第一次玩这种项目写下总结
导入项目到hbuildx中,登录hbuildx账户
下载微信开发工具,登录微信开发平台
然后启动“”运行到小程序“”
然后跟着提示走;
我这里报过没有SASS;less,下载在运行就可以了

然后发现继续报错。
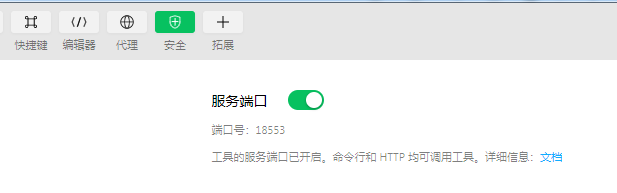
修改hbuildx配置,工具下面。前缀是本地,域名是微信小程序设置-安全设置


修改manifest.json,基本配置

这个id我修改了,后面有没有问题我不知道,到时再说。这个必须登录hbuildx

然后这个改成了我自己的测试号的id
继续运行,到这步小程序已经出来了。
最后把代码中的url加入合法域名(也可能得改,要看提供的请求路径有没有变化)

到这,项目已经启动完了






















 2052
2052











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








