对齐组件
不管Snap to Grid选项是否开着,在安放完组件后有时需要对齐。对齐组件是指沿某组件的边对齐几个组件,把组件放在窗体中央,或依一定距离间隔组件。
有两种方式对齐组件:
- 使用Alignment面板或Alignment对话框。
- 改变组件的Align属性。
Note
你也许注意到有些组件的Alignment属性,它只属于组件的文本对齐(居中、左对齐或右对齐),与窗体上对齐组件无关。
1、 Alignment面板与Alignment对话框
经常要相对于窗体或另外组件来移动组件或设置大小。Alignment面板包含几个按钮帮助完成这个任务。Alignment对话框与Alignment面板以不同方式执行相同操作。
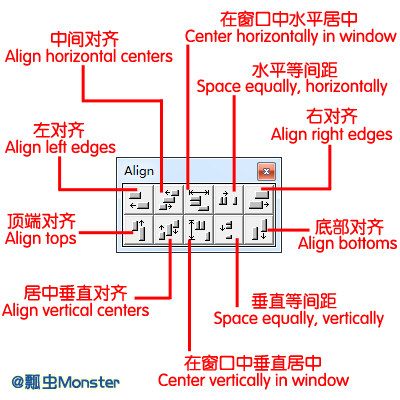
要显示Alignment面板,从主菜单选【View | Alignment Palette】,如下图所示:
Tip
Alignment面板能节省大量工作,不必花太多时间把它们排成行,把组件放在窗体上,用Alignment面板确定它们的位置。
Align Left Edges 按钮用于左对齐排列。
启动空窗体,做以下工作:
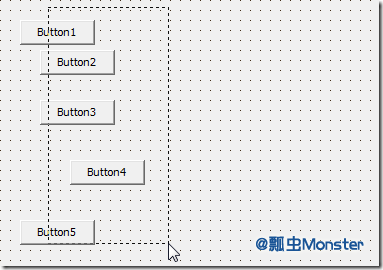
(1)在窗体上随意放置5个按钮Button,不管左边是否对齐;
(2)用拖动边界矩形围绕按钮选择它们,选择表示显示所有按钮都选中,如下图:
(3)从主菜单选择【View | Alignment Palette】,显示Alignment面板,如果需要的话移动Alignment面板,使它不至于掩盖窗体。
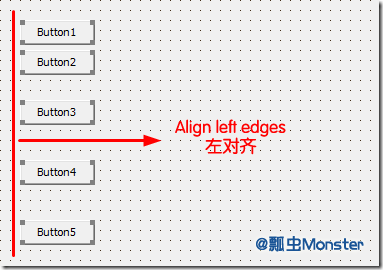
(4)Alignment选线板上点击“Align Left Edges”按钮,所有的按钮按左对齐排列,如下图:
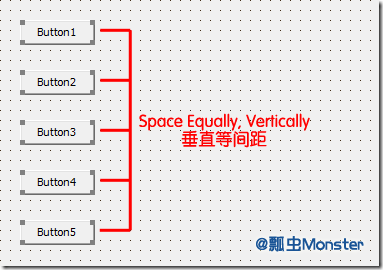
现在来看另一个对齐选项,Space Equally, Vertically对齐选项用于等间距隔按钮,按钮仍是选择的,所做的只是点击下“Space Equally, Vertically”按钮,按钮都完全等距离间隔了。如下所示:
Note
Space Equally, Vertically对齐选项把列中第一个(顶部组件)与最后一个(底部组件)之间的组件等距离间隔。在选Space Equally, Vertically对齐选项前,保证第一个和最后一个组件在想要的位置。对于Space Equally, Horizontally对齐选项也是一样的。
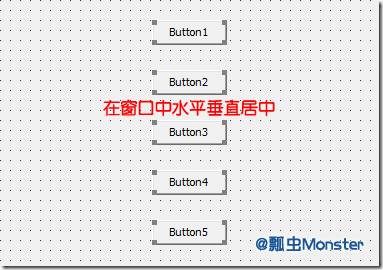
Center Horizontally in Window与Center Vertically in Window对齐选项的功能与其名称指示的一样。这些选项对把单个控件或控件组放到窗体中央是很方便的。只要按钮组仍是选择的,在Alignment面板上点击Center Horizontally in Window和Center Vertically in Window按钮,选中的5个按钮就会被水平垂直的放到窗体的中央,如下图:
Note
Center Horizontally in Window与Center Verically in Window对齐选项可用于对齐其他组件中的组件,如面板Panel上的按钮。组件被水平或垂直居中,不管其父组件为面板Panel,窗体Form和其他容器组件。
Align Tops,Align Bottoms及Align Right Edges对齐选项与之前的Align Left Edges一样。请自行尝试效果。
Tip
