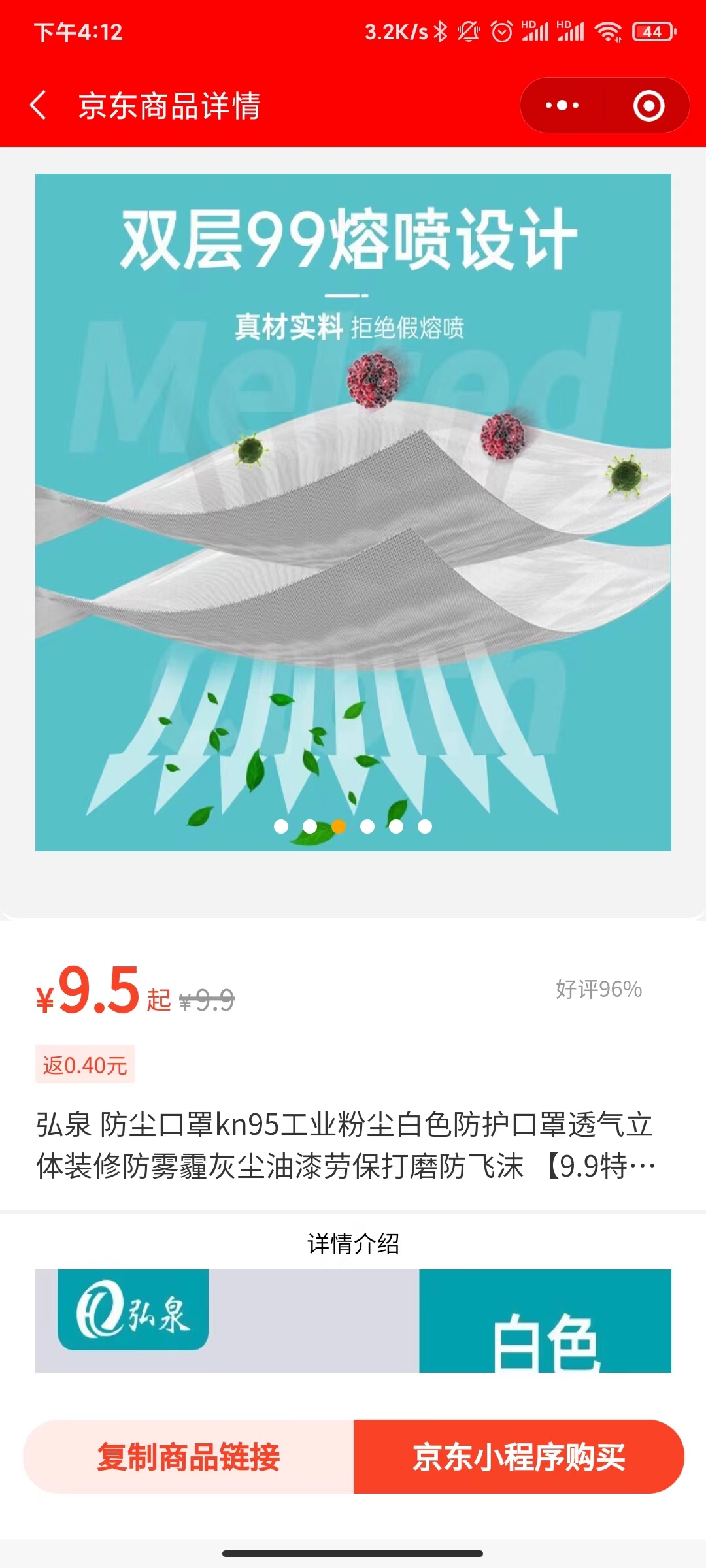
</view>三、商品详情展示页
商品详情展示了商品轮播图和商品信息。

<view class="container">
<!--顶部轮播图-->
<view class="luobotu">
<swiper class="swiperImg" autoplay="{{autoplay}}" interval="{{interval}}" indicator-dots="true" circular="true" indicator-color="white" indicator-active-color="orange">
<block wx:for="{{imgUrls}}">
<swiper-item>
<image class = "lunboimg" src="{{item}}"></image>
</swiper-item>
</block>
</swiper>
</view>
<!--商品详情(文字)-->
<view class="goods-info">
<view class="goods-number">
<view class="goods-price">
<price
wr-class="class-goods-price"
symbol-class="class-goods-symbol"
price="{{minSalePrice}}"
type="lighter"
/>
<view class="goods-price-up">起</view>
<price wr-class="class-goods-del" price="{{maxLinePrice}}" type="delthrough" />
</view>
<view class="sold-num">好评{{goodComments}}%</view>
</view>
<view class="goods-activity">
<view class="tags-container">
<view wx:for="{{spuTagList}}" data-promotionId="{{item.id}}" wx:key="index" wx:if="{{index<4}}">
<view class="goods-activity-tag">{{item.title}}</view>
</view>
</view>
</view>
<view class="goods-title">
<view class="goods-name">{{name}}</view>
</view>
</view>
<!--详情介绍-->
<view class="desc-content">
<view class="desc-content__title">
<span class="desc-content__title--text">详情介绍</span>
</view>
<view class="item_img_list" wx:if="{{imgUrls.length > 0}}" wx:for="{{imgUrls}}" wx:key="index">
<image class = "itemimg" src="{{item}}"></image>
</view>
</view>
<view class="goods-bottom-operation">
<view class=".bar-list">
<view bindtap="copy_pwd" class="bar-separately">复制链接购买</view>
<view bindtap="toBuyNow" class="bar-buy">京东小程序购买</view>
</view>
</view>
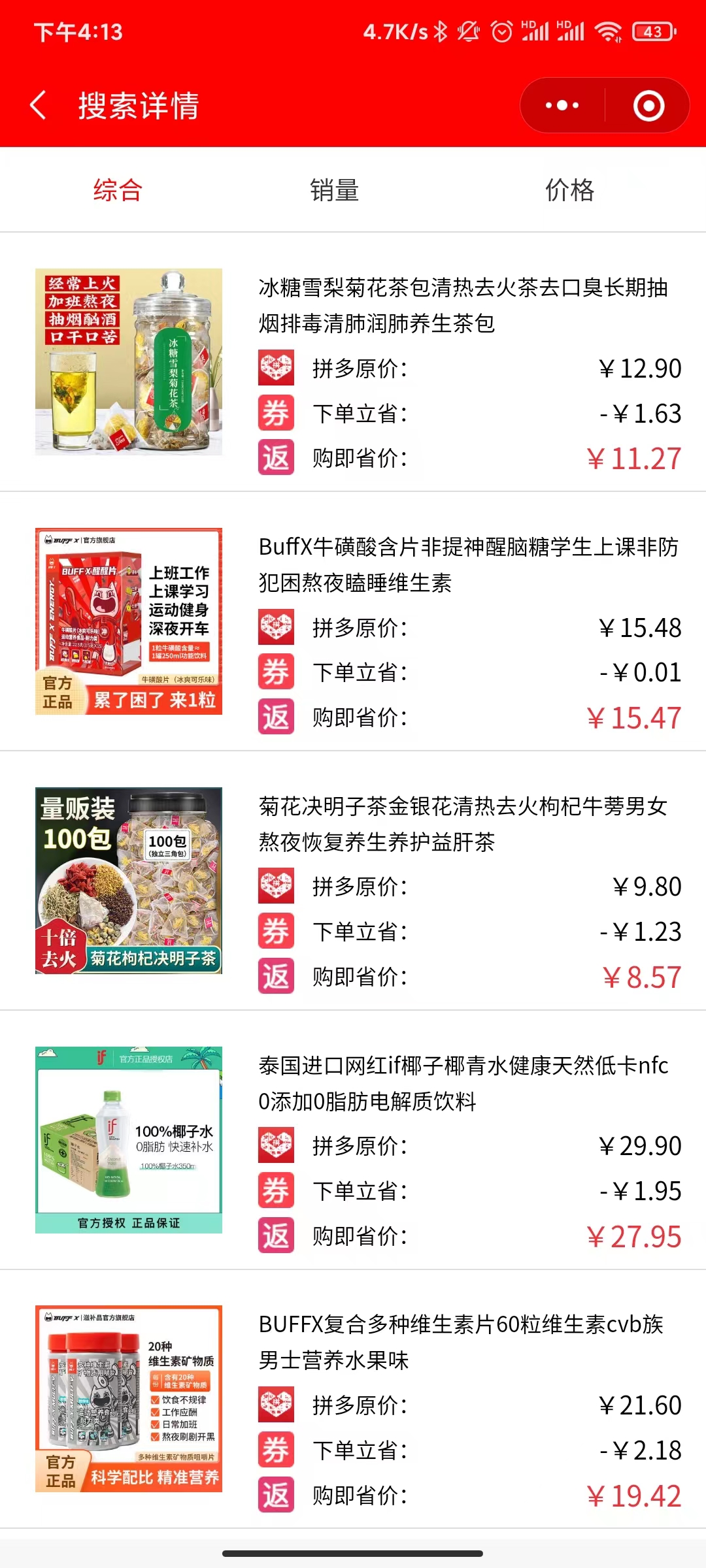
</view>四、搜索页,支持按销量、价格等进行排序

<view class='sort-wrap'>
<view class='sort-btn' bindtap="choosesort0" style="color:{{pageBackgroundColor}}">
综合
</view>
<view class='sort-btn' data-index="{{daindex1}}" bindtap="choosesort1">
{{configData.soldNumMsg}}
<image src="{{imageurl1}}"></image>
</view>
<view class='sort-btn' data-index="{{daindex2}}" bindtap="choosesort2">
{{configData.priceSortMsg}}
<image src="{{imageurl2}}"></image>
</view>
</view>
<scroll-view scroll-y="true">
