背景
突发奇想,想要自己做个网页沙盒生存游戏,可以控制角色捡物品,打僵尸,因此需要比如 [ 角色碰到苹果,然后获得苹果 ] 的功能 ,于是就有了这篇文章~
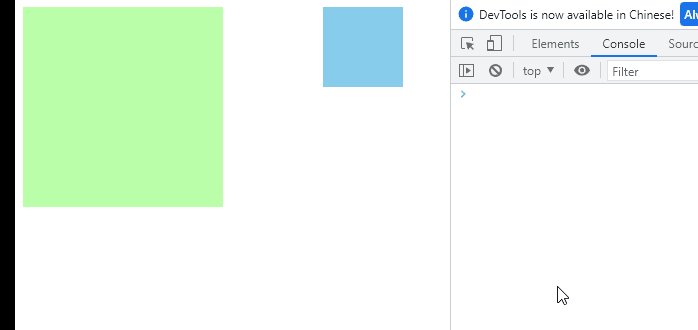
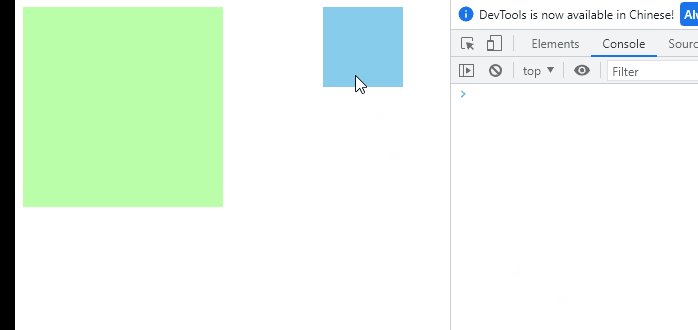
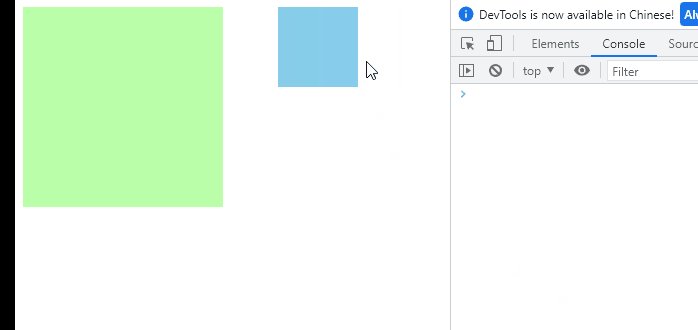
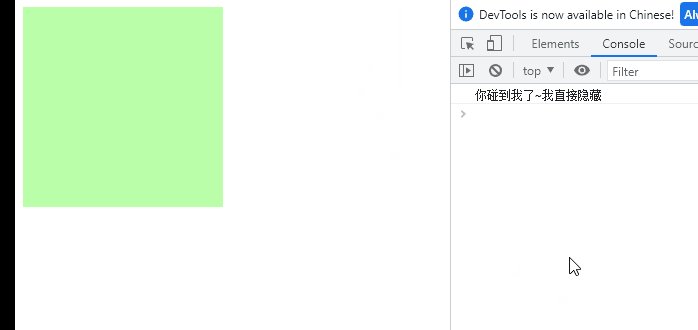
最终效果图
gif图帧数有限,所以看起来像是没完全接触到,实际上是完全准确的碰到才隐藏的

实现步骤
超简单且官方
API正宗用法,性能绝对比其他方法好~用到了IntersectionObserver(节点监测器)这个浏览器自带的构造函数,直接复制粘贴下面代码然后自己去测试看看,很简单的,看一下你就会了
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#a{
position: relative;
width: 200px;
height: 200px;
background-color: #bfa;
}
#b{
position: absolute;
width: 80px;
height: 80px;
background-color: skyblue;
left: 300px;
transition: all 1s linear;
}
</style>
</head>
<body>
<div id="a">
<div id="b"></div>
</div>
<script>
// 当点击b元素时,b元素向a元素前进
var aDom = document.getElementById("a")
var bDom = document.getElementById("b")
bDom.addEventListener('click',()=>{
b.style.left = '0px'
})
// 节点相交监听器,当a和b相交/离开时触发回调函数(注意:页面刚开始,即使两个元素没相交,回调函数也会执行一次,因为页面刚构造完成,浏览器就判断这两个元素处于离开状态,因此会在一开始执行一次),
var io = new IntersectionObserver((entries,observer)=>{
// 如果不是相交,则直接返回
if(!entries[0].isIntersecting) return
console.log('你碰到我了~我直接隐藏')
bDom.style.display = 'none'
},{
root:aDom,
})
io.observe(bDom)
</script>
</body>
</html>
其他补充
上面的代码大概看懂之后,接着就可以看下下面这两个教程,对
IntersectionObserver作了详细的说明解释:
http://t.csdn.cn/CxQk2https://developer.mozilla.org/zh-CN/docs/Web/API/IntersectionObserver





















 2241
2241











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








