有的时候,我们会碰到一个这样的需求,在一个段文字上,点击某个部分跳转到其他页面,或者说拨打电话或者其他操作,有人会想这个简单啊,用一个几个TextView进行布局,然后给要做操作的TextView添加点击事件,这个确实可以,但是如果要你使用一个TextView怎么实现呢?
今天就告诉大家如果在一个TextView上实现不同的位置有不同的点击事件,不同的位置样式不一样。
这里要使用到SpannableString这个类,这个类很强大,它可以给指定部分文字添加超链接、字体、颜色、大小、下划线、粗体斜体、删除线、背景色等等属性,具体大家可以百度查找,下面见代码,注释很详细:
package com.fanxl.testandroid;
import android.annotation.SuppressLint;
import android.app.Activity;
import android.graphics.Color;
import android.os.Bundle;
import android.text.SpannableString;
import android.text.Spanned;
import android.text.TextPaint;
import android.text.method.LinkMovementMethod;
import android.text.style.ClickableSpan;
import android.view.View;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends Activity {
private TextView main_tv_link;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
}
@SuppressLint("NewApi")
private void initView() {
main_tv_link = (TextView) findViewById(R.id.main_tv_link);
//创建一个SpannableString对象,把要编辑的字体传进去
SpannableString msp = new SpannableString("请进入我的账户查看充值成功的金额");
//这里要设置这个方法,否则点击不可用
main_tv_link.setMovementMethod(LinkMovementMethod.getInstance());
//这里是给自定字段添加指定属性和样式,这里主要是添加点击事件和下划线样式,是通过TextClickableSpan完成的
//第二个和第三个参数分别是指定起始和结束的位置范围,这里就是我的账户
msp.setSpan(new TextClickableSpan("我的账户"), 3, 7, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
//最后一步,就直接设置给TextView即可, 由于SpannableString实现了CharSequence接口,所以可以直接设置
main_tv_link.setText(msp);
}
//TextClickableSpan继承自ClickableSpan,我们主要重写onClick方法来处理我们自己的逻辑代码,这里就只是弹出一个吐司
//updateDrawState方法重写主要是改变字体颜色样式
public class TextClickableSpan extends ClickableSpan {
private String text;
public TextClickableSpan(String text){
this.text=text;
}
@Override
public void updateDrawState(TextPaint ds) {
super.updateDrawState(ds);
ds.setColor(Color.parseColor("#00ABF1"));
//如果不需要下划线,可以设置false
//ds.setUnderlineText(false);
}
@Override
public void onClick(View view) {
Toast.makeText(MainActivity.this, text, Toast.LENGTH_SHORT).show();
}
}
}
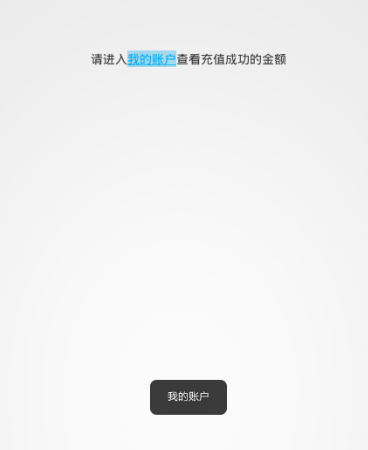
最后的效果:























 122
122

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