<image src='../../icon/gotop.jpg' class='goTop' hidden='{{!floorstatus}}' bindtap="goTop"></image>
<block wx:for="{{list_content}}" wx:key="index">
<view class="list_content" data-id="{{item.spuId}}" data-name="{{item.title}}" data-maxLinePrice="{{item.maxLinePrice}}"
data-minSalePrice="{{item.minSalePrice}}" data-soldNum="{{item.soldNum}}" data-spuTagList="{{item.spuTagList}}"
data-redBag="{{item.redBag}}" bindtap="jump_detail">
<image style="" mode="" src="{{item.primaryImage}}" binderror="" bindload=""></image>
<view class="detail">
<view class="detail_title">{{item.title}}</view>
<view class="money_detail">
<view class="icon_content">
<image class="icon_img" style="width: 20px;height: 20px" src="/img/icon_Popup_pdd.png"></image>
<text class="icon_title">{{configData.pddOrignal}}:</text>
</view>
<view class="price_sty">
{{configData.priceFlag}}{{item.maxLinePrice}}
</view>
</view>
<view class="money_detail">
<view class="icon_content">
<image class="icon_img" style="width: 20px;height: 20px" src="/img/icon_Popup_quan@2x.png" ></image>
<text class="icon_title">{{configData.tbSubtraction}}:</text>
</view>
<view class="price_sty">
-{{configData.priceFlag}}{{item.differ}}
</view>
</view>
<view class="money_detail">
<view class="icon_content">
<image class="icon_img" style="width: 20px;height: 20px" src="/img/icon_Popup_fan@2x.png"></image>
<text class="icon_title">{{configData.tbDiscount}}:</text>
</view>
<view class="save_money">
{{configData.priceFlag}}{{item.minSalePrice}}
</view>
</view>
</view>
</view>
</block>
</scroll-view>
<view class="loading" wx:if="{{loading}}">
正在加载中......
</view>
<view class="loading" wx:if="{{loaded}}">
没有更多数据
</view>五、我的页面
展示用户余额、返利总额等信息。

<view class="avatar_content">
<image src="{{userInfo.avatarUrl}}" class="avatar"/>
<view class="user_mag">
<view class="nick_name">{{userInfo.nickName}}</view>
<view class="nick_id">ID: {{userId}}</view>
</view>
<i class="iconfont icon-iconfonticonfonti2copycopy my_detail"> </i>
</view>
<swiper
class="lamp"
autoplay="true"
interval="2000"
circular="true"
vertical="true"
display-multiple-items="1"
>
<block wx:for="{{ effectList }}" wx:key="index">
<swiper-item class="lamp_content">
<image style="width:50rpx;height:50rpx;border-radius: 50%;" mode="" src="{{item.picUrl}}" binderror="" bindload=""></image>
