ScrollView + viewpager实现android的app主界面效果
Android的主界面一般由两部分组成:导航栏,滑动的分屏(我自己这么叫的)。其中滑动的分屏肯定是用的fragment,具体的承载的控件是viewpager。而导航分页栏用的控件就有很多了,tabhost,Scrollview或者自定义的都行。
个人认为tabhost和Scrollview都是比较好的,因为后期的可拓展性比较好,除非导航栏界面确实属于”自定义”范畴,基本上我们可以选择这两样就可以了。
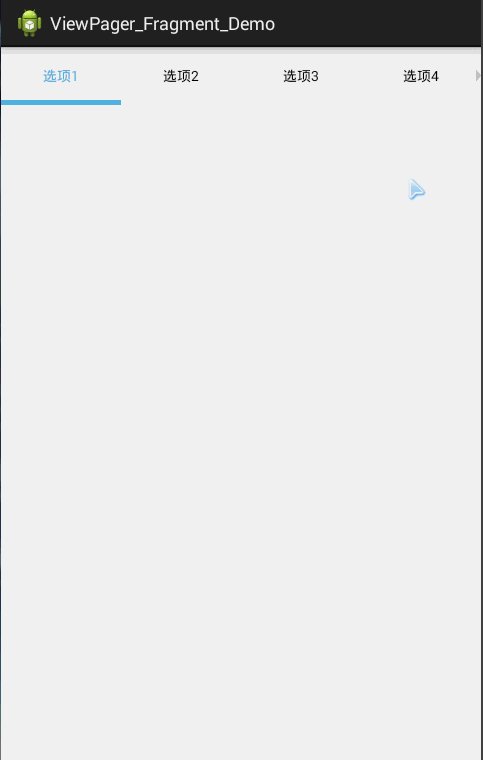
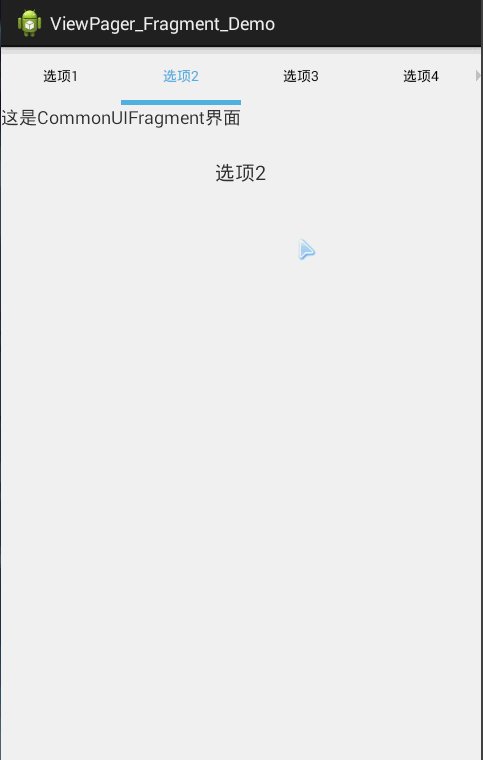
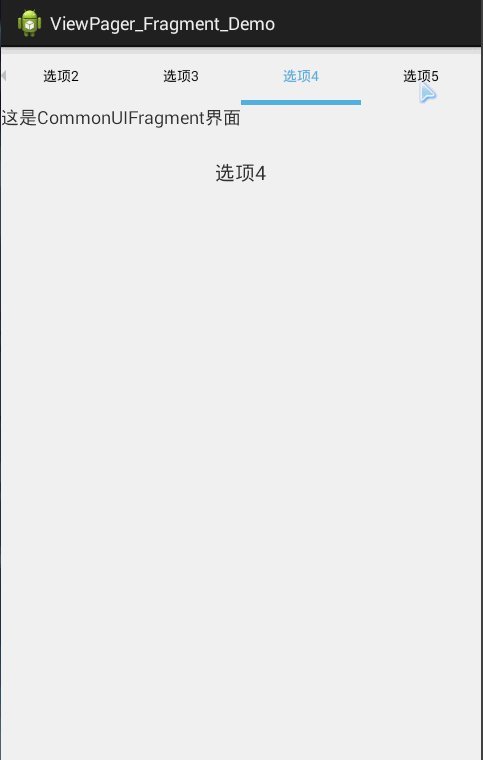
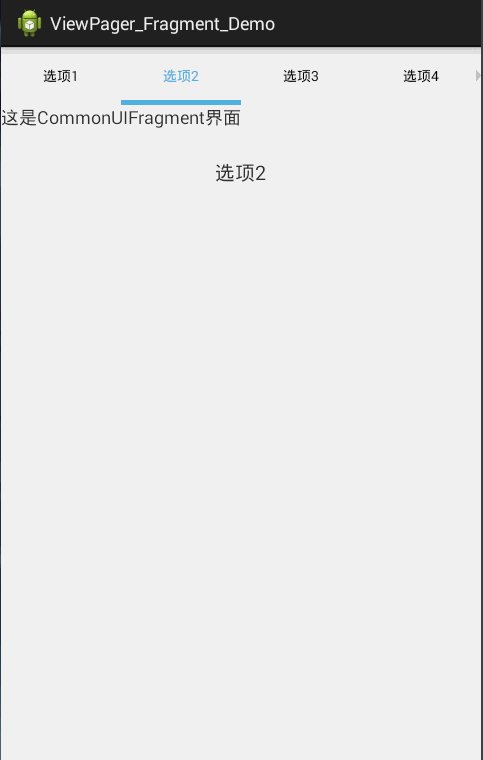
其实现的效果是:
当然效果demo中scrollview下面有一条蓝色的线,左右有箭头,这都是另外实现的。实现的效果较为简单。
一、实现scrollview的xml布局代码:
实现的scrollview的xml代码:
<RelativeLayout
android:id="@+id/rl_tab"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="#F2F2F2" >
<com.example.viewpager_fragment_demo.view.SyncHorizontalScrollView
android:id="@+id/mHsv"
android:layout_width="fill_parent"
android:layout_height="58dip"
android:fadingEdge="none"
android:scrollbars="none">
<RelativeLayout
android:id="@+id/rl_nav"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_gravity="top"
android:background="#5AB0EB">
<RadioGroup
android:id="@+id/rg_nav_content"
android:layout_width="fill_parent"
android:layout_height="58dip"
android:layout_alignParentTop="true"
android:background="#F2F2F2"
android:orientation="horizontal">
</RadioGroup>
<ImageView
android:id="<RelativeLayout
android:id="@+id/rl_tab"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="#F2F2F2" >
<com.example.viewpager_fragment_demo.view.SyncHorizontalScrollView
android:id="@+id/mHsv"
android:layout_width="fill_parent"
android:layout_height="58dip"
android:fadingEdge="none"
android:scrollbars="none">
<RelativeLayout
android:id="@+id/rl_nav"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_gravity="top"
android:background="#5AB0EB">
<RadioGroup
android:id="@+id/rg_nav_content"
android:layout_width="fill_parent"
android:layout_height="58dip"
android:layout_alignParentTop="true"
android:background="#F2F2F2"
android:orientation="horizontal">
</RadioGroup>
<ImageView
android:id="@+id/iv_nav_indicator"
android:layout_width="1dip"
android:layout_height="5dip"
android:layout_alignParentBottom="true"
android:background="#5AB0EB"
android:contentDescription="@string/nav_desc"
android:scaleType="matrix"/>
</RelativeLayout>
</com.example.viewpager_fragment_demo.view.SyncHorizontalScrollView>
<ImageView
android:id="@+id/iv_nav_left"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_centerVertical="true"
android:contentDescription="@string/nav_desc"
android:paddingBottom="1dip"
