本次博客讲解的是LaTex中的图片与公式的间隔问题。
我们在使用LaTex插入图片的时候,有时会遇到这样的情况:


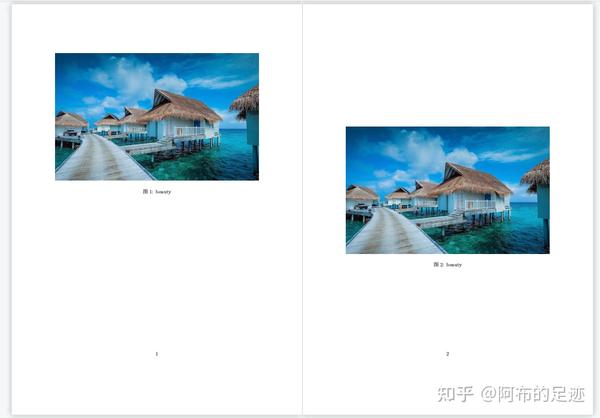
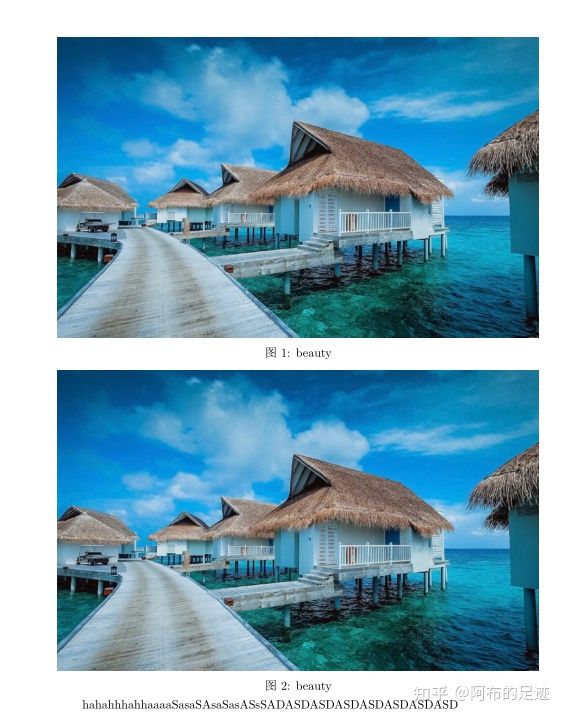
明明可以放到一页中的图片,为什么又跑到了另一页中,使得整体看上去十分的诡异,不够丝滑,出现了大片的空白(让我们不得不再写一些文字来填充空白╮(╯▽╰)╭)。虽然按照原始模版或者提前定义好的一些格式(如段间距、图片间隔等),这样的显示没有问题(并不是LaTex出bug了),但我们想要让他出现在一页中,而不是到处乱跑,使得看上去更舒服一些,并且要操作简便。我们可以通过调整图片与文字之间的间隔,来“随意挪动”图片。
我们认为图2放错了位置,实际上是因为我们看图1后面那片空白是放得下图2的,但其实,图二是有和上下文的间距要求的,使得实际放置图片时,图1和图2之间会有一些空白占据空间,图2与下文(样例中的页码)之间也要有空白。这时我们想要强制把图2放到页码1中,就需要一些小操作。
上图中的LaTex代码为:
\documentclass[fontset=windows]{article}
\usepackage[UTF8]{ctex}
\usepackage[a4paper]{geometry}
\usepackage{graphicx}
\begin{document}
\begin{figure}[htb]
\centering
\includegraphics[width=\textwidth]{1.jpg}
\caption{beauty}\label{bu4} % label 用来在文中索引
\end{figure}
\begin{figure}[htb]
\centering
\includegraphics[width=\textwidth]{1.jpg}
\caption{beauty}\label{bu5} % label 用来在文中索引
\end{figure}
\end{document}需要说明的是,其中[htb]是比较常用的组合(h代表当前位置,t代表顶部,b代表底部)。在我们未对图片与上下文的间隔进行设置时,就会出现排版不够舒服的现象。
现在我们来设置一下图二与上下文的间隔。我们将图2的LaTex代码按照如下的方式进行修改:
\begin{figure}[!htb]
\setlength{\abovecaptionskip}{0cm} %调整图片标题与图距离
\setlength{\belowcaptionskip}{0cm} %调整图片标题与下文距离
\centering
\includegraphics[width=\textwidth]{1.jpg}
\caption{beauty}\label{bu5} % label 用来在文中索引