<text> {{ item.userName }}在{{ item.minute }}分钟前成功{{configData.drawCash}} <text style="color:red">{{ item.amount }}</text> 元至微信余额</text>
</swiper-item>
</block>
</swiper>
<view class="sction_content">
<view style="margin-bottom:40rpx;overflow:hidden">
<image src="../../icon/icon_mine_Putforward@2x.png" class="put_for_ward"/>
<view class="money_content">
<view class="incarnate">{{presentAmount}}</view>
<view class="incarnate_msg">{{configData.presentRebate}}</view>
</view>
<image bindtap='presentMoney' class="incarnate_btn" src="../../icon/button_mine_Putforward@2x.png"/>
</view>
<view class="line"></view>
<view class="incarnate_detail">
<view class="grand_rebate" bindtap='grandRebateMsg'>
<view class="rebate">{{actualAmount}}</view>
<view class="rebate_msg">{{configData.accumulativeRebate}}</view>
</view>
<view class="wait_rebate" bindtap='waitRebateMsg'>
<view class="rebate">{{waitAmount}}</view>
<view class="rebate_msg">{{configData.profitRebate}}</view>
</view>
</view>
</view>
<view class="my_indent">
<view class="indent_title">
<view>
{{configData.myOrders}}
</view>
<view class="see_all" bindtap="already_indent">
<text>查看全部</text>
<i class="iconfont icon-iconfonticonfonti2copycopy list_icon"> </i>
</view>
</view>
<view class="my_list" bindtap="wait_indent">
<image src="../../icon/icon_mine_wait@2x.png"/>
<view class="list_title">{{configData.toAwardOrders}}</view>
<view class="list_description">
<text class="iconfont icon-iconfonticonfonti2copycopy list_icon"> </text>
<text>{{configData.toAwardOrdersInfo}}</text>
</view>
</view>
<view class="my_list" bindtap="already_indent">
<image src="../../icon/icon_mine_compelet@2x.png"/>
<view class="list_title">{{configData.awardOrders}}</view>
<view class="list_description">
<text class="iconfont icon-iconfonticonfonti2copycopy list_icon"> </text>
<text>{{configData.awardOrdersInfo}}</text>
</view>
</view>
<view class="my_list">
<button open-type="contact" bindcontact="handleContact">
<image src="../../icon/icon_mine_service@2x.png" style='width:70rpx;height:70rpx;margin-left:10rpx;margin-right:20rpx'/><view class="list_title">联系客服</view><view class="list_description">