android:src="@drawable/iv_navagation_scroll_left"
android:visibility="gone">
</ImageView>
<ImageView
android:id="@+id/iv_nav_right"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:contentDescription="@string/nav_desc"
android:paddingBottom="1dip"
android:src="@drawable/iv_navagation_scroll_right"
android:visibility="visible">
</ImageView>
</RelativeLayout>"
android:layout_width="1dip"
android:layout_height="5dip"
android:layout_alignParentBottom="true"
android:background="#5AB0EB"
android:contentDescription="@string/nav_desc"
android:scaleType="matrix"/>
</RelativeLayout>
</com.example.viewpager_fragment_demo.view.SyncHorizontalScrollView>
<ImageView
android:id="@+id/iv_nav_left"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_centerVertical="true"
android:contentDescription="@string/nav_desc"
android:paddingBottom="1dip"
android:src="@drawable/iv_navagation_scroll_left"
android:visibility="gone">
</ImageView>
<ImageView
android:id="@+id/iv_nav_right"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:contentDescription="@string/nav_desc"
android:paddingBottom="1dip"
android:src="@drawable/iv_navagation_scroll_right"
android:visibility="visible">
</ImageView>
</RelativeLayout>在源码中,通过自动增删radiogroup来动态维护,下面的imageview即@+id/iv_nav_indicator,就是用来实现下滑line提示的,左右的两个imageview分布两侧。
二、scrollview中可动态增删的源代码实现:
在源码中,具体的增删radiogroup可参考下面的代码:
public classMainActivity extends FragmentActivity {
public static final String ARGUMENTS_NAME= "arg";
private RelativeLayout rl_nav;
privateSyncHorizontalScrollView mHsv;
private RadioGroup rg_nav_content;
private ImageView iv_nav_indicator;
private ImageView iv_nav_left;
private ImageView iv_nav_right;
private ViewPager mViewPager;
private int indicatorWidth; // 指示器宽度
private LayoutInflater mInflater;
private TabFragmentPagerAdaptermAdapter;
private int currentIndicatorLeft= 0;
public static String[] tabTitle = { "选项1", "选项2", "选项3", "选项4", "选项5",
};// 标题
@Override
protected void onCreate(BundlesavedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
findViewById();
initView();
setListener();
}
private void findViewById() {
rl_nav = (RelativeLayout)findViewById(R.id.rl_nav);
mHsv =(SyncHorizontalScrollView) findViewById(R.id.mHsv);
rg_nav_content = (RadioGroup)findViewById(R.id.rg_nav_content);
iv_nav_indicator = (ImageView)findViewById(R.id.iv_nav_indicator);
iv_nav_left = (ImageView)findViewById(R.id.iv_nav_left);
iv_nav_right = (ImageView)findViewById(R.id.iv_nav_right);
