因为直接获取网络图片,所以就用了一个Xutils框架!
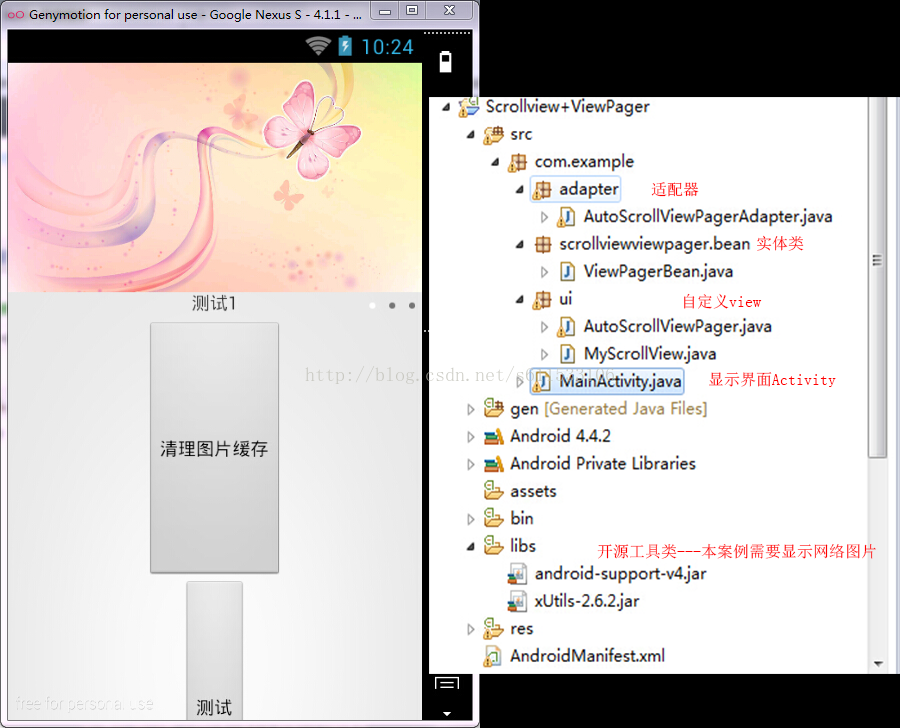
MainActivity.java
public class MainActivity extends Activity {
private Context context;
// -------------------------------------------------ViewPager所需控件---------------------------
@ViewInject(R.id.my_scrollview)
private MyScrollView my_scrollview;// 1.0 滚动,接近与ViewPager的冲突
@ViewInject(R.id.my_scrollview_lin_frame_viewpager)
private AutoScrollViewPager my_scrollview_lin_frame_viewpager;// 1.1ViewPager
@ViewInject(R.id.my_scrollview_lin_frame_points)
private LinearLayout my_scrollview_lin_frame_points; // 1.2底部小按钮
@ViewInject(R.id.my_scrollview_lin_frame_tittle_txt)
private TextView my_scrollview_lin_frame_tittle_txt;// 1.3中间广告文本信息
// -------------------------------------------------ViewPager集合和变量和对象--------------------
private BitmapUtils bitmapUtils;// 2.1图片缓存类
private List<ImageView> imgList;// 2.2要在ViewPager显示的图片对象
private List<ViewPagerBean> viewPagerBeanList;// 2.3数据存储集合对象
private int index = 0;
private int viewPagerBeanListSize;// 从服务器获取出来的...集合图片数量
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
context = this;
setContentView(R.layout.activity_main);
ViewUtils.inject(this); // 1.0注入view和事件
Init();// 2.0初始化
}
private void Init() {// 2.0初始化
bitmapUtils = new BitmapUtils(context, getCacheDir().getPath(), 1024, 1024 * 1024 * 100);
imgList = new ArrayList<ImageView>();
viewPagerBeanList = new ArrayList<ViewPagerBean>();
InitViewPager();
}
private void InitViewPager() {// 3.0初始化ViewPager
GetDataFromService();// 3.1从网上获取数据
InitImgView();// 3.2初始化图片控件
LayoutParams params = new LayoutParams(LayoutParams.MATCH_PARENT, (int) getScreen(this).heightPixels / 3);// 显示高度是屏幕的1/3
my_scrollview_lin_frame_viewpager.setLayoutParams(params);
my_scrollview_lin_frame_viewpager.setAdapter(new AutoScrollViewPagerAdapter(context, viewPagerBeanList, bitmapUtils));
my_scrollview_lin_frame_viewpager.setCurrentItem(1000);// 默认从1000开始左边到int的最大值
my_scrollview_lin_frame_viewpager.setInterval(3000);
my_scrollview_lin_frame_viewpager.setSlideBorderMode(AutoScrollViewPager.SLIDE_BORDER_MODE_CYCLE);
my_scrollview_lin_frame_viewpager.setOnPageChangeListener(new OnPageChangeListener() {
public void onPageSelected(int position) {
index = position;
for (int i = 0; i < viewPagerBeanListSize; i++) {
imgList.get(i).setBackgroundResource(R.drawable.feature_point);
}
imgList.get(position % viewPagerBeanListSize).setBackgroundResource(R.drawable.feature_point_cur);
String tittle = viewPagerBeanList.get(position % viewPagerBeanListSize).tittle;
my_scrollview_lin_frame_tittle_txt.setText(tittle);
}
public void onPageScrolled(int arg0, float arg1, int arg2) {
}
public void onPageScrollStateChanged(int arg0) {
}
});
my_scrollview_lin_frame_viewpager.setOnTouchListener(new OnTouchListener() {
public boolean onTouch(View v, MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN :// 按下的时候,暂停
my_scrollview_lin_frame_viewpager.stopAutoScroll();
break;
case MotionEvent.ACTION_MOVE :
my_scrollview_lin_frame_viewpager.startAutoScroll();
break;
case MotionEvent.ACTION_UP :// 抬起的时候,开启
my_scrollview_lin_frame_viewpager.startAutoScroll();
break;
}
return false;
}
});
}
private void GetDataFromService() {// 3.1从网上获取数据
// 这里模拟网络返回Json数据并且解析成功,赋值给实体类
viewPagerBeanList.add(new ViewPagerBean("测试1", "http://pic1.nipic.com/2008-08-18/200881810539560_2.jpg"));
viewPagerBeanList.add(new ViewPagerBean("测试2", "http://pic2.ooopic.com/01/44/31/20b1OOOPIC5c.jpg"));
viewPagerBeanList.add(new ViewPagerBean("测试3", "http://picapi.ooopic.com/00/87/68/38b1OOOPICf9.jpg"));
