1. Error running 'App': No jdk for module 'webserver' :在App.java文件中有个main函数,但是没有运行标识。
解决办法:
检查第一个位置:File -> Other Setting -> Project Structure for New Projects

检查第二个位置:File -> Settings -> jdk

2.call is not function ,在前端console报错。
解决方法:
关于ES6的格式问题:

3.Unused default export问题
解决办法:
点击IDEA右下角的小人,点击Configure inspections,在搜索框中输入javascript general unused,取消勾选Unused global symbol,保存修改


4.前端页面出现错误提示:Attempt to assign to const or readonly variable.
如果只有一个组件:

如果有多个组件:

解决办法:
将所有组件放入 Div 中。

5.页面报错:Style property values shouldn't contain a semicolon.
根据以前写HTML中css的简单样式:margin-top : '20px';
在Ant-Design中样式需要修改为:style={{marginTop:'20px'}}
![]()

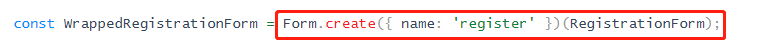
6.参照Ant Design官网,进行编码,出现两种状况。
(1)前台console报错且不能出现页面内容。

![]()
解决办法:
是ant版本问题,这里我的问题是,当前ant为4.0版本,所以不支持Form.create()写法;
(2)渲染页面的方式不同,导致没有看太懂
第一种:

第二种:

对于form来说,有两种方式:
(1)Class Component
class Demo extends React.Component{
formRef = React.createRef();
render(){
return(
<From ref={this.formRef} >
</From>
)
}
}(2)函数类
const Demo = () => {
const [form] = Form.useForm();
return(
<Form form={form}>
</Form>
)
}
7. Git提交的时候报错:Error: ant-design-pro@1.0.0 lint-staged: `lint-staged`
有两种解决办法:
(1).需要修改警告信息,查看警告内容,并修改变成代码
(2).不添加检测机制
git commit --no-verify -m "提交时的注释"
8.项目能够运行,但是代码中有红色波浪线,且不能找到的类(存在的类)
解决办法:
1.检查Maven目录
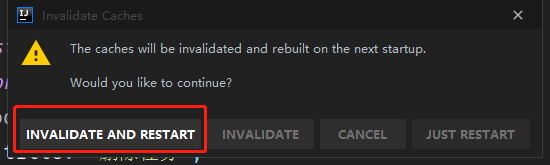
2.Maven -> Reimport (还是无效果的话进行下一步)
3.File -> Invalidate Caches (清理缓存并重启)

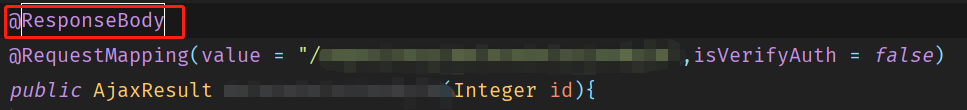
9.后台使用的是vertx,使用注解,这里出现了自身问题(前端进入后台,并且打印了参数,但是前端不能接受返回内容)
解决办法:
添加注解 @ResponseBody

10.错误提示:Error: Reducer "model" returned undefined during initialization. If the state passed to the reducer is undefined, you must explicitly return the initial state. The initial state may not be undefined. If you don't want to set a value for this reducer, you can use null instead of undefined.(但是我写了一个简单的index.jsx,还是会报错,也export default modal)
我的问题解决办法是:
1.检查当前modal是否有返回undefined的值,将undefined赋值为null
2.不能提前生成空的service.js文件、model.js文件,因为会自动寻找并关联,里面内容为空,也会提示报错
























 500
500











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








