月初的时候,偶然间因为同事的一句话,开始认识和了解微信小程序。自从那天起,对小程序的开发文档和使用方法的研究就一发不可收拾。经过将近一个月的折腾,总算是入门了,对于小程序的一些使用和架构设计也有了自己的理解和看法,对此从以下几点去阐述。
一、框架设计
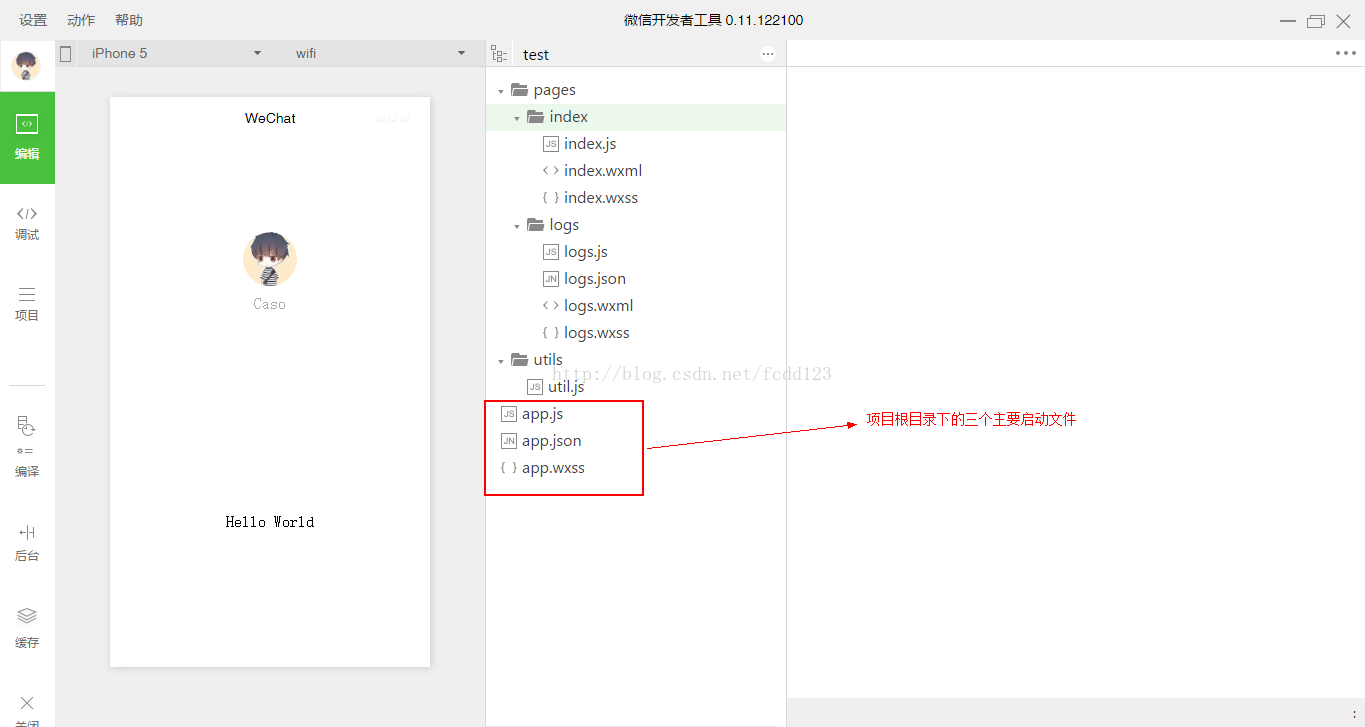
小程序的初始默认创建项目的目录如图所示:
其中,红色线框内的三个文件为小程序启动时的主要文件,缺少任何一个都将启动失败。从目录中不难发现,pages目录下每个独立的目录代表一个相应的page。每个page目录内含有四个文件,后缀分别是 .js .json .wxss .wxml 。下面先从app.js 、app.json、app.wxss说起。
app.js文件
小程序的启动主程序,含有一个App函数,其传入一个对象,包含主要的函数onLaunch 和一个globalData 对象,可以把整个小程序都需要的一些数据在onLaunch 的时候就去获取它。比如:做界面适配的时候,可以先获取拿到界面的高度和宽度,那么在小程序刚开始运行还未出现第一个界面时,可以在onLaunch 调用getSystemInfo函数获取宽度和高度。
app.json文件
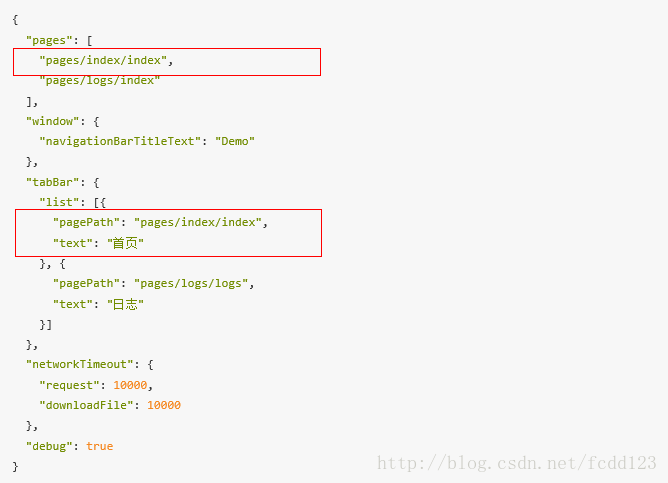
在app.json中可以配置相关的窗口属性,页面路径,是否开启debug模式等。注意:当在配置app.json文件时,所配置属性是全局属性。尤其是配置tabBar对象时,要想显示tabBar,其list数组内部的第一个对象的pagePath路径与pages数组的第一个内容的路径是一致的。话不多说,上图便知。如下图:
app.wxss文件
app.wxss文件内可以写入需要全局控制的CSS属性,支持部分的CSS3特性。当然在布局的时候,建议可以使用flex的布局模式,相对其他来说,会很方便,不会的同学可以看阮一峰老师的博客(关于flex布局),看完就知道用起来是多么的方便。
说明:其他的文件名后缀为.js文件,注意下页面的生命周期函数;后缀为 .json 的文件,注意配置的时候只能配置window对象
关于.wxml文件
在 .wxml 文件中主要会用到小程序所提供的一些组件,说白了就是他们自带的标签。常用的有<view></view>,<radio></radio>,<scroll-view></scroll-view>,<form></form>等。由于很多,可以查看API文档,组件使用的时候蛮简单的,看完API文档就会了。
二、关于API接口文档
说真的,个人觉得小程序的API文档真的很粗糙,一些细节的地方,很容易留下坑,然后让你去踩。所以,在前期学习的时候,虽然不断踩坑,但也有点像找彩蛋的感觉。你会觉得,我特么好机智,文档里没有的,却被我发现了。(当然,只是打比方,各位看官淡定啊。。。。)不过有一些接口使用方法上,你按照API接口文档规定的来,也不会出现啥错误的。
