写在前面
从事Android开发至今,一提及Android开发中使用的对话框就想起AlertDialog或者PopupWindow,我在上一篇博客中也总结了这两种对话框的使用大全,有兴趣的可靠look look Android 对话框AlertDialog,PopupWindow使用大全。由于最近在总结Android对话框的使用,就无意在网上看到Android3.0之后出现了一个新的对话框—-DialogFragment。
DialogFragment对话框出现的意义
为什么android系统有AlertDialog,PopupWindow对话框,基本满足客户需求,为啥还要跑出一个DialogFragment对话框呢?这就要从DialogFragment的优点说起了:
- 有和Fragment基本一致的生命周期,因此便于Activity更好的控制管理DialogFragment。
- 随屏幕旋转(横竖屏幕切换)DialogFragment对话框随之自动调整对话框大小。而AlertDialog和PopupWindow随屏幕切换而消失。
- DialogFragment的出现解决 横竖屏幕切换Dialog消失的问题。
DialogFragment对话框的使用
基础对话框
代码示例:
package com.xjp.dialogfragment;
import android.app.Fragment;
import android.app.FragmentTransaction;
import android.os.Bundle;
import android.support.v7.app.ActionBarActivity;
import android.view.View;
public class MainActivity extends ActionBarActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void buttonClick(View view) {
showDialog();
}
private void showDialog() {
/**
* 为了不重复显示dialog,在显示对话框之前移除正在显示的对话框。
*/
FragmentTransaction ft = getFragmentManager().beginTransaction();
Fragment fragment = getFragmentManager().findFragmentByTag("basicDialog");
if (null != fragment) {
ft.remove(fragment);
}
/**
* 0:默认样式
* 1:无标题样式
* 2:无边框样式
* 3:不可输入,不可获得焦点样式
* 可根据参数不同执行测试这几种样式的对话框。
*/
BasicDialogFragment dialogFragment = BasicDialogFragment.newInstace(0);
dialogFragment.show(ft, "basicDialog");
}
}
//DialogFragment代码:
package com.xjp.dialogfragment;
import android.app.DialogFragment;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
/**
* Description:基础对话框
* User: xjp
* Date: 2015/5/20
* Time: 8:44
*/
public class BasicDialogFragment extends DialogFragment {