viewPagerBeanListSize = viewPagerBeanList.size();
}
private void InitImgView() {// 3.2初始化图片控件
int wrapContent = LinearLayout.LayoutParams.WRAP_CONTENT;
LinearLayout.LayoutParams params = new LinearLayout.LayoutParams(wrapContent, wrapContent);
params.setMargins(8, 15, 8, 15);
for (int i = 0; i < viewPagerBeanListSize; i++) {
ImageView img = new ImageView(context);
if (i == index % viewPagerBeanListSize) {
img.setBackgroundResource(R.drawable.feature_point_cur);
} else {
img.setBackgroundResource(R.drawable.feature_point);
}
img.setLayoutParams(params);
imgList.add(img);
my_scrollview_lin_frame_points.addView(img);
}
my_scrollview_lin_frame_tittle_txt.setText(viewPagerBeanList.get(0).tittle);// 默认显示广告第一个数据
}
// 获取屏幕管理器--可获取高度宽度像素
public DisplayMetrics getScreen(Activity activity) {
DisplayMetrics outMetrics = new DisplayMetrics();
activity.getWindowManager().getDefaultDisplay().getMetrics(outMetrics);
return outMetrics;
}
protected void onResume() {// 返回当前界面开启---
super.onResume();
my_scrollview_lin_frame_viewpager.startAutoScroll();
}
protected void onPause() {// 离开当前界面
super.onPause();
my_scrollview_lin_frame_viewpager.stopAutoScroll();
}
public void clear_btn(View v) {
bitmapUtils.clearCache();
Toast.makeText(context, "ViewPager图片缓存已清理!", 0).show();
}
}ViewPagerBean.java
public class ViewPagerBean {
public String tittle;
public String imageUrl;
public ViewPagerBean(String tittle, String imageUrl) {
this.tittle = tittle;
this.imageUrl = imageUrl;
}
}AutoScrollViewPagerAdapter.java
public class AutoScrollViewPagerAdapter extends PagerAdapter {
private Context context;
private List<ViewPagerBean> viewPagerBeanList;
private BitmapUtils bitmapUtils;
public AutoScrollViewPagerAdapter(Context context, List<ViewPagerBean> viewPagerBeanList, BitmapUtils bitmapUtils) {
this.context = context;
this.viewPagerBeanList = viewPagerBeanList;
this.bitmapUtils = bitmapUtils;
}
@Override
public int getCount() {
return Integer.MAX_VALUE;
}
@Override
public boolean isViewFromObject(View v, Object o) {
return v == o;
}
@Override
public Object instantiateItem(ViewGroup container, final int position) {
ImageView img = new ImageView(context);
img.setAdjustViewBounds(true);
img.setScaleType(ScaleType.CENTER_CROP);
LayoutParams params = new LayoutParams(LayoutParams.MATCH_PARENT, LayoutParams.MATCH_PARENT);
img.setLayoutParams(params);
final int size = viewPagerBeanList.size();
bitmapUtils.display(img, viewPagerBeanList.get(position % size).imageUrl);
container.addView(img);
img.setOnClickListener(new OnClickListener() {
public void onClick(View v) {
Toast.makeText(context, "第" + (position % size + 1) + "页", 0).show();
}
});
return img;
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView((ImageView) object);
}
}MyScrollView.java
public class MyScrollView extends ScrollView {
// 滑动距离及坐标
private float xDistance, yDistance, xLast, yLast;
public MyScrollView(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
public boolean onInterceptTouchEvent(MotionEvent ev) {
switch (ev.getAction()) {
case MotionEvent.ACTION_DOWN :
xDistance = yDistance = 0f;
xLast = ev.getX();
yLast = ev.getY();
break;
case MotionEvent.ACTION_MOVE :
final float curX = ev.getX();
final float curY = ev.getY();
xDistance += Math.abs(curX - xLast);
yDistance += Math.abs(curY - yLast);
xLast = curX;
yLast = curY;
if (xDistance > yDistance) {
return false;
}
}
return super.onInterceptTouchEvent(ev);
}
}AutoScrollViewPager.java
public class AutoScrollViewPager extends ViewPager {
