二 WEB其实很简单——最简单的HTML
本来是想把今天要讲的主题作为第一课的,后来却发现课程总要有一个开篇吧,讲了些别的,结果第一课就变成了第二课(突然发现自己凭空加课的功夫了得-_-)。好了,还是回到主题,不瞎扯了。
笔者现在在对着屏幕想,既然要将HTML,是不是应该先说说他的定义。可定义的内容一时又想不起来,就连百度都懒得查(懒癌晚期,令人发指,已经没救了)。管他呢,这么多年了,我从来没听说过记不住定义影响写代码的。只要知道一点就行了,HTML是用来表示网页结构的。
编写环境
好了,我们已经知道了HTML是干什么用的,现在你可以开始写网页了,直接上代码(就这么霸气)。可能有人会说“这也太快了吧,我现在连用什么工具写都不知道”。需要的东西你电脑里都有,其实就需要两样“浏览器”和“记事本”。能看到这篇文章说明你已经有浏览器了,如果你说没有记事本(呵呵-_-,直接右上角吧)。有了这两样东西最基本的环境开发环境就已经具备了。记事本自然是用来写HTML代码的,写完之后用浏览器打开直接查看网页,浏览器会根据HTML代码生成相应的显示效果。
当然刚才提到的这个开发环境毕竟太寒酸了,用记事本写代码不方便也很容易出错,这里给大家推荐一个编辑代码的工具“EditPlus”。这个工具本身体积不大(才2M多),但功能很强,支持多种语言的语法检测,也带有自动缩进功能,总之该有的都有了,用他写起来可比记事本舒服多了。不过这是一个收费软件(我有一个免费的,偷偷告诉你网址http://download.csdn.net/detail/febwaltz/9742759)。
EditPlus
知道了这些,现在直接上代码(我对着Head First里的例子写的,懒得自己编了-_-)。
第一段HTML代码
<html>
<head>
<title>Head First Lounge</title>
</head>
<body>
<h1>Welcome to the Head First Lounge</h1>
<img src="drinks.gif">
<p>
Join us any evening for refreshing elixirs,
conversation and maybe a game or two of <em>Dance Dance Revolution</em>.
Wireless access is always provided;
BYOWS (Bring your own Web server).
</p>
<h2>Directions</h2>
<p>
You'll find us right in the center of downtown Webville. Come join us!
</p>
</body>
<html>可以直接把代码复制到记事本里(但最好是自己敲一遍,这样印象深),这里把在记事本和EditPlus中敲代码的效果给大家对比一下,如图:
用记事本敲的

用EditPlus敲的
敲完以后保存,将文件另存为扩展名为html的文件,这里我将文件命名为“First Test.html”,保存在任何位置都可以,然后用浏览器打开这个文件(html文件默认用浏览器打开)。效果如图:
这就是我们的第一个网页了。
代码的解释
肯定有人会说了“这代码到底都是什么意思,还有网页上的图片没显示出来是什么鬼”。别急,下面容我慢慢讲。首先我把显示部分和代码部分的对应关系标出来。如图:
这样是不是就清楚多了。
下面来详细的解释一下代码(代码中的<!-- -->是HTML中的注释符)。
<html> <!--表示HTML开始-->
<head> <!--页面head部分开始,head主要存放一些浏览器关系的信息-->
<title>Head First Lounge</title> <!--页面的标题-->
</head> <!--head结束-->
<body> <!--页面主体部分开始-->
<h1>Welcome to the Head First Lounge</h1> <!--设置一个一级标题-->
<img src="drinks.gif"> <!--告诉浏览器加载一张名为“drinks.gif”的图片,我们还没有设置图片,所以现在显示不出来-->
<p> <!--开始一个段落-->
Join us any evening for refreshing elixirs,
conversation and maybe a game or two of <em>Dance Dance Revolution</em>. <!--这里强调了几个单词,网页中会用不同字体显示-->
Wireless access is always provided;
BYOWS (Bring your own Web server).
</p> <!--结束一个段落-->
<h2>Directions</h2> <!--设置一个二级标题-->
<p>
You'll find us right in the center of downtown Webville. Come join us!
</p>
</body> <!--表示页面的主体部分结束-->
<html> <!--HTML结束-->再说说HTML中元素的概念,先举个例子“<h1>Welcome to the Head First Lounge</h1>”,这个结构整个称为HTML的一个元素,他由开始标记(<h1>)、结束标记(/h1)及中间的内容组成,元素和元素之间可以形成嵌套关系,如:
<p>
Join us any evening for refreshing elixirs,
conversation and maybe a game or two of <em>Dance Dance Revolution</em>.
Wireless access is always provided;
BYOWS (Bring your own Web server).
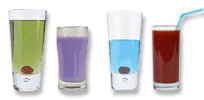
</p>现在你已经明白这段代码的意思,现在网页中就差一张图片了。就是下面这张:

把他下载下来,重新命名为“drinks.gif”,和刚才的HTML文件保存在同一个文件夹中。现在再打开HTML,如下图:
好了,一个完整的网页,虽然还比较简单。
今天先告一段落,现在你已经可以自己建立一个网页,并能从浏览器中看见他了。以后我们会慢慢增加网页的功能,让他越来越漂亮,越来越完善。下一次想先简单的介绍一下CSS,这是网页的另一个重要组成部分。
下期:CSS到底是干啥的




























 2225
2225

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








