uni-app官网:https://uniapp.dcloud.io/component/view.html
安装scss/sass编译插件:https://ext.dcloud.net.cn/plugin?id=2046
一.常见的软件开发模式
1.MVC
2.MVVM
3.VUE
二.创建项目
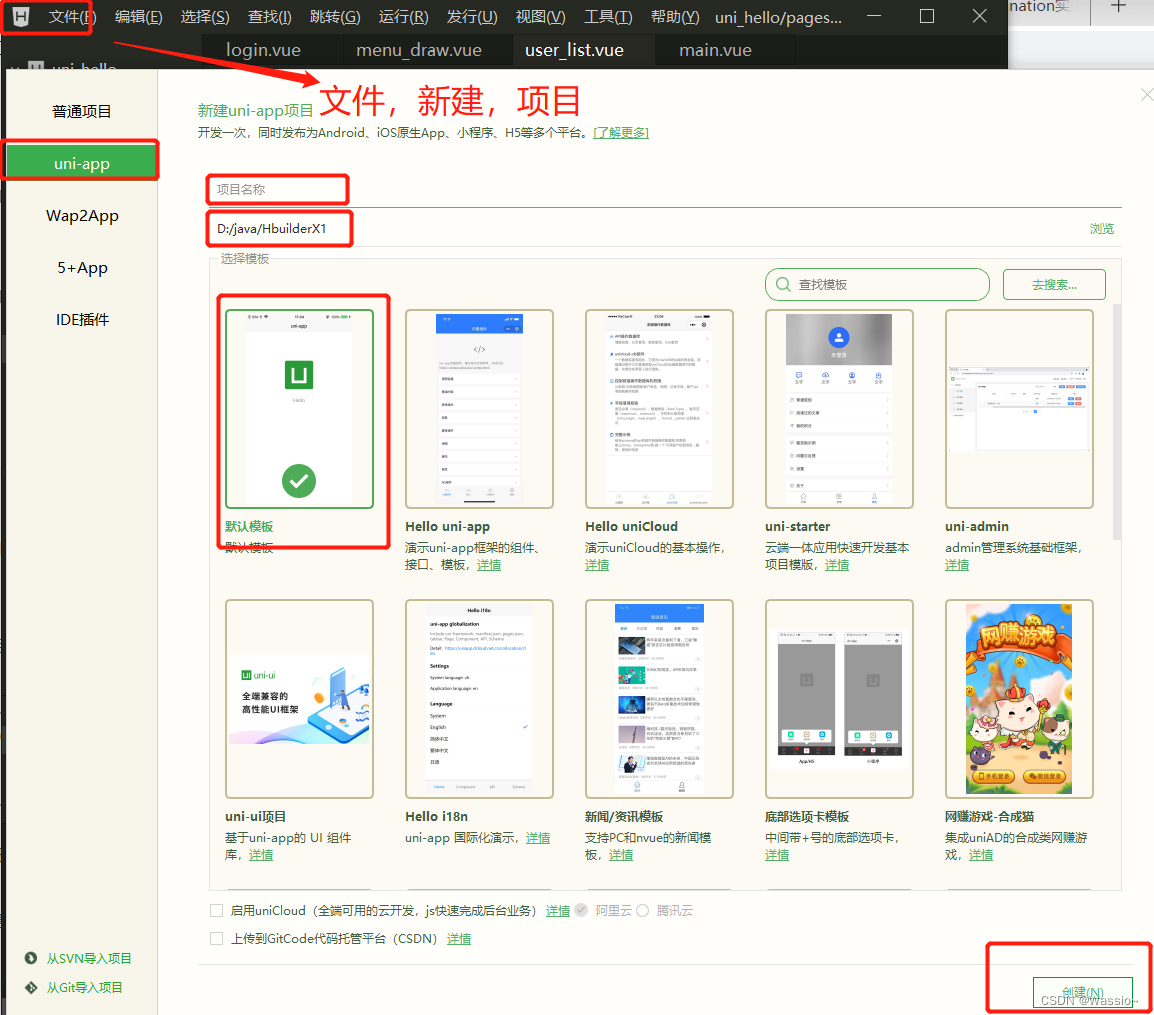
1.新建项目,如图所示:

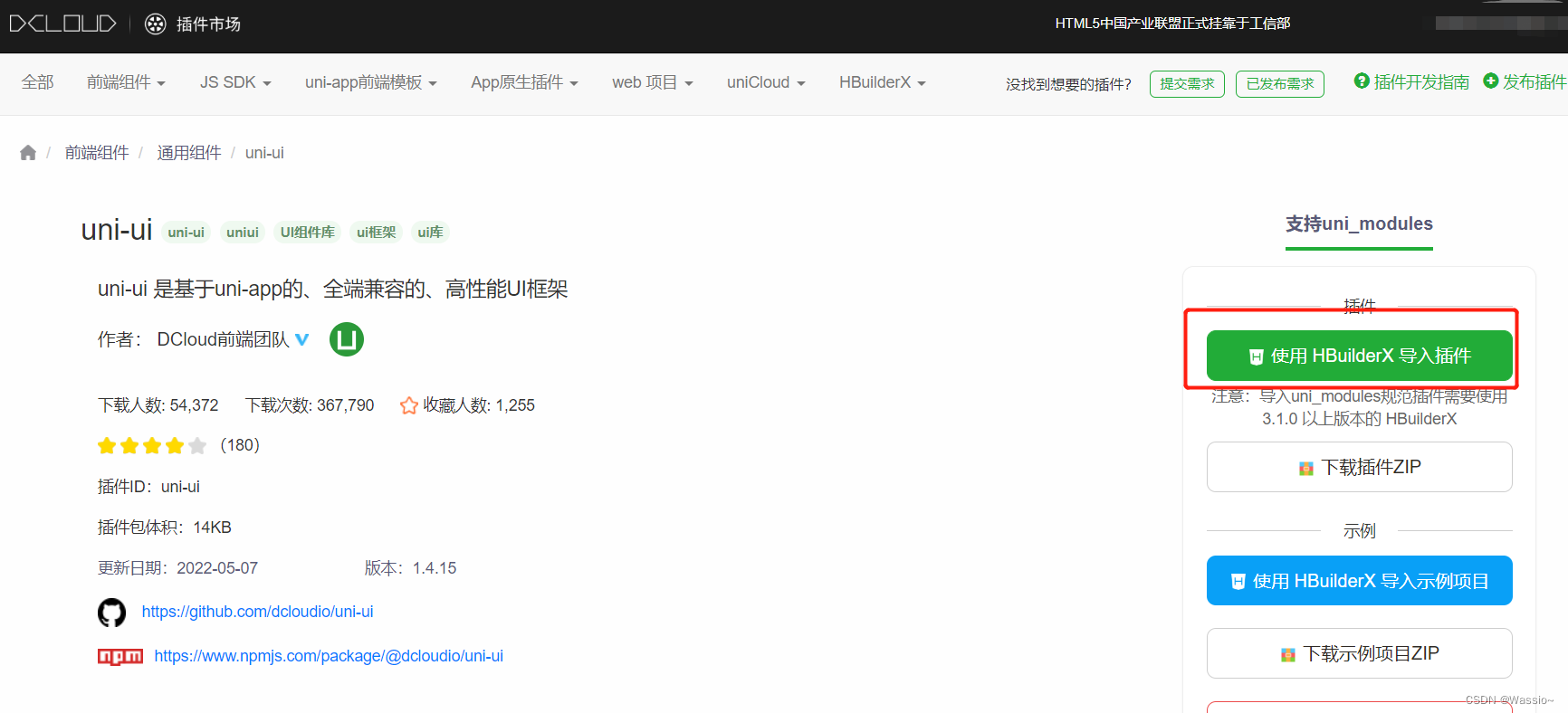
2.安装uni-ui插件:安装前提要创建好HBuilder账户,安装插件必须有账户 (没有帐户的需提前注册)
uni-ui-DCloud插件市场:https://ext.dcloud.net.cn/plugin?id=55