在使用任何边对齐选项时,选择的第一个组件为参照点。例如上面5个按钮中如果先选择Button3,然后用Shift+Click选择其余按钮。当点击“Align Left Edges”对齐时,Button3按钮保持不动,其他按钮按照Button3的左边排列,因为Button3是参照组件。
Align Horizontal Centers与Align VerticalCenters选项用于组件相对于另一个居中。举例说明,启动新窗体,做以下事情:
(1)在组件面板上点Additional标签,选择Shape组件,在窗体右上方某个地方点击放置此Shape组件;
(2)改变Shape属性为stCircle;
(3)改变Width属性和Height属性为150;
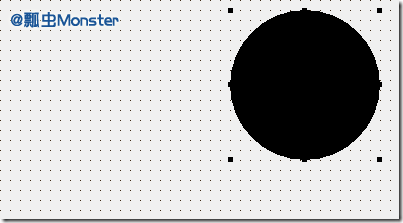
(4)双击Brush属性,改变Color属性为clBlack,窗体如下:
(5)在窗体上安放另一个Shape组件;
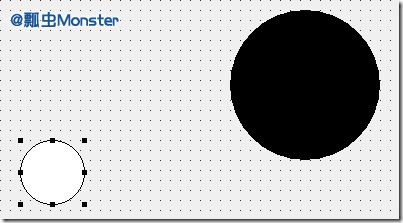
(6)改变第二个Shape组件的Shape属性为stCircle,在屏幕上有两个不同大小的圆——白色的小圆和黑色的大圆,窗体现在看起来如下:
(7)点击黑色的大圆,按住Shift键点击白色的小圆,选中两个圆;
(8)从主菜单选择【View | Alignment Palette】;
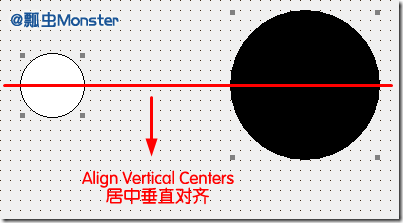
(9)在Alignment面板上点击Align Vertical Centers按钮,使得两个圆垂直中心对齐,效果如下:
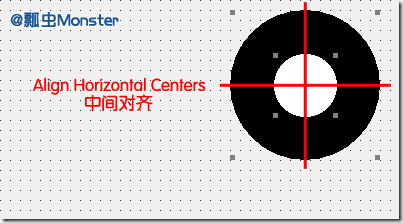
(10)再点击Align Horizontal Centers按钮,使得两个圆水平中心对齐,轮胎就做成了,如下图:
注意,由于先选的是黑圈,它固定不动(它是参照组件),在点击对齐按钮时白圈移动。在单个控件上使用,这个两个对齐选项没有作用。
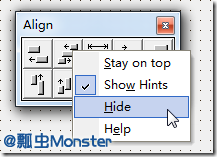
像组件选项面板(Component Palette)一样,Alignment选项也有快捷菜单。把鼠标放到Alignment面板上,右击弹出快捷菜单,如下图:
- Stay on top 使得Alignment面板总在最顶层。这在经常切换Form Designer和Code Editor时有用,因为Alignment小窗口容易丢失。
- Show Hints 打开或关闭Alignment面板按钮的工具提示。
- Hide 隐藏Alignment面板(也可用Alignment面板上的关闭按钮)。再次显示它,需从【View | Alignment Palette】再次选择。
- Help 关于Alignment面板的帮助信息。
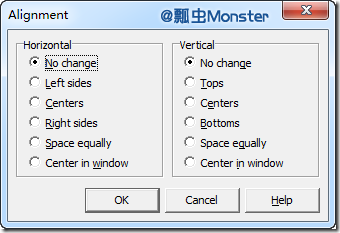
Alignment对话框执行与Alignment面板相同的动作。要调出Alignment对话框,从主菜单【Edit | Align…】或从Form Designer快捷菜单中选择【Position | Align…】,对话框如下:
大多数情况下,Alignment面板更容易使用;如果愿意,当然也可以用Alignment对话框。
2、 使用Align属性
另一种类型的对齐是使用Align属性,此属性控制如何与父组件对齐。Align属性的可能值如下:
- alBottom 组件与父窗口低端对齐。StatusBar状态行就是沿主窗体底端对齐的组件例子。
- alClient 组件扩张充满父窗口用户区域;如果其他组件占了部分用户区域,它充满其余用户区域。
- alLeft 组件沿父窗口左边对齐。