public static final int DEFAULT_INTERVAL = 1500;
public static final int LEFT = 0;
public static final int RIGHT = 1;
/** do nothing when sliding at the last or first item **/
public static final int SLIDE_BORDER_MODE_NONE = 0;
/** cycle when sliding at the last or first item **/
public static final int SLIDE_BORDER_MODE_CYCLE = 1;
/** deliver event to parent when sliding at the last or first item **/
public static final int SLIDE_BORDER_MODE_TO_PARENT = 2;
/** auto scroll time in milliseconds, default is {@link #DEFAULT_INTERVAL} **/
private long interval = DEFAULT_INTERVAL;
/** auto scroll direction, default is {@link #RIGHT} **/
private int direction = RIGHT;
/**
* whether automatic cycle when auto scroll reaching the last or first item,
* default is true
**/
private boolean isCycle = true;
/** whether stop auto scroll when touching, default is true **/
private boolean stopScrollWhenTouch = true;
/**
* how to process when sliding at the last or first item, default is
* {@link #SLIDE_BORDER_MODE_NONE}
**/
private int slideBorderMode = SLIDE_BORDER_MODE_NONE;
/** whether animating when auto scroll at the last or first item **/
private boolean isBorderAnimation = true;
private Handler handler;
private boolean isAutoScroll = false;
private boolean isStopByTouch = false;
private float touchX = 0f, downX = 0f;
private CustomDurationScroller scroller = null;
public static final int SCROLL_WHAT = 0;
public AutoScrollViewPager(Context paramContext) {
super(paramContext);
init();
}
public AutoScrollViewPager(Context paramContext, AttributeSet paramAttributeSet) {
super(paramContext, paramAttributeSet);
init();
}
private void init() {
handler = new MyHandler();
setViewPagerScroller();
}
/**
* start auto scroll, first scroll delay time is {@link #getInterval()}
*/
public void startAutoScroll() {
isAutoScroll = true;
sendScrollMessage(interval);
}
/**
* start auto scroll
*
* @param delayTimeInMills
* first scroll delay time
*/
public void startAutoScroll(int delayTimeInMills) {
isAutoScroll = true;
sendScrollMessage(delayTimeInMills);
}
/**
* stop auto scroll
*/
public void stopAutoScroll() {
isAutoScroll = false;
handler.removeMessages(SCROLL_WHAT);
}
/**
* set the factor by which the duration of sliding animation will change
*/
public void setScrollDurationFactor(double scrollFactor) {
scroller.setScrollDurationFactor(scrollFactor);
}
private void sendScrollMessage(long delayTimeInMills) {
/** remove messages before, keeps one message is running at most **/
handler.removeMessages(SCROLL_WHAT);
handler.sendEmptyMessageDelayed(SCROLL_WHAT, delayTimeInMills);
}
/**
* set ViewPager scroller to change animation duration when sliding
*/
private void setViewPagerScroller() {
try {
Field scrollerField = ViewPager.class.getDeclaredField("mScroller");
scrollerField.setAccessible(true);
Field interpolatorField = ViewPager.class.getDeclaredField("sInterpolator");
interpolatorField.setAccessible(true);
scroller = new CustomDurationScroller(getContext(), (Interpolator) interpolatorField.get(null));
scrollerField.set(this, scroller);
} catch (Exception e) {
e.printStackTrace();
}
}
/**
* scroll only once
*/
public void scrollOnce() {
PagerAdapter adapter = getAdapter();
int currentItem = getCurrentItem();
int totalCount;
if (adapter == null || (totalCount = adapter.getCount()) <= 1) {
return;
}
int nextItem = (direction == LEFT) ? --currentItem : ++currentItem;
if (nextItem < 0) {
if (isCycle) {
setCurrentItem(totalCount - 1, isBorderAnimation);
}