public static BasicDialogFragment newInstance(int style) {
BasicDialogFragment dialogFragment = new BasicDialogFragment();
Bundle bundle = new Bundle();
bundle.putInt("style", style);
dialogFragment.setArguments(bundle);
return dialogFragment;
}
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
int styleNum = getArguments().getInt("style", 0);
int style = 0;
switch (styleNum) {
case 0:
style = DialogFragment.STYLE_NORMAL;//默认样式
break;
case 1:
style = DialogFragment.STYLE_NO_TITLE;//无标题样式
break;
case 2:
style = DialogFragment.STYLE_NO_FRAME;//无边框样式
break;
case 3:
style = DialogFragment.STYLE_NO_INPUT;//不可输入,不可获得焦点样式
break;
}
setStyle(style, 0);//设置样式
}
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
// getDialog().setTitle("退出微信");//添加标题
// getDialog().requestWindowFeature(Window.FEATURE_NO_TITLE);//去掉标题
View view = inflater.inflate(R.layout.fragent_basic_dialog, container);
TextView title = (TextView) view.findViewById(R.id.title);
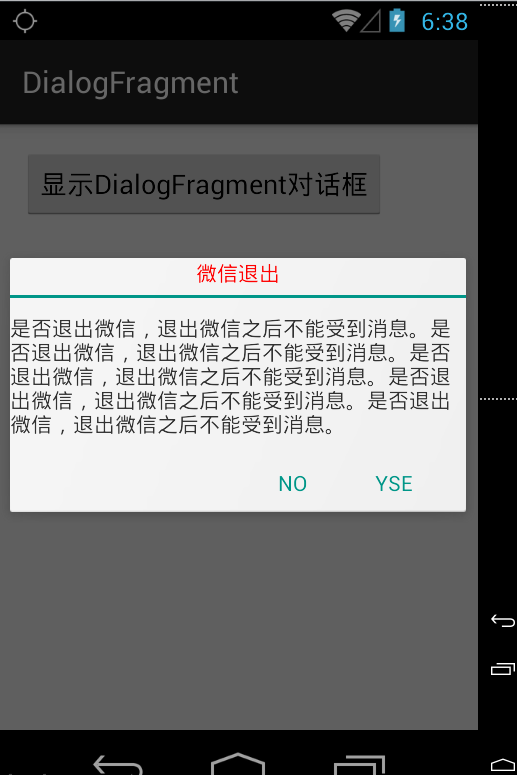
title.setText("微信退出");
TextView message = (TextView) view.findViewById(R.id.message);
message.setText("是否退出微信,退出微信之后不能受到消息。是否退出微信,退出微信之后不能受到消息。" +
"是否退出微信,退出微信之后不能受到消息。是否退出微信,退出微信之后不能受到消息。" +
"是否退出微信,退出微信之后不能受到消息。");
view.findViewById(R.id.no).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
dismiss();
}
});
view.findViewById(R.id.yes).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
dismiss();
}
});
return view;
}
}
//布局代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="基础对话框"
android:textColor="#ff0000" />
<View
android:layout_marginTop="5dp"
android:layout_width="match_parent"
android:layout_height="2dp"
android:background="#ff009688"></View>
