一款app在启动预加载数据时,少不了采用开机启动动画方案。今天介绍lottie制作开机启动动画。
Lottie官网地址:https://lottiefiles.com/
项目源码:
第一步:在pubspec.yaml中用lottie
lottie: ^1.3.0第二步:在主目录下创建assets文件夹并将水滴json放入文件夹中,并在pubspec.yaml中引用
flutter:
assets:
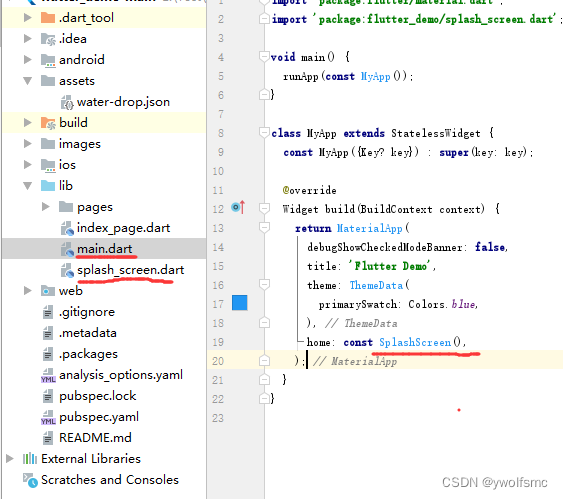
- assets/water-drop.json第三步:代码结构

(1)先创建一个启动页面,然后在main中先引用这个启动界面
(2)在启动页面中引用lottie包
import 'package:flutter/material.dart';
import 'package:lottie/lottie.dart';
import 'index_page.dart';
class SplashScreen extends StatefulWidget {
const SplashScreen({Key? key}) : super(key: key);
@override
_SplashScreenState createState() => _SplashScreenState();
}
class _SplashScreenState extends State<SplashScreen>
with TickerProviderStateMixin {
AnimationController? _controller;
@override
void initState() {
super.initState();
_controller = AnimationController(
duration: const Duration(seconds: (5)),
vsync: this,
);
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: Lottie.asset(
'assets/water-drop.json',
controller: _controller,
height: MediaQuery.of(context).size.height * 1,
animate: true,
onLoaded: (composition) {
_controller
?..duration = composition.duration
..forward().whenComplete(() => Navigator.pushReplacement(
context,
MaterialPageRoute(builder: (context) => const IndexPage()),
));
},
),
);
}
}Lottie.assets 加载动画,onLoaded回调动画加载完成后的处理,这里动画加载完,直接进入首页面。
源码上方有链接。






















 910
910











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