} else if (nextItem == totalCount) {
if (isCycle) {
setCurrentItem(0, isBorderAnimation);
}
} else {
setCurrentItem(nextItem, true);
}
}
/**
* <ul>
* if stopScrollWhenTouch is true
* <li>if event is down, stop auto scroll.</li>
* <li>if event is up, start auto scroll again.</li>
* </ul>
*/
@Override
public boolean onTouchEvent(MotionEvent ev) {
if (stopScrollWhenTouch) {
if (ev.getAction() == MotionEvent.ACTION_DOWN && isAutoScroll) {
isStopByTouch = true;
stopAutoScroll();
} else if (ev.getAction() == MotionEvent.ACTION_UP && isStopByTouch) {
startAutoScroll();
}
}
if (slideBorderMode == SLIDE_BORDER_MODE_TO_PARENT || slideBorderMode == SLIDE_BORDER_MODE_CYCLE) {
touchX = ev.getX();
if (ev.getAction() == MotionEvent.ACTION_DOWN) {
downX = touchX;
}
int currentItem = getCurrentItem();
PagerAdapter adapter = getAdapter();
int pageCount = adapter == null ? 0 : adapter.getCount();
/**
* current index is first one and slide to right or current index is
* last one and slide to left.<br/>
* if slide border mode is to parent, then
* requestDisallowInterceptTouchEvent false.<br/>
* else scroll to last one when current item is first one, scroll to
* first one when current item is last one.
*/
if ((currentItem == 0 && downX <= touchX) || (currentItem == pageCount - 1 && downX >= touchX)) {
if (slideBorderMode == SLIDE_BORDER_MODE_TO_PARENT) {
getParent().requestDisallowInterceptTouchEvent(false);
} else {
if (pageCount > 1) {
setCurrentItem(pageCount - currentItem - 1, isBorderAnimation);
}
getParent().requestDisallowInterceptTouchEvent(true);
}
return super.onTouchEvent(ev);
}
}
getParent().requestDisallowInterceptTouchEvent(true);
return super.onTouchEvent(ev);
}
private class MyHandler extends Handler {
@Override
public void handleMessage(Message msg) {
super.handleMessage(msg);
switch (msg.what) {
case SCROLL_WHAT :
scrollOnce();
sendScrollMessage(interval);
default :
break;
}
}
}
/**
* get auto scroll time in milliseconds, default is
* {@link #DEFAULT_INTERVAL}
*
* @return the interval
*/
public long getInterval() {
return interval;
}
/**
* set auto scroll time in milliseconds, default is
* {@link #DEFAULT_INTERVAL}
*
* @param interval
* the interval to set
*/
public void setInterval(long interval) {
this.interval = interval;
}
/**
* get auto scroll direction
*
* @return {@link #LEFT} or {@link #RIGHT}, default is {@link #RIGHT}
*/
public int getDirection() {
return (direction == LEFT) ? LEFT : RIGHT;
}
/**
* set auto scroll direction
*
* @param direction
* {@link #LEFT} or {@link #RIGHT}, default is {@link #RIGHT}
*/
public void setDirection(int direction) {
this.direction = direction;
}
/**
* whether automatic cycle when auto scroll reaching the last or first item,
* default is true
*
* @return the isCycle
*/
public boolean isCycle() {
return isCycle;
}
/**
* set whether automatic cycle when auto scroll reaching the last or first
* item, default is true
*
* @param isCycle
* the isCycle to set
*/
public void setCycle(boolean isCycle) {
this.isCycle = isCycle;
}
/**
* whether stop auto scroll when touching, default is true
*
* @return the stopScrollWhenTouch
*/
public boolean isStopScrollWhenTouch() {
return stopScrollWhenTouch;
}
/**
* set whether stop auto scroll when touching, default is true
*
* @param stopScrollWhenTouch
*/
public void setStopScrollWhenTouch(boolean stopScrollWhenTouch) {
this.stopScrollWhenTouch = stopScrollWhenTouch;
}
/**
* get how to process when sliding at the last or first item
*
* @return the slideBorderMode {@link #SLIDE_BORDER_MODE_NONE},