<TextView
android:id="@+id/message"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginTop="10dp"
android:text="这是一个基础对话框测试用例,这是一个基础对话框测试用例,
这是一个基础对话框测试用例,
这是一个基础对话框测试用例,
这是一个基础对话框测试用例," />
</LinearLayout>
总结:
- 基础对话框只需重写onCreateView方法即可加载对话框。
- 可根据自己需求调用setStyle(int,int)是否修改对话框样式,上面代码中已经实现。值得注意的是:设置setStyle()必须在onCreateView()方法调用之前才有效,因此一般在onCreate()方法中调用onStyle()方法。
- 取消和设置标题的方法:setStyle(DialogFragment.STYLE_NO_TITLE,0) 和 getDialog().requestWindowFeature(Window.FEATURE_NO_TITLE),设置标题可以getDialog().setTitle(“退出微信”);
AlertDialog对话框的使用
package com.xjp.dialogfragment;
import android.app.Fragment;
import android.app.FragmentTransaction;
import android.os.Bundle;
import android.support.v7.app.ActionBarActivity;
import android.view.View;
import android.widget.Toast;
public class MainActivity extends ActionBarActivity implements AlertDialogFragment.DialogFragmentClickImpl {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
findViewById(R.id.button).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
showAlertDialog();
}
});
}
private void showAlertDialog() {
FragmentTransaction ft = getFragmentManager().beginTransaction();
Fragment fragment = getFragmentManager().findFragmentByTag("basicDialog");
if (null != fragment) {
ft.remove(fragment);
}
AlertDialogFragment dialogFragment = new AlertDialogFragment();
dialogFragment.show(ft, "basicDialog");
}
@Override
public void doPositiveClick() {
showToast("确定按钮");
}
@Override
public void doNegativeClick() {
showToast("取消按钮");
}
private void showToast(String msg) {
Toast.makeText(this, msg, Toast.LENGTH_SHORT).show();
}
}
//DialogFragment
package com.xjp.dialogfragment;
