filter数组过滤
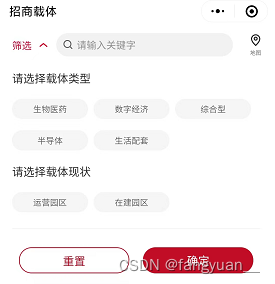
今天产品那边要求载体筛选再加个载体现状筛选
分类固定就两个,所以不需要接口那边再提供了
用了数组filter过滤
filter过滤代码:
const rows1 = rows.filter(item => item.resourceStatus_label == this.now)
console.log(rows1)
rows1.forEach(item => {
item.name = brightKeyword(item.name, this.keyword)
item.carrierInfo = brightKeyword(item.carrierInfo, this.keyword)
})
源码:
data() {
return {
pageSize: 50,
pageNum: 1,
loadStatus: 'loadmore',
//选择的对应标号置空
selectedFilterNowItemIndex: -1,
now: '',
keyword: '',
filterItemNowList: ['运营园区' , '在建园区'],
resourceList: [],
showType: 'list',
}
},
分类那边点击对应的按钮赋予对应的selectedFilterNowItemIndex和now,点击重置就置空,
如果有选择载体现状就过滤数组取新数组的数据,没有选择就取原数组
有个小点,因为是先调用接口后再过滤,所以需要一次性取得所有数据,不然会导致数据显示不全
methods: {
switchShowType() {
this.showType = this.showType === 'list' ? 'map' : 'list'
},
handleSelectNowFilter(filter, index) {
this.selectedFilterNowItemIndex = index
this.now = filter
},
handleReset() {
this.selectedFilterTypeItemIndex = -1
this.selectedFilterNowItemIndex = -1
this.now = ''
this.type = ''
},
handleSearch() {
this.resourceList = []
this.pageNum = 1
this.getResourceData()
},
hanleConfirm() {
this.resourceList = []
this.pageNum = 1
this.$refs.uDropdown.close();
this.getResourceData()
},
getResourceData() {
const params = {
pageSize: this.pageSize,
pageNum: this.pageNum,
kw: this.keyword,
type: this.type,
}
this.loadStatus = 'loading'
ApiGetResourceList(params).then(res => {
const {
rows = []
} = res.data
if(this.now){
const rows1 = rows.filter(item => item.resourceStatus_label == this.now)
console.log(rows1)
rows1.forEach(item => {
item.name = brightKeyword(item.name, this.keyword)
item.carrierInfo = brightKeyword(item.carrierInfo, this.keyword)
})
this.resourceList = [...this.resourceList, ...rows1]
if (res.data.rows.length < this.pageSize) {
this.loadStatus = 'nomore'
} else {
this.loadStatus = 'loadmore'
this.pageNum = this.pageNum + 1
}
uni.hideLoading()
}else{
rows.forEach(item => {
item.name = brightKeyword(item.name, this.keyword)
item.carrierInfo = brightKeyword(item.carrierInfo, this.keyword)
})
this.resourceList = [...this.resourceList, ...rows]
if (res.data.rows.length < this.pageSize) {
this.loadStatus = 'nomore'
} else {
this.loadStatus = 'loadmore'
this.pageNum = this.pageNum + 1
}
uni.hideLoading()
}
})
}
}

改自家组件样式
今天也改了新项目的页面,发现自家的组件没文档根本不知道怎么改,这里记一下
删除表单上自带的按钮
option中增加这一属性:
addBtn: false,
增加自定义的两个按钮
<div slot="function" class="x-toolbar">
<el-button type="primary" size="small">导入模板</el-button>
<el-button type="primary" size="small" @click="add()">新增模板</el-button>
</div>
<style>
.x-toolbar {
display: flex;
justify-content: space-between;
align-items: center;
padding: 20px 10px 10px 10px;
::v-deep.el-button {
line-height: 1em;
}
}
</style>
模板状态改为switch按钮
<template slot="status" slot-scope="{ row }">
<el-switch v-model="row.status" active-color="#13ce66" inactive-color="#C0CCDA"></el-switch>
</template>
{
label: '模板状态',
prop: 'status',
type: 'select',
search: true,
}

























 275
275











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