- alNone 组件与父窗口无特殊关系地放置着,对多数组件此为缺省值。
- alRight 组件沿父窗口右边对齐。
- alTop 组件沿父窗口上边对齐。
现在举例子,来解释Align属性。启动空窗体,执行以下步骤:
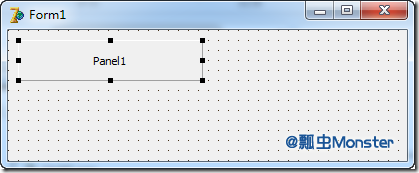
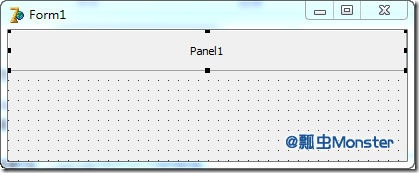
(1)在组件面板上点击Standard标签,选择Panel组件,把它任意安放在窗体上,如图:
(2)在Object Inspector中设置Panel的Align属性为alTop,面板Panel在窗体顶端对齐,充满窗体整个宽度,如图:
(3)试着移动面板到窗体中央,它会又跳回顶端。
(4)试着把面板宽度变短,它仍保持原来的宽度。
(5)改变面板的高度,面板的高度可以改变。
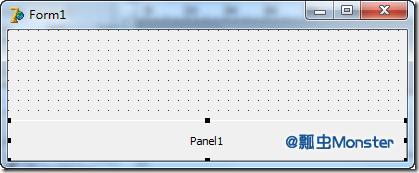
(6)改变Align属性为alBottom,面板粘贴到窗体的底端。如图:
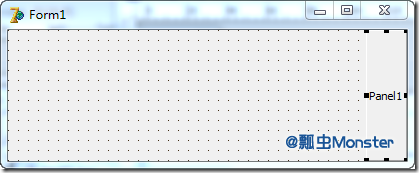
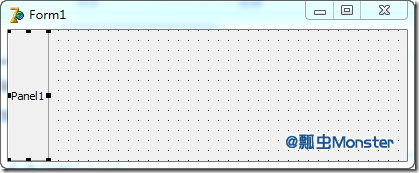
(7)改变Align属性为alRight,然后设置为alLeft,面板的宽度可改变,面板的高度无法改变。如图:
(8)改变Align属性为alClient,面板扩张充满这个客户区,不能再任意方向改变其大小。如图:
(9)改变Align属性为alNone,面板又可以移动和改变大小了。
改变Align为任何异于alNone的值,都可以把面板粘贴到窗体的边上,在alClient情况下,面板粘贴在四个边上。
设置Tab顺序
New Term
Tab顺序(tab order)指用户在键盘上按Tab键时组件接收输入聚焦的顺序。
Delphi窗体使用Tab键自动支持组件导向,这指可以用Tab从组件向前移动到组件,用Shift+Tab向后移。
Note
有两种类型可视化组件。
Windowed(窗口化)组件是接收键盘聚焦的组件,这指它能用鼠标点击或用Tab键击。当组件有键盘聚焦时,它可能显示特殊光标(如编辑控件中I型光标)或在组件上有聚焦矩形。Windowed组件包括Edit、Memo、ListBox、ComboBox及Button组件等。
Non-Windowed组件是不接收键盘聚焦的组件,如Image、SpeedButton、Label、Shape及其他许多都是Non-Windowed组件。
Tab顺序是用于Windowed组件,Non-Windowed组件被排除在Tab顺序之外。
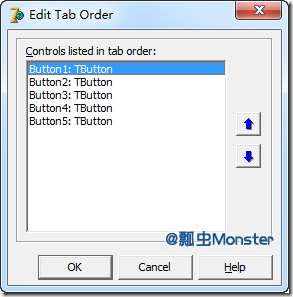
Tab顺序最初基于窗体设计时组件的安排顺序。可通过改变Object Inspector中每个控件的TabOrder属性改变Tab顺序,但此方法比较麻烦。要对每个控件单个去做。Edit Tab Order对话框提供了更容易的办法。如下图:
从主菜单选择【Edit | Tab Order…】打开Edit Tab Order对话框,它显示当前窗体上的所有窗口组件,不显示非窗口组件。要改变Tab顺序,在顺序列表中点击要移动的组件名称,然后通过上下按钮改变顺序,最后点击OK来设置完成,通过浏览每个控件的TabOrder属性确认新设置。
Note
Tab Order从0开始,第一个组件在Tab顺序中为0,第二个为1等等。










































 2145
2145











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








