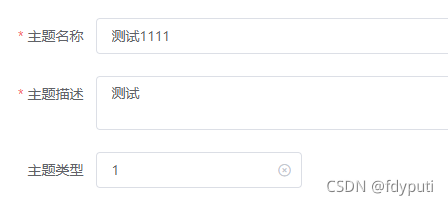
使用elementUI时,在页面编辑时,下拉框回显数据有问题

这里主题类型默认选中类型为1的主题,并显示主题类型
<el-form-item label="主题类型" prop="subjectType">
<el-select v-model="form.subjectType" placeholder="请选择" clearable filterable>
<el-option
v-for="(item,index) in themeTypeOptions"
:key="index"
:label="item.label"
:value="item.value">
</el-option>
</el-select>
</el-form-item>
原因是中 :value的值与的 v-model值不匹配(类型不一样),所以导致无法自动回显
将form.subjectType和themeTypeOptions中的value改为同一类型,并检查数据是否相同。问题解决






















 5095
5095











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