<text class="iconfont icon-iconfonticonfonti2copycopy list_icon"> </text>
<text>任何问题和建议都可以与我们沟通</text>
</view>
</button>
</view>
</view>
<!--弹窗获取用户信息-->
<view class="modal-mask" bindtap="hideModal" catchtouchmove="preventTouchMove" wx:if="{{modalStatus}}"></view>
<view class="modal-dialog" wx:if="{{modalStatus}}">
<view class="modal-title">微信登录</view>
<view class="modal-content">
<view class="modal-input">
{{tipMsg}}
</view>
</view>
<view class="modal-footer">
<!--<view class="btn-cancel" bindtap="onCancel" data-status="cancel">取消</view>-->
<button class="btn-confirm" open-type="getUserInfo" lang="zh_CN" bindgetuserinfo="onGotUserInfo">确定</button>
</view>
</view>六、订单页面
展示待返利订单、已返利订单列表

<view class="title">
<view class="{{ status == 'waitAward' ? 'active' : ''}}" bindtap="handle_waitAward">待奖励</view>
<view></view>
<view class="{{ status == 'award' ? 'active' : ''}}" bindtap="handle_award">已奖励</view>
</view>
<view class="prompt">
<view wx:if="{{status === 'waitAward'}}" bindtap="waitAwardMsg">
<text>{{configData.toAwardOrdersMsg}}</text>
<i class="iconfont icon-iconfonticonfonti2copycopy"></i>
</view>
<view wx:else bindtap="awardMsg">
<text>{{configData.awardOrdersMsg}}</text>
<i class="iconfont icon-iconfonticonfonti2copycopy"></i>
</view>
</view>
<view class="order_content" wx:for="{{orders}}" wx:key="index">
<view class="order_list_content">
<view class="order_title">
<text> {{ item.shopName }} </text>
<text style="color: #ff6500"> {{ status == 'waitAward' ? '等待确认收货' : '奖励成功发放'}} </text>
</view>
<view class="order_section">
<block wx:for="{{item.itemList}}" wx:key="key">
<view class="order_section_content">
<image style="" mode="" src="{{item.picUrl}}" binderror="" bindload=""></image>
<view>{{item.itemName}}</view>
</view>
</block>
</view>
<view class="order_footer">
共计 {{item.itemList.length}} 件商品,确认收货后奖励:<text style="font-size: 36rpx; color: #ff6500">{{item.total}}</text>
</view>
</view>
</view>
<import src="../../components/user_info_modal/user_info_modal"/>
<template is="msgItem" data="{{modalStatus,tipMsg}}"></template>因篇幅有限,相关wss和ts内容未展现,读者可扫描作者微信二维码获取。感谢各位看官支持!


























 516
516

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










