微信小程序
因(ios,android)多平台彼此间并不互通,所以开发需要两个不同平台的开发团推队,所以微信小程序因此诞生。
小程序的优点
- 快速加载
- 更强大的能力
- 原生的体验
- 易用且安全的微信数据开放
- 高效和简单的开发
首先
根据自己的情况安装微信小程序的开发版本
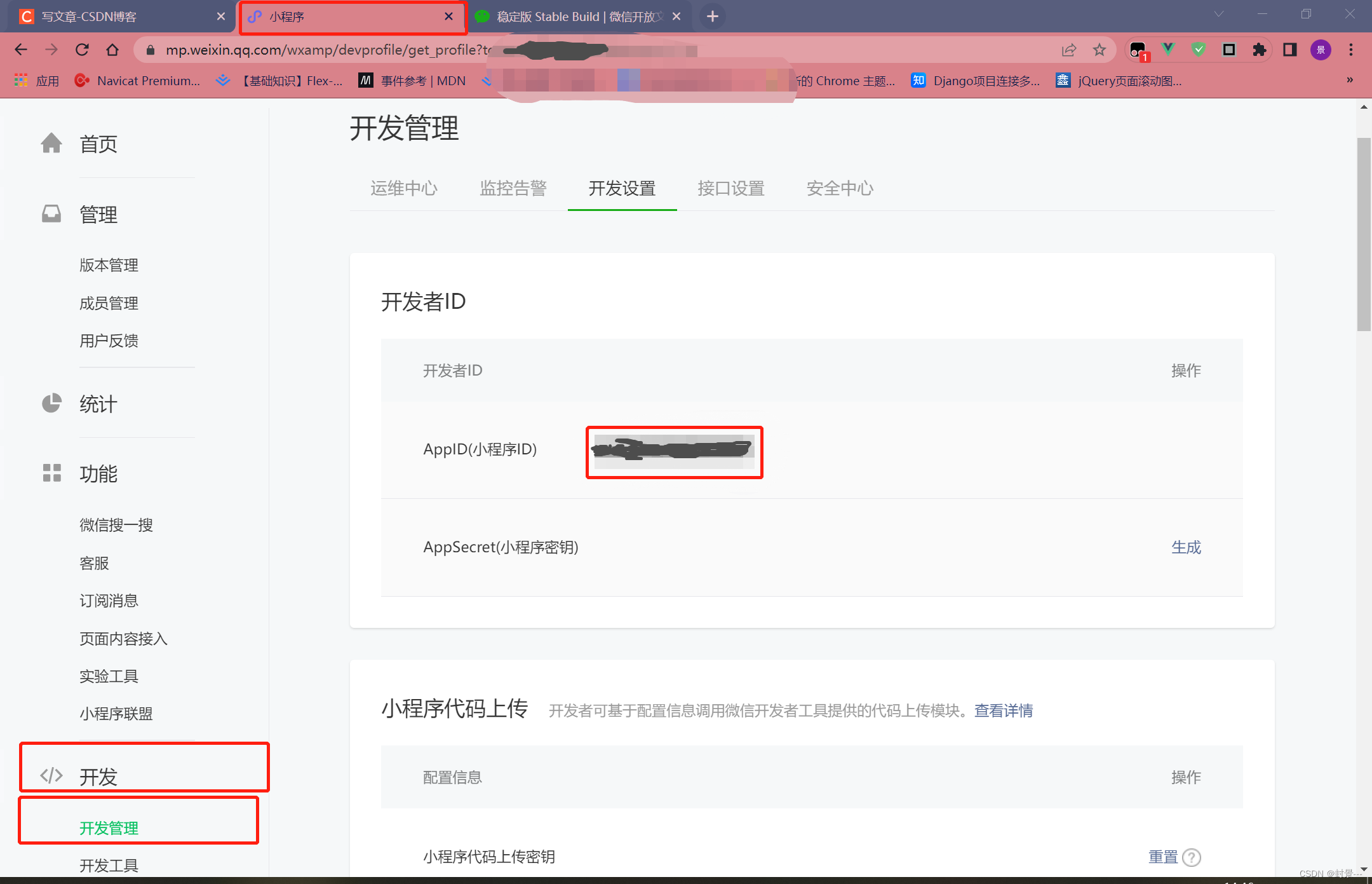
下载之后进行注册操作
注册之后在这里拿到AppID(小程序ID)
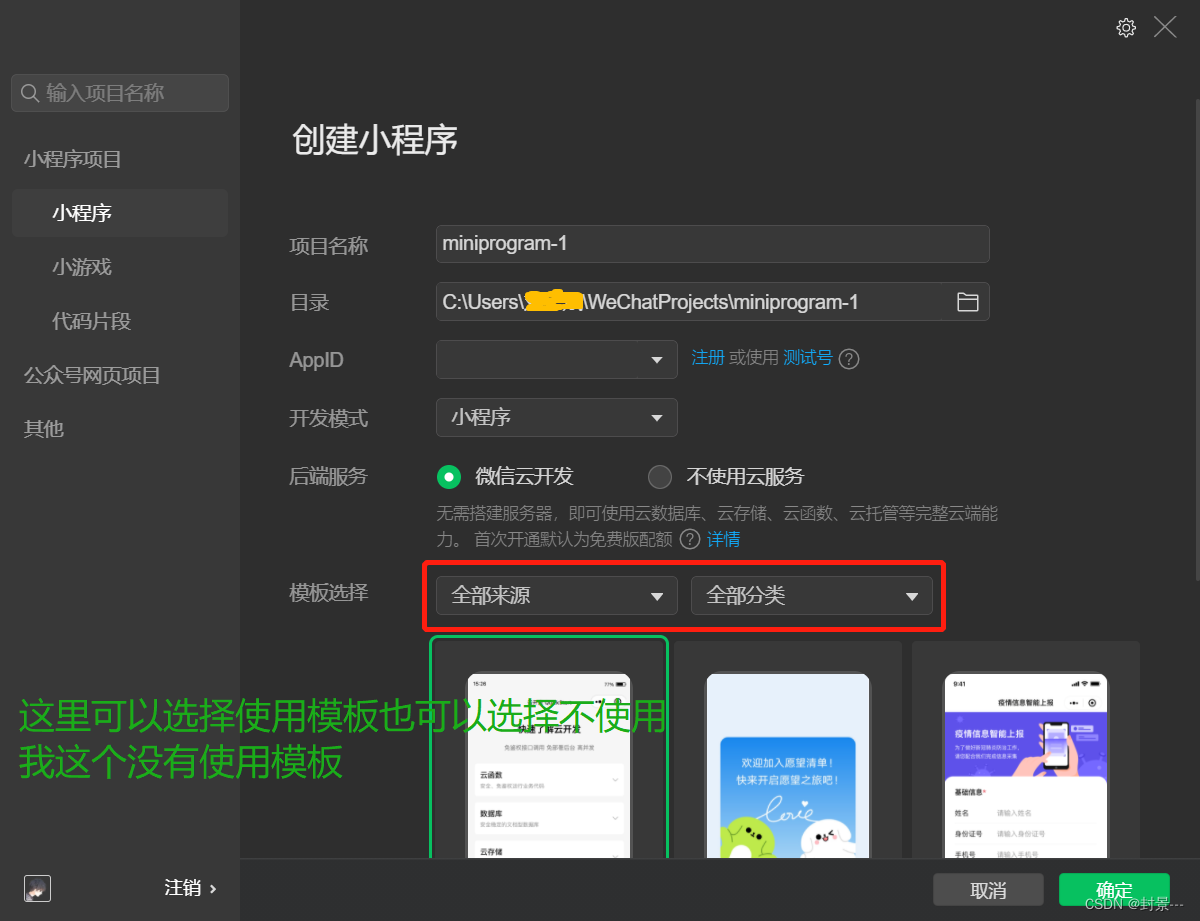
这个AppID(小程序ID)会在创建项目时用到


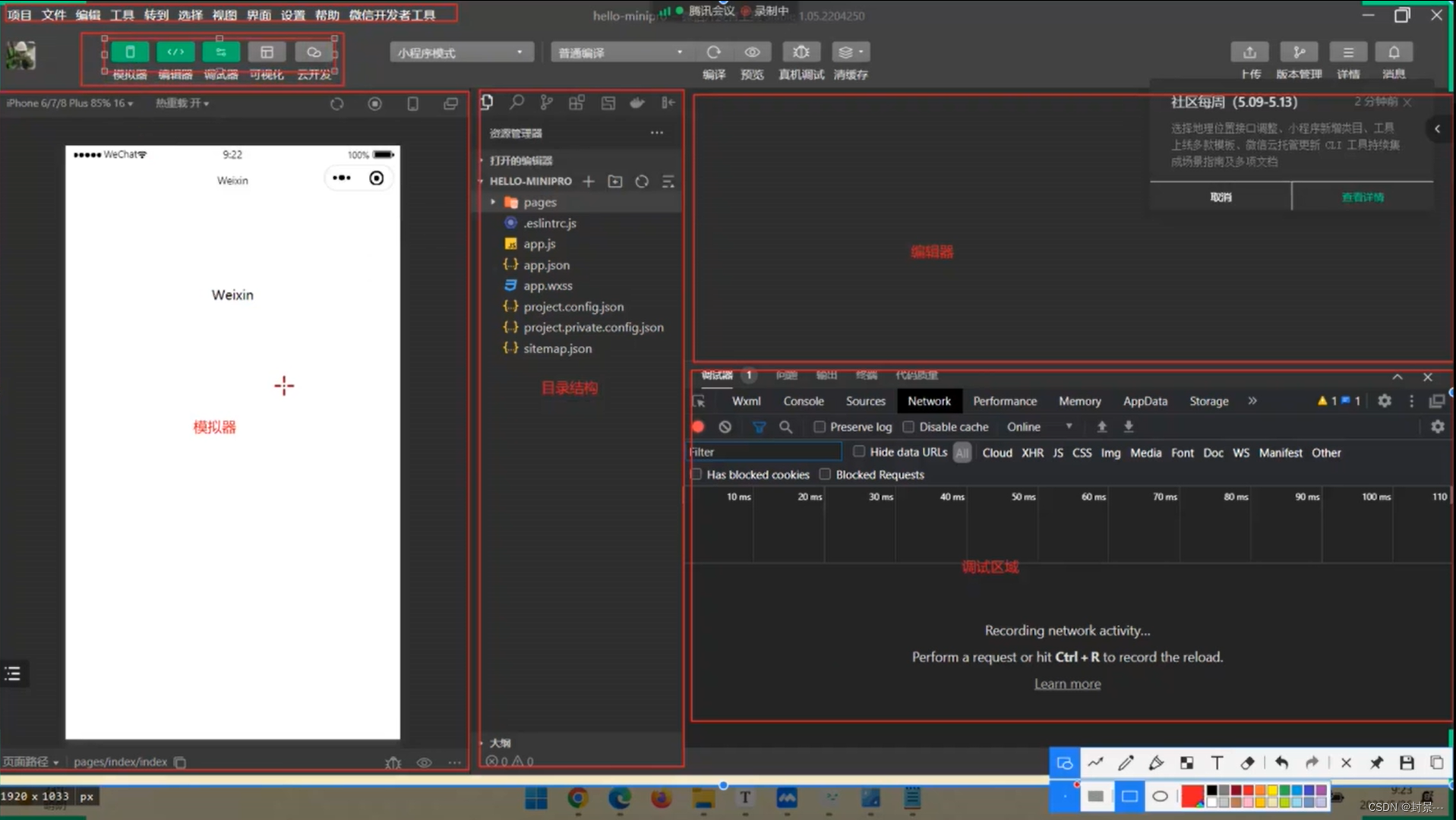
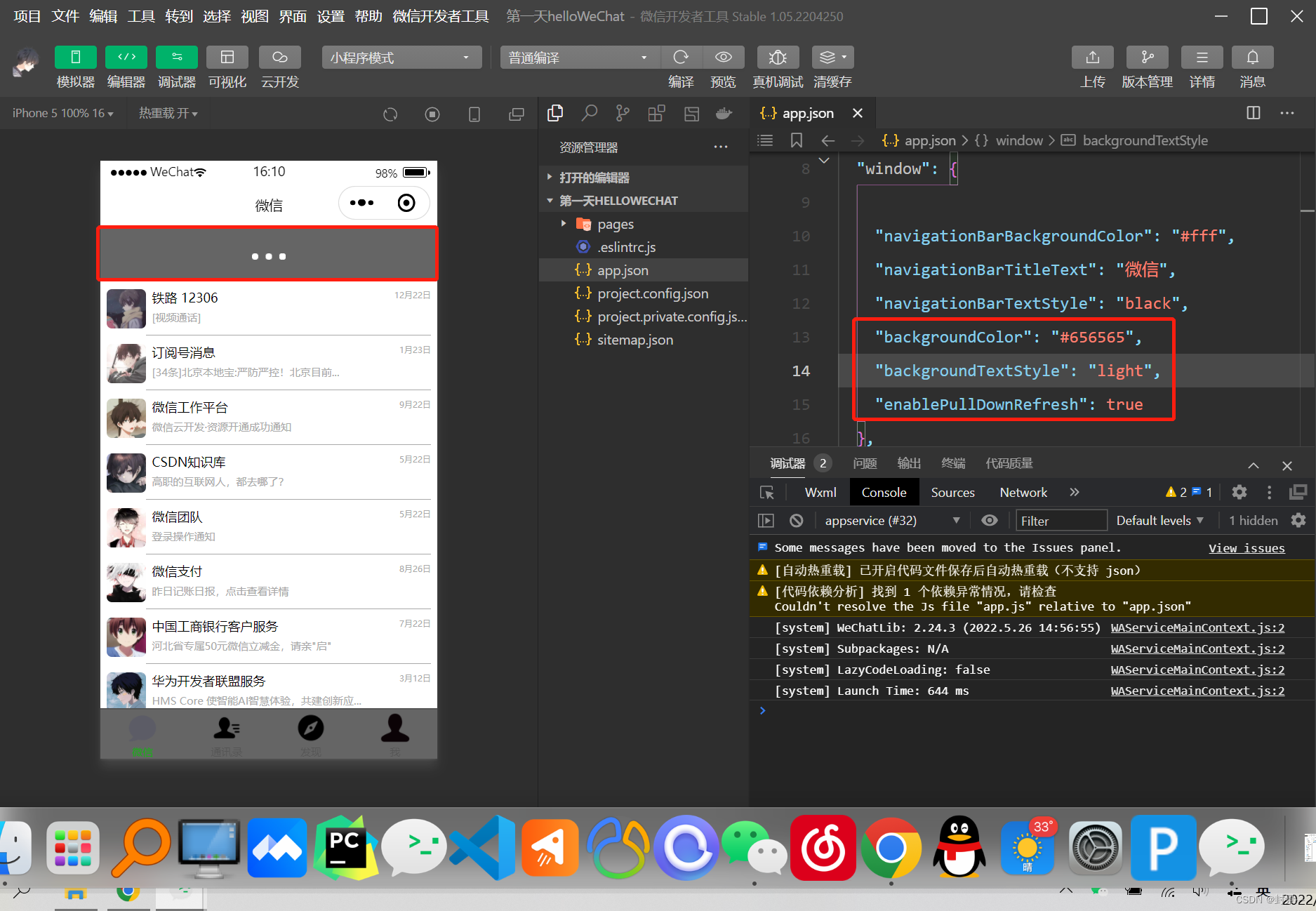
开发工具的各个区域
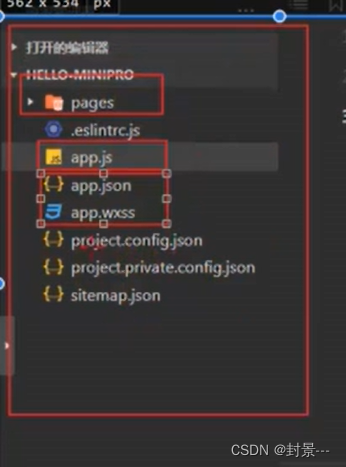