* {@link #SLIDE_BORDER_MODE_TO_PARENT},
* {@link #SLIDE_BORDER_MODE_CYCLE}, default is
* {@link #SLIDE_BORDER_MODE_NONE}
*/
public int getSlideBorderMode() {
return slideBorderMode;
}
/**
* set how to process when sliding at the last or first item
*
* @param slideBorderMode
* {@link #SLIDE_BORDER_MODE_NONE},
* {@link #SLIDE_BORDER_MODE_TO_PARENT},
* {@link #SLIDE_BORDER_MODE_CYCLE}, default is
* {@link #SLIDE_BORDER_MODE_NONE}
*/
public void setSlideBorderMode(int slideBorderMode) {
this.slideBorderMode = slideBorderMode;
}
/**
* whether animating when auto scroll at the last or first item, default is
* true
*
* @return
*/
public boolean isBorderAnimation() {
return isBorderAnimation;
}
/**
* set whether animating when auto scroll at the last or first item, default
* is true
*
* @param isBorderAnimation
*/
public void setBorderAnimation(boolean isBorderAnimation) {
this.isBorderAnimation = isBorderAnimation;
}
}
class CustomDurationScroller extends Scroller {
private double scrollFactor = 1;
public CustomDurationScroller(Context context) {
super(context);
}
public CustomDurationScroller(Context context, Interpolator interpolator) {
super(context, interpolator);
}
/**
* not exist in android 2.3
*
* @param context
* @param interpolator
* @param flywheel
*/
// @SuppressLint("NewApi")
// public CustomDurationScroller(Context context, Interpolator interpolator,
// boolean flywheel){
// super(context, interpolator, flywheel);
// }
/**
* Set the factor by which the duration will change
*/
public void setScrollDurationFactor(double scrollFactor) {
this.scrollFactor = scrollFactor;
}
@Override
public void startScroll(int startX, int startY, int dx, int dy, int duration) {
super.startScroll(startX, startY, dx, dy, (int) (duration * scrollFactor));
}
}
activity_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity" >
<com.example.ui.MyScrollView
android:id="@+id/my_scrollview"
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<LinearLayout
android:id="@+id/my_scrollview_lin"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical" >
<FrameLayout
android:id="@+id/my_scrollview_lin_frame"
android:layout_width="match_parent"
android:layout_height="200dp" >
<com.example.ui.AutoScrollViewPager
android:id="@+id/my_scrollview_lin_frame_viewpager"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<TextView
android:id="@+id/my_scrollview_lin_frame_tittle_txt"
android:layout_width="match_parent"
android:layout_height="30dp"
android:layout_gravity="center|bottom"
android:gravity="center"
android:orientation="horizontal"
android:text="广告信息" >
</TextView>
<LinearLayout
android:id="@+id/my_scrollview_lin_frame_points"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="right|bottom"
android:orientation="horizontal" >
</LinearLayout>
</FrameLayout>
<Button
android:id="@+id/my_scrollview_lin_clear_cache"
android:layout_width="wrap_content"
android:layout_height="200dp"
android:layout_gravity="center"
android:onClick="clear_btn"
android:text="清理图片缓存" />
<Button
android:layout_width="wrap_content"
android:layout_height="200dp"
android:layout_gravity="center"
android:text="测试" />
<Button
android:id="@+id/my_scrollview_lin_close_cache"
android:layout_width="wrap_content"
android:layout_height="200dp"
android:layout_gravity="center"
android:text="测试" />
</LinearLayout>
</com.example.ui.MyScrollView>
</RelativeLayout>源码: http://download.csdn.net/detail/s611533106/8207547























 1533
1533

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