import android.app.AlertDialog;
import android.app.Dialog;
import android.app.DialogFragment;
import android.content.DialogInterface;
import android.os.Bundle;
import android.util.Log;
/**
* Description:
* User: xjp
* Date: 2015/5/20
* Time: 11:18
*/
public class AlertDialogFragment extends DialogFragment {
public interface DialogFragmentClickImpl {
void doPositiveClick();
void doNegativeClick();
}
@Override
public Dialog onCreateDialog(Bundle savedInstanceState) {
Log.e("TAG", "**onCreateDialog**");
return new AlertDialog.Builder(getActivity())
.setIcon(R.drawable.ic_launcher)
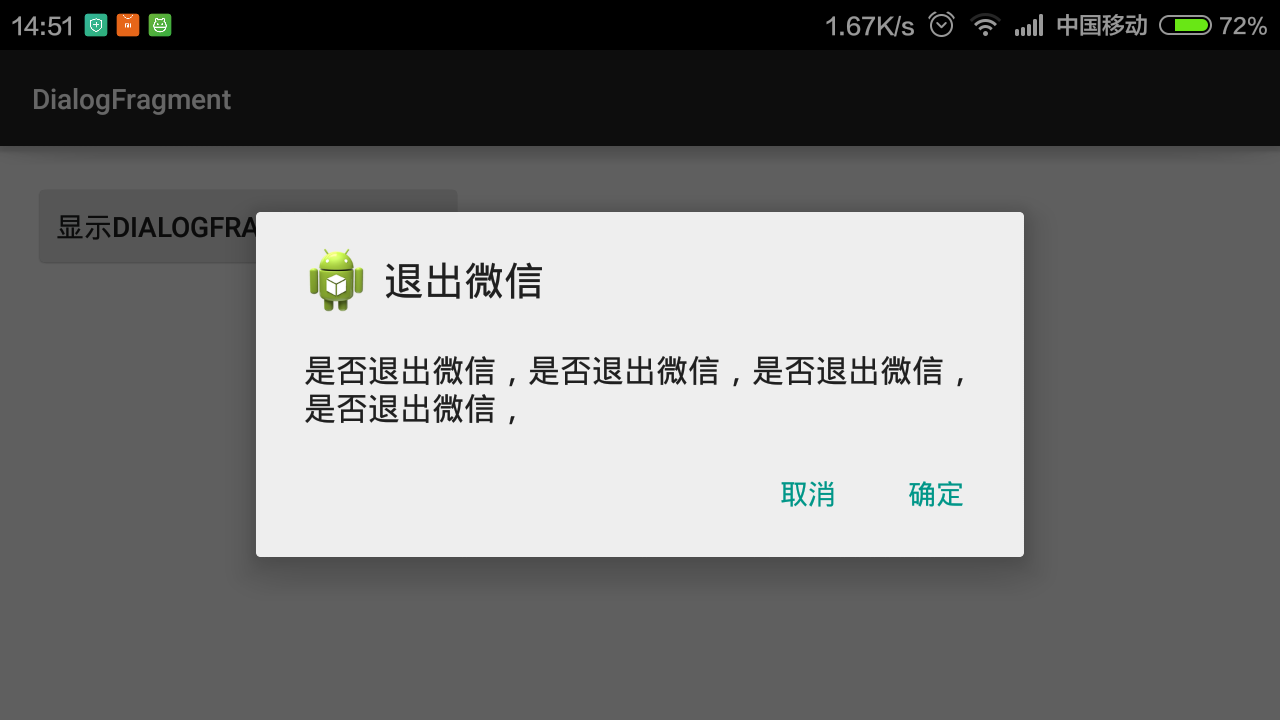
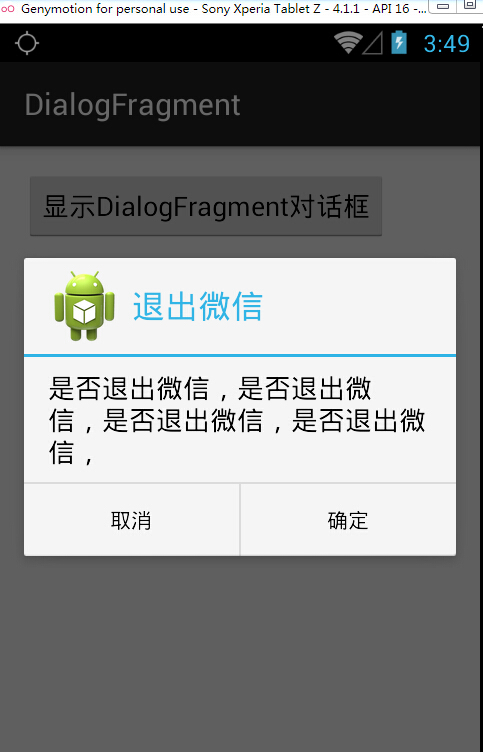
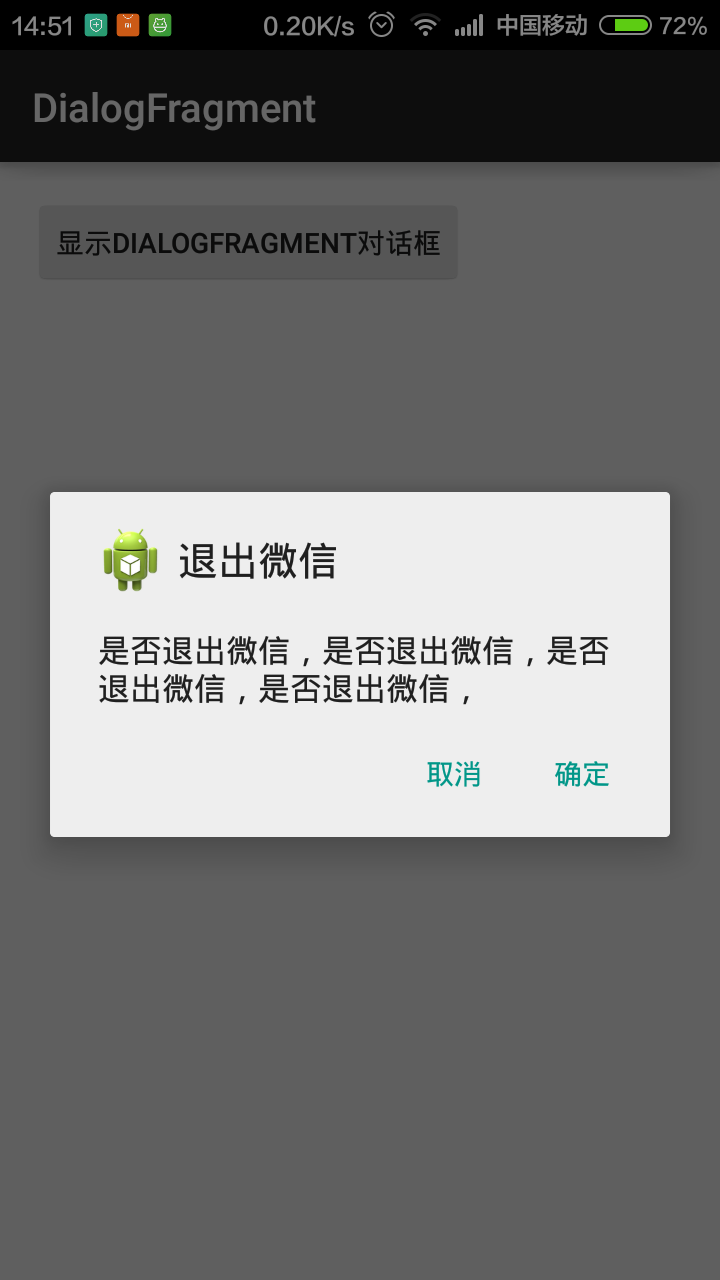
.setTitle("退出微信")
.setMessage("是否退出微信,是否退出微信,是否退出微信,是否退出微信,")
.setPositiveButton(android.R.string.ok,
new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int whichButton) {
DialogFragmentClickImpl impl = (DialogFragmentClickImpl) getActivity();
impl.doPositiveClick();
}
}
)
.setNegativeButton(android.R.string.cancel,
new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int whichButton) {
DialogFragmentClickImpl impl = (DialogFragmentClickImpl) getActivity();
impl.doNegativeClick();
}
}
)
.create();
}
}
总结:
1.可以在onCreateView中加载对话框,也可以重写onCreateDialog,当然二者不要同时出现。
2.对话框和Activity之间的通讯可以通过接口的方式实现,如上代码的DialogFragmentClickImpl接口。
3.onCreateView可以加载客户化更高的对话框,onCreateDialog加载系统AlertDialog类型对话框比较合适。
4.DialogFragment只是在Fragment中实现了一个Dialog而已。
5.DialogFragmnet对话框横屏时对话框不会关闭,因为DailogFragment有Fragment属性,会在屏幕发生变化时重新创建DialogFragment。有图为证:


























 483
483

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








