一、QPushbotton按钮
1、拖入按钮,查看属性。
flat:不显示该按钮的边框
checkable:使得按钮具有选中和未选中两种状态(一直被按下或松开)
2、在类的构造函数中添加
ui->setupUi(this);
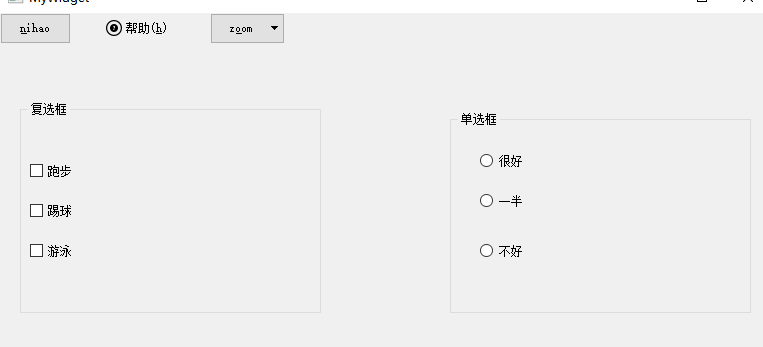
ui -> pushBtn1 -> setText(QObject::tr("&nihao")); //文本显示,加上&表示可以用ALT + n 快捷键组合
ui -> pushBtn2 -> setText(QObject::tr("帮助(&h)"));
ui -> pushBtn2 -> setIcon(QIcon("../image/help.png")); //设置按钮图标
ui -> pushBtn3 -> setText(QObject::tr("z&oom"));
QMenu * menu = new QMenu(this);
menu -> addAction(QIcon("../image/zoom-in.png"),QObject::tr("缩小"));
ui -> pushBtn3 -> setMenu(menu);
二、单选、多选框
1、单选
拖入多个QRadioButton进入QGroupBox中,查看效果。
2、复选框
拖入多个QCheckBox进入QGroupBox中,查看效果。























 1857
1857

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








