改变NavigationController的back button的标题
一般来说这个标题,是上个页面的title, 例如从A页面 push 进来一个B页面,A的title 为 “A页面”,那么B页面的back按钮的标题就是 “A页面”
有些时候,我不想让返回按钮的标题是 A页面的tilte,但是又不想改变A的title, 这个时候我们就需要自己手动的去改变back返回键的标题了
试了很多种办法都不行呢,
首选, 在B页面 self.navigationItem.backBarButtonItem.title = @"返回"; 这样不行呢。 不知道为什么不行,那么我们一起来看看这个backButtonItem到底是什么呢
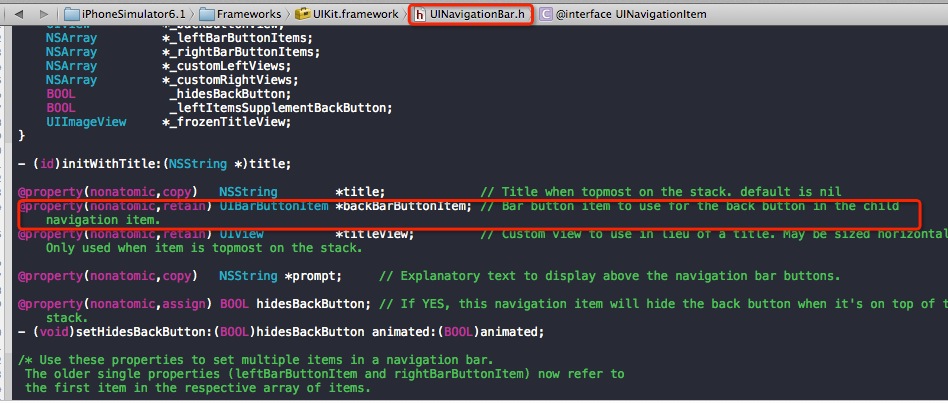
查看API 发现
“Bar button item to use for the back button in the child navigation item.” 这句话是正解了,也就是你设置它的时候,会在下一级的VC中起作用,所以我在B中设置的话,肯定不会在B中去显示我想要的title了,那么我就设置在A中好了,B是A的下一级VC, 刚好能在B中显示了,但是又设置失败了。
之后就尝试在A中打印一下这个 backBarButtonItem 竟然为空。。。
所以就尝试在网上搜了一下 终于解决了,正解就是要重新定义个UIBarbuttonItem赋给backBarButtonItem。
那么就在A中做这样的处理
UIBarButtonItem *backItem = [[UIBarButtonItem alloc] init];
self.navigationItem.backBarButtonItem = backItem;
backItem.title = @"1";这样就成功的改变了返回按钮的标题了。
























 3220
3220

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








