主要介绍了andt design pro 5.0中使用UEditor的方法
1 ueditor 文件夹放到 public文件下
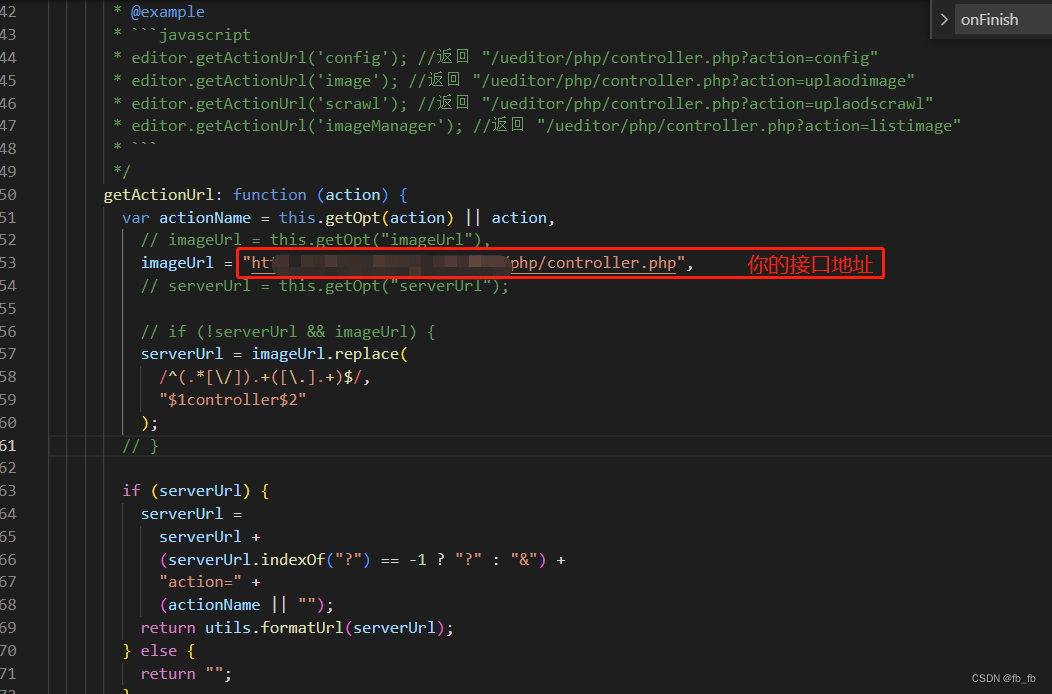
2 修改配置 。如果是前后端分离部署,图片请求地址修改

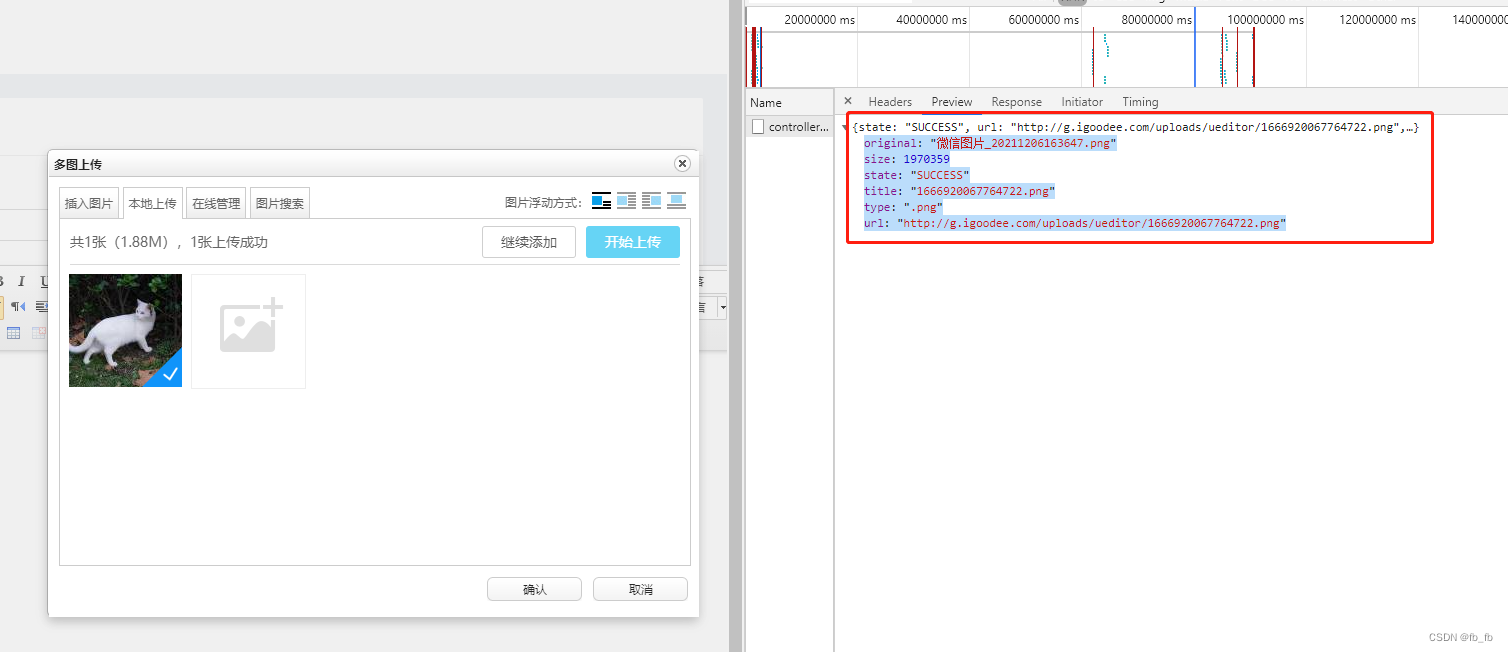
图片接口返回数据格式:

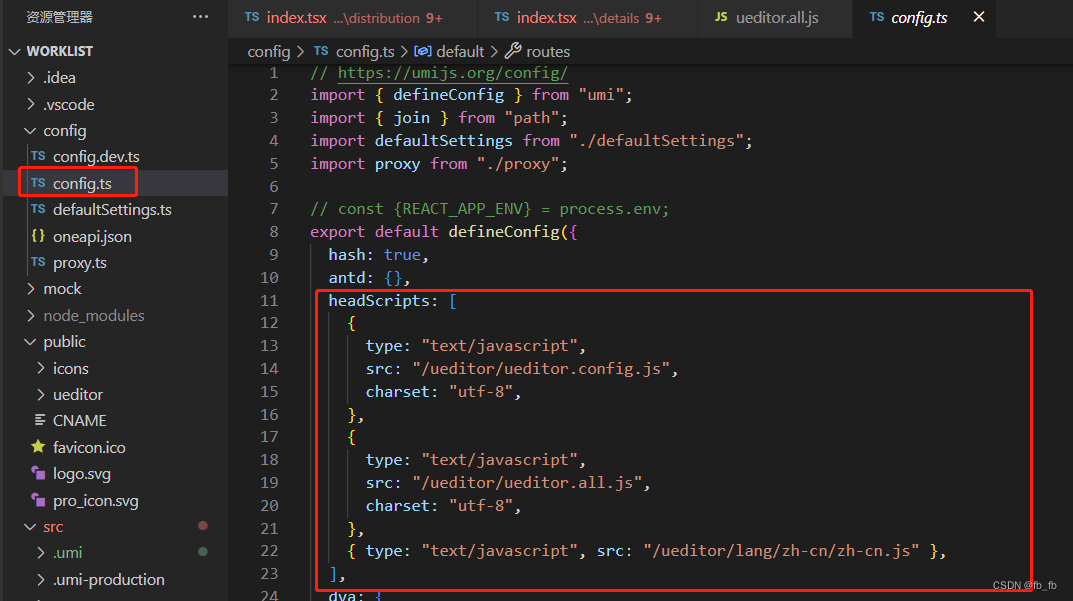
3 项目头部里引入 js文件

4 新建一个组件
import React, { Component } from 'react';
class Ueditor extends Component {
componentDidMount() {
var UE = window.UE;
try { UE.getEditor('content').destroy(); } catch (err) { }//再次初始化有问题 要销毁原来的
var editor = UE.getEditor('content', {
lang: "zh-cn"
});
var me = this;
editor.ready(function (ueditor: any) {
var value = me.props.value ? me.props.value : '';
editor.setContent(value);
});
}
render() {
// <Ueditor value="" id="content" height="200" />
return (
<div id='content'></div>
)
}
}
export default Ueditor
5 引用组件
return (
<ProForm
layout="vertical"
form={form}
hideRequiredMark
submitter={{
render: (props, dom) => {
return (
<FooterToolbar>
{getErrorInfo(error)}
{getAcchInfo(accachId)}
{dom}
</FooterToolbar>
);
},
}}
onFinish={onFinish}
onFinishFailed={onFinishFailed}
>
<PageContainer>
<Card title="工单数据" className={styles.card} bordered={false}>
<Row>
<Col lg={6} md={12} sm={24}>
<Ueditor />
</Col>
</Row>
</Card>
</PageContainer>
</ProForm>
);
};
//新增 提交 方法 在文件起始处声明 const UE = window.UE;
const onFinish = async (values: Record<string, any>) => {
setError([]);
try {
values['creater_id'] = Cookies.get('user_id')
values['knowledge'] = UE.getEditor('content').getContent()
await InsertKnowledge(values);
message.success('提交成功');
history.push('/knowledge/table-list');
} catch {
// console.log
}
};
//编辑 赋值给富文本
useEffect(() => {
GetKnowledgeById().then((res: any) => {
const data = res.data
UE.getEditor('content').setContent(data?.knowledge);
});
}, [])
ueditor文件下载地址
https://download.csdn.net/download/fb_fb/86837269




















 2213
2213











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