mViewPager = (ViewPager)findViewById(R.id.mViewPager);
}
private void initView() {
DisplayMetricsdm = newDisplayMetrics();
getWindowManager().getDefaultDisplay().getMetrics(dm);// 获取屏幕信息
indicatorWidth = dm.widthPixels / 4;// 指示器宽度为屏幕宽度的4/1
LayoutParamscursor_Params = iv_nav_indicator.getLayoutParams();
cursor_Params.width = indicatorWidth;// 初始化滑动下标的宽
iv_nav_indicator.setLayoutParams(cursor_Params);
mHsv.setSomeParam(rl_nav, iv_nav_left, iv_nav_right, this,
dm.widthPixels);
// 获取布局填充器
mInflater = (LayoutInflater) this
.getSystemService(LAYOUT_INFLATER_SERVICE);
initNavigationHSV();
mAdapter = newTabFragmentPagerAdapter(getSupportFragmentManager());
mViewPager.setAdapter(mAdapter);
}
private void initNavigationHSV() {
rg_nav_content.removeAllViews();
for (int i = 0; i < tabTitle.length; i++) {
RadioButtonrb = (RadioButton) mInflater.inflate(
R.layout.nav_radiogroup_item,null);
rb.setId(i);
rb.setText(tabTitle[i]);
rb.setLayoutParams(new LayoutParams(indicatorWidth,
LayoutParams.MATCH_PARENT));
rg_nav_content.addView(rb);
}
}
public class TabFragmentPagerAdapterextendsFragmentPagerAdapter {
publicTabFragmentPagerAdapter(FragmentManager fm) {
super(fm);
}
@Override
public Fragment getItem(int arg) {
Fragmentft = null;
switch (arg) {
case 0:
ft= newLaunchUIFragment();
break;
case 2:
ft= newSpecialUIFragment(MainActivity.this);
break;
default:
ft= newCommonUIFragment();
Bundleargs = newBundle();
args.putString(ARGUMENTS_NAME,tabTitle[arg]);
ft.setArguments(args);
break;
}
return ft;
}
@Override
public int getCount() {
return tabTitle.length;
}
}
private void setListener() {
mViewPager.setOnPageChangeListener(new OnPageChangeListener(){
@Override
public void onPageSelected(int position) {
if (rg_nav_content != null
&&rg_nav_content.getChildCount()> position) {
((RadioButton)rg_nav_content.getChildAt(position))
.performClick();
}
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
}
@Override
public voidonPageScrollStateChanged(int arg0) {
}
});
rg_nav_content
.setOnCheckedChangeListener(newOnCheckedChangeListener() {
@Override
public voidonCheckedChanged(RadioGroup group, int checkedId) {
if (rg_nav_content.getChildAt(checkedId)!= null){
TranslateAnimationanimation = newTranslateAnimation(
currentIndicatorLeft,
((RadioButton)rg_nav_content
.getChildAt(checkedId)).getLeft(),
0f,0f);
animation.setInterpolator(new LinearInterpolator());
animation.setDuration(100);
animation.setFillAfter(true);
// 执行位移动画