认识项目的目录结构

这些都删除重新创建自己需要的项目文件,必须在根目录存在pages文件目录 app.json负责项目页面的引入,创建成功后给文件内加一个空对象不然会报错
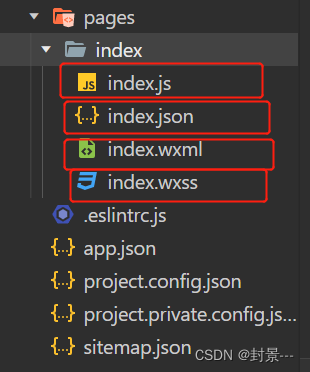
在pages目录下创建项要这注意需要创建一个跟你需要的页面同名的文件夹名因为一个页面下有很多所需的文件,
.js为后缀的文件存放当前页面的事件执行函数,.wxml存放页面结构,.wxss存放css样式
在根目录下的app.json里有许多参数一 一 详解
了解关于pages里的对象含义
- pages相当于路由配置文件
"pages": [
"pages/index/index",// 表示根目录pages下的index文件夹下的index文件
"pages/mail/mail",// 表示根目录pages下的mail文件夹下的mail文件
"pages/find/find",// ... 上述同理
"pages/my/my"
],
- pages下的window对象表示配置页面的顶部导航
javascript
"window":
"navigationBarBackgroundColor": "#565656",// 配置小程序的顶部背景,只支持这种书写颜色的格式,HexColor格式
"navigationBarTitleText": "微信",// 小程序的标题内容
"navigationBarTextStyle": "white",// 小程序标题字体的颜
// 下面是于下拉刷新有关的样式
"enablePullDownRefresh": true,// 最开始程序是不允许下拉刷新的,这里设置为true允许用户下拉刷新
"backgroundColor": "#fff",// 控制下拉刷新的背景颜色,只支持HexColor格式颜色书写
"backgroundTextStyle": "dark",// 控制下拉刷新的字体颜色,这里只支持dark和light
}

- tabBar设置底部导航栏的样式,注意这里的导航栏是小程序的自有方
看看官网怎么说
"tabBar": {
"color": "#555",// 底部导航栏字体颜色,只支持HexColor颜色书写格式
"selectedColor": "lightgreen",// 被选择中的元素所应用的颜色
"backgroundColor": "#656565",// 底部导航栏的背景颜色,只支持HexColor颜色书写格式
"borderStyle": "black",// 底部导航栏的边框颜色,这里只支持white,和black
// 小程序底部导航点击路由配置规则
"list": [
{
"selectedIconPath": "./pages/assets/icon/wechat.png",// 被选中时应用的图片
"iconPath": "./pages/assets/icon/wechat.png",// 未被选中时应用的图片
"pagePath": "pages/index/index",// 点击后应用哪个页面
"text": "微信"// 用户看到的路由名称
},
// 以下同理
{
"selectedIconPath": "./pages/assets/icon/通讯录.png",
"iconPath": "./pages/assets/icon/通讯录.png",
"pagePath": 







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1550
1550











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