要注意的一些地方,比如:同一时间只能发出5个request请求,再多就给你报错了(小程序的可是异步请求哦)。因此,在设计一些页面的时候,注意请求的次数,不要把同一时间把超过5个请求都发出去。对于一些接口,他们是有异步接口和同步接口的。如之前提到的获取系统信息的getSystemInfo(),这是异步接口;它还有和它对应的同步接口getSystemInfoSync(),在使用的时候分场合来使用。不要认死理,异步的一定是最好的,一定效率最高,有时候异步方式会让你很头疼,总想着要去控制它(虽然很难控制的和同步方式一样,但你要是知道如何使用ES6的promise语法来控制,那就什么都好说了,别说我没告诉你哈)。
还有一点,比较重要的一点就是:小程序中无法使用window对象和document对象!如果你想使用Jquery或者zepto插件,那么很高兴告诉你,别做梦了。借用文档话来说:页面的脚本逻辑是在JsCore 中运行,JsCore 是一个没有窗口对象的环境,所以不能在脚本中使用window,也无法在脚本中操作组件。所以,有想用Jquery操作组件的想法的同学,还是赶紧老老实实看文档吧。
三、总结
说一些题外话,听我再废话一会儿,(鞠个躬)希望对一些同学有所帮助。做了这么久的前端,有一个深刻的体会就是,当你面对一大堆要学的前端知识的时候,可以为自己先制定一个学习计划。在前端这么庞杂的知识领域里面,一开始有很多不适应那是正常的,没人一开始就是大神,他们也是一步一步的不断积累和学习,学习和积累走过来的。
因此,先不去想那么多,制定一个短期的学习计划,然后一门心思的去按照计划实施。比如:学习微信小程序开发,就制定一个月时间。一月内让自己从一无所知到入门,在实施的过程中,肯定会有些痛苦,但你要相信,人的潜力是巨大的,你不逼一下自己,永远不知道你能爆发的能量有多大。(我就是以一个月的目标去完成的)在学习微信小程序的时候,可以先多反复的去查看文档,去看案例,弄清楚一些基本的知识点后,在开始上手,动手写代码。有问题时,一边查找相关的文献、API文档,一边研究所给出的案例,这种反复的过程,总会让你受益匪浅。总之,永远保持一颗热情的心去做,你就发现其实一切都并没有想的那么难。
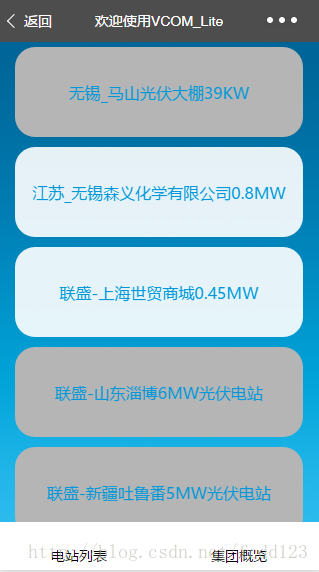
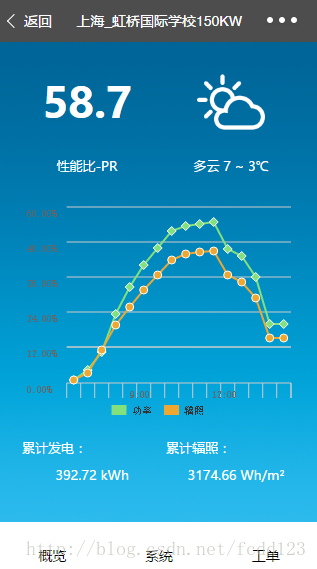
说了这么久,都觉得我废话连篇了吧,话不多说,先上几个图。



到这,就先分享这些,后续会不断的更新博客,同时也会上传一些开源的项目在GitHub中,觉得不错的,可以关注下。有想交流
或者探讨问题的也可以,欢迎各位同学的问题和交流。
联系方式: QQ 530727668 Email cfb4356@163.com




























 941
941

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