iv_nav_indicator.startAnimation(animation);
mViewPager.setCurrentItem(checkedId);// ViewPager
// 跟随一起切换
// 记录当前下标的距最左侧的距离
currentIndicatorLeft= ((RadioButton) rg_nav_content
.getChildAt(checkedId)).getLeft();
mHsv.smoothScrollTo(
(checkedId> 1 ? ((RadioButton) rg_nav_content
.getChildAt(checkedId)).getLeft()
:0)
-((RadioButton) rg_nav_content
.getChildAt(2)).getLeft(),
0);
}
}
});
}
}三、viewpager的xml布局实现:
而配合下面的viewpager,主要是承载fragment。因此是比较简单的。看布局:
<android.support.v4.view.ViewPager
android:id="@+id/mViewPager"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_below="@id/rl_tab"
android:layout_gravity="center"
android:background="#ffffff"
android:flipInterval="30"
android:persistentDrawingCache="animation"/>四、自定义横向滑动scrollview的小箭头提示的源码实现:
在源码中看它的实现也可参考上面的代码。其中自定义的横向滑动scrollview中主要是处理在scrollview横向滑动时,左右两个小箭头隐藏与显示的情况。可参考下面的代码:
public classSyncHorizontalScrollView extends HorizontalScrollView {
publicSyncHorizontalScrollView(Context context) {
super(context);
}
publicSyncHorizontalScrollView(Context context, AttributeSet attrs) {
super(context, attrs);
}
publicSyncHorizontalScrollView(Context context, AttributeSet attrs,
int defStyle) {
super(context, attrs,defStyle);
}
private View view;
private ImageView leftImage;// 左标图片
private ImageView rightImage;// 右标图片
private int windowWitdh = 0;// 屏幕宽度
private Activity mContext;
public void setSomeParam(View view,ImageView iv_nav_left,
ImageViewiv_nav_right, Activity context, int widthPixels) {
this.view = view;
this.mContext = context;
this.leftImage = iv_nav_left;
this.rightImage = iv_nav_right;
this.windowWitdh = widthPixels;
}
@Override
protected void onScrollChanged(int l, int t, int oldl, int oldt) {
super.onScrollChanged(l, t,oldl, oldt);
if (!mContext.isFinishing()&& view!= null&& rightImage!= null
&&leftImage!= null){
if (view.getWidth() <= windowWitdh) {
leftImage.setVisibility(View.GONE);
rightImage.setVisibility(View.GONE);
}else{
if (l == 0) {
leftImage.setVisibility(View.GONE);
rightImage.setVisibility(View.VISIBLE);
}elseif(view.getWidth()- l == windowWitdh){
leftImage.setVisibility(View.VISIBLE);
rightImage.setVisibility(View.GONE);
}else{
leftImage.setVisibility(View.VISIBLE);
rightImage.setVisibility(View.VISIBLE);
}
}
}
}
}基本上到这里,scrollview+ viewpager实现android主界面的效果就算是达到了。下滑line的转动对应的是上面的代码中:rg_nav_content .setOnCheckedChangeListener地方,至此基本可以完成了。























 2320
2320

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