\end{figure}其中,htb前面的“!”代表忽略“美学”的标准,即排版可能会出现图片文字挨太近等奇怪现象,需要人工手动处理这些现象。因为我们想让图片显示的更丝滑一些,可能会违背一些格式要求,所以这个不能省略。(当你对图片的格式调整没有用的时候,就试着加一下感叹号,一般就会按照你的设置来显示图片了,也说明你的设置不够美学哈)
另外,\setlength{\abovecaptionskip}{0cm}代表调整图片的标题与图之间的距离,\setlength{\belowcaptionskip}{0cm}代表调整图片标题与下文的距离。这个距离的值可以是负数,视具体情况而定(如下文代码所示)。为了把两张图片放在一页中,我们还需要调整图1的代码,整个代码如下所示:
\documentclass[fontset=windows]{article}
\usepackage[UTF8]{ctex}
\usepackage[a4paper]{geometry}
\usepackage{graphicx}
\begin{document}
\begin{figure}[htb]
\setlength{\abovecaptionskip}{0cm} %调整图片标题与图距离
\setlength{\belowcaptionskip}{-0.5cm} %调整图片标题与下文距离
\centering
\includegraphics[width=\textwidth]{1.jpg}
\caption{beauty}\label{bu4} % label 用来在文中索引
\end{figure}
\begin{figure}[!htb]
\setlength{\abovecaptionskip}{0cm} %调整图片标题与图距离
\setlength{\belowcaptionskip}{0cm} %调整图片标题与下文距离
\centering
\includegraphics[width=\textwidth]{1.jpg}
\caption{beauty}\label{bu5} % label 用来在文中索引
\end{figure}
hahahhhahhaaaaSasaSAsaSasASsSADASDASDASDASDASDASDASD
\end{document}
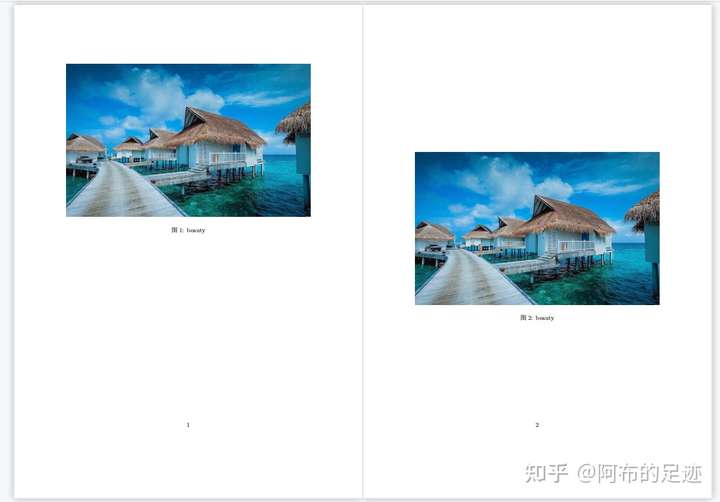
如图,我们将图1的标题与下文距离设置为了-0.5cm,代表该标题与下文有部分重叠,但由于我们的图2默认与前文有一定的空白,标题与空白重叠,所以观感上看不出重叠(具体值的调整视具体情况而定),这样虽然设置上有部分发生重叠,但是看上去更加的舒服丝滑,就达到了我们最初的目的。
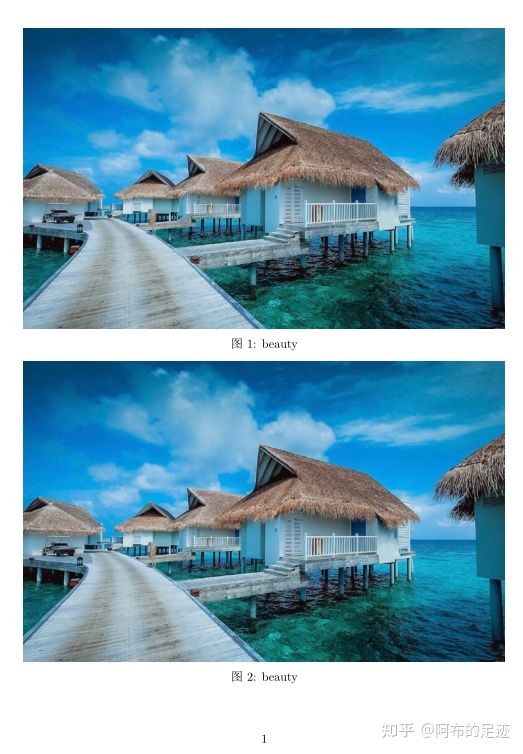
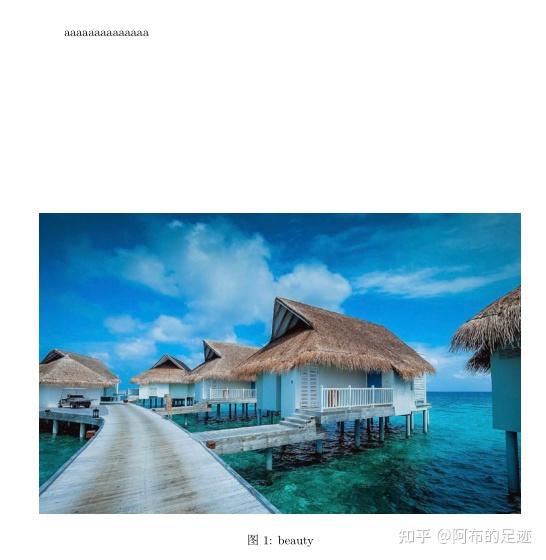
效果图如下:


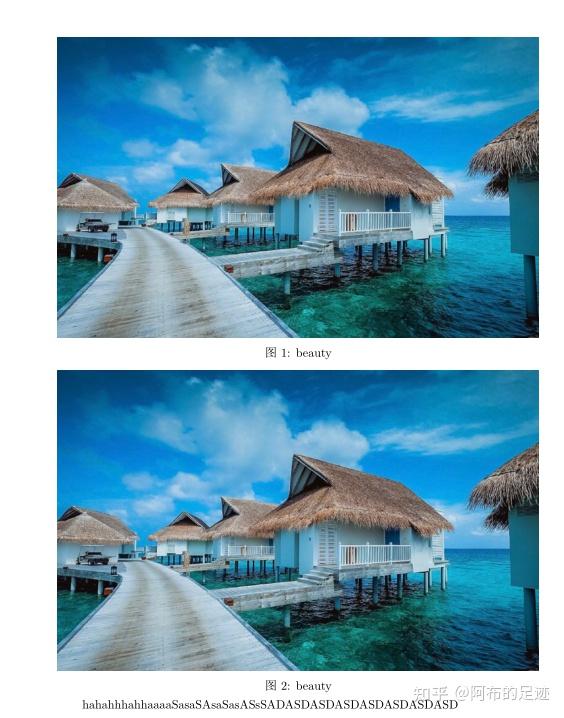
可以看到两张图片成功的放到了同一个页面中。如果我们将图2的标题与下文的距离设置为-1cm,会发生如下图所示的重叠:


这说明我们值的设置有问题,将-1cm改成-0.5cm就不会看到标题与文字重叠的现象,但是二者距离确实变近了。原来在第二页显示的那串字母,也显示在了第一页中


除此之外,我们可以通过“vspace{l}”调整图片与上文的距离,即:
\documentclass[fontset=windows]{article}
\usepackage[UTF8]{ctex}
\usepackage[a4paper]{geometry}
\usepackage{graphicx}
\begin{document}
aaaaaaaaaaaaaaa
\begin{figure}[htb]
%%
\vspace{5cm}
%%
\centering
\includegraphics[width=\textwidth]{1.jpg}
\caption{beauty}\label{bu4} % label 用来在文中索引
\end{figure}
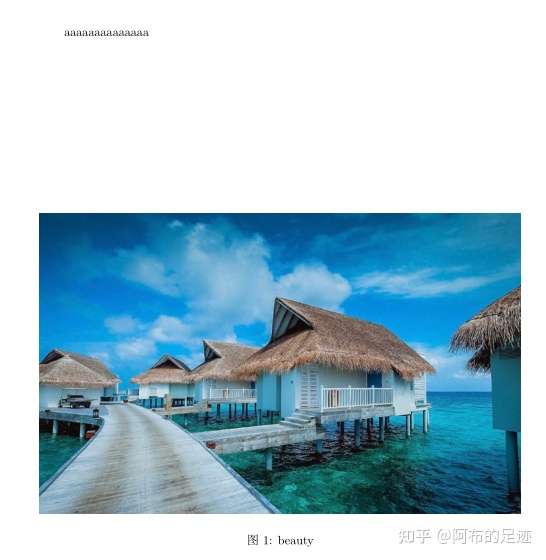
\end{document}显示效果如下:


可以看到,图1与上文之间按照vspace的设置隔开了对应的距离。vspace用来调整垂直间隔不光可以用于图片,其他地方也可以用,具体的使用方法本文暂不叙述,敬请期待(´▽`)。
以上便是调整图片与上下文的间隔以实现图片自由显示的全部过程。回到标题,哦还有公式间隔调整没有说,本文会提到公式间隔主要是因为这里用到了\setlength{\abovedisplayskip}{9cm}和\setlength{\belowdisplayskip}{0pt},这两个与图片间隔的调整十分类似,所以提一下。
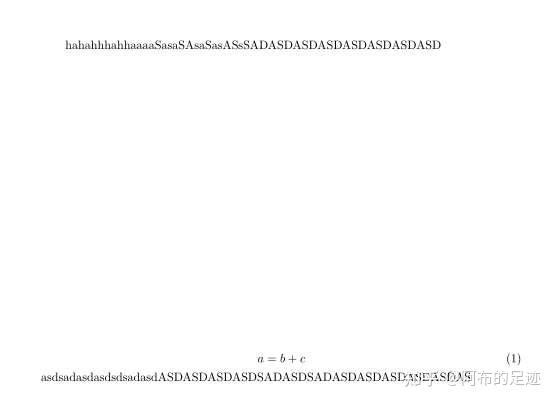
调整公式间隔的代码如下:
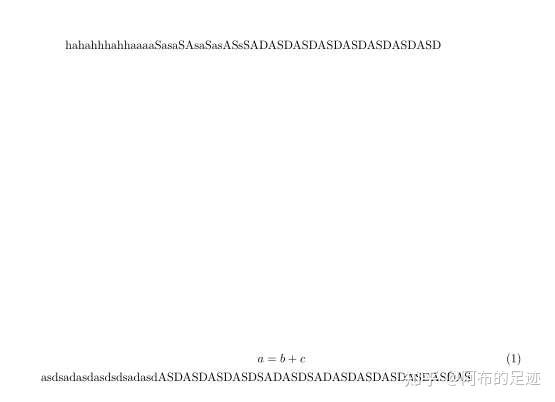
hahahhhahhaaaaSasaSAsaSasASsSADASDASDASDASDASDASDASD
\begin{equation}
\setlength{\abovedisplayskip}{9cm}
\setlength{\belowdisplayskip}{0pt}
a = b + c
\end{equation}
asdsadasdasdsdsadasdASDASDASDASDSADASDSADASDASDASDASDASDAS其中\setlength{\abovedisplayskip}{9cm}代表公式与上文空白间隔9cm,\setlength{\belowdisplayskip}{0pt}代表公式与下文空白间隔0个像素点,效果如图:


以上便是本次的全部内容,欢迎各位看官点赞收藏+关注哈~












 本文详细介绍了如何在LaTeX中解决图片与公式排列不齐的问题,通过调整图片间距、公式间距,使文档排版更为美观,确保图片和上下文无缝衔接。
本文详细介绍了如何在LaTeX中解决图片与公式排列不齐的问题,通过调整图片间距、公式间距,使文档排版更为美观,确保图片和上下文无缝衔接。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








