百度的富文本编辑器 ueditor,轻量,可定制。逐渐成为前端主流的富文本编辑器
react项目中使用ueditor,如何安装、配置
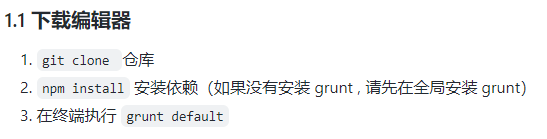
1、下载 ueditor
https://github.com/fex-team/ueditor

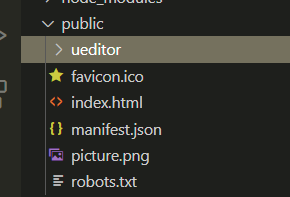
运行后会生成一个 dist文件,将改文件复制到 项目的 public 目录下,并重命名为 ueditor

2、在 public/index.html 中引入配置文件

注意,此处的路径需要改为项目的实际路径,否则 富文本编辑器会加载不出来
<!-- 配置文件 -->
<script type="text/javascript" src="%PUBLIC_URL%/ueditor/ueditor.config.js"></script>
<!-- 编辑器源码文件 -->
<script type="text/javascript" src="%PUBLIC_URL%/ueditor/ueditor.all.js"></script>
<!-- 语言文件 -->
<script type="text/javascript" src="%PUBLIC_URL%/ueditor/lang/zh-cn/zh-cn.js"></script>
此时在项目的控制台中 输入 window.UE 就会看到 UE 已经成功挂载到window下了

这样就可以在项目中使用 UE 中的属性和








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 551
551











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








