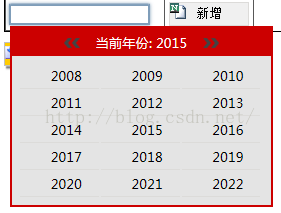
最近需要一个只是选择年份的控件,网上找了一遍了,没发现合适的,故自己写了一个,效果如下图:
源码如下:
调用部分:
<script src="../Scripts/SetYear.js" type="text/javascript"></script>
<script type="text/javascript" language="javascript">
var curColor;
var fontColor;
function mouseover(obj) {
curColor = obj.style.backgroundColor;
fontColor = obj.style.color;
obj.style.backgroundColor = "#CC0000";
obj.style.color = "White";
obj.style.cursor = 'pointer'; obj.style.cursor = 'hand';
}
function mousemove(obj) {
obj.style.cursor = 'pointer'; obj.style.cursor = 'hand';
}
function mouseout(obj) {
obj.style.backgroundColor = curColor;
obj.style.color = fontColor;
}
function _SetTime2(tt) {
onclick_SetYear(tt);
}
function addListener(element, e, fn) {
if (element.addEventListener) {
element.addEventListener(e, fn, false);
} else {
element.attachEvent("on" + e, fn);
}
}
addListener(document, "click",
function (evt) {
var evt = window.event ? window.event : evt,
target = evt.srcElement || evt.target;
if (target.id == "txtYear" || target.id == "img_left" || target.id == "img_right" || target.id == "title") {
document.getElementById("_top").style.display = "";
document.getElementById("_contents").style.display = "";
} else {
while (target.nodeName.toLowerCase() != "div" && target.nodeName.toLowerCase() != "html") {
target = target.parentNode;
}
if (target.id == "_top" || target.id == "_contents") {
document.getElementById("_top").style.display = "";
document.getElementById("_contents").style.display = "";
}
else {
document.getElementById("_top").style.display = "none";
document.getElementById("_contents").style.display = "none";
}
}
})
</script>控件js部分:
请前往 点击打开链接 下载























 6406
6406











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