3.使用Hbuilder导入

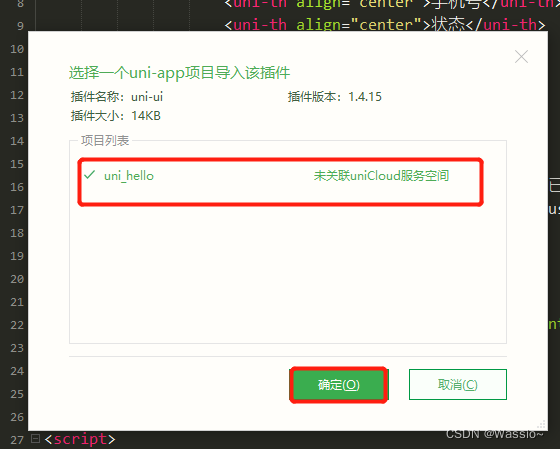
4.将刚刚创建好的项目关联uni-ui插件

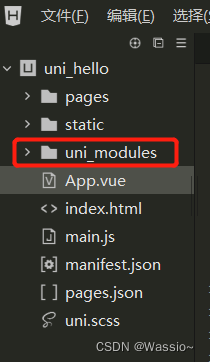
5.关联成功后项目中会多出来一个uni_modules的模块,至此我们就可以使用uni_ui提供的功能了

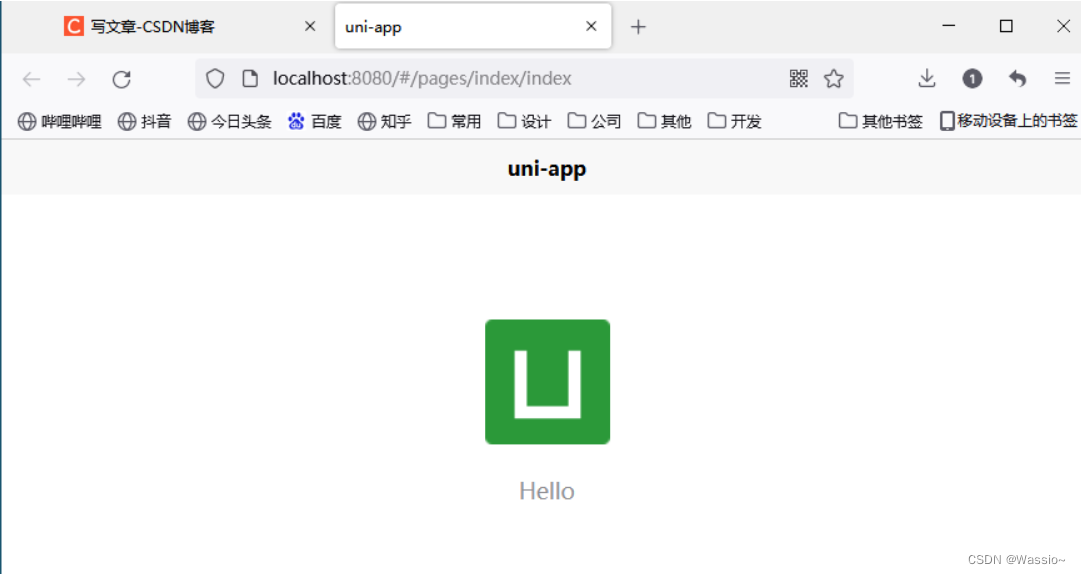
6.运行项目:运行 > 运行到浏览器 > Firefox

7.在浏览器按F12可以看到游览器控制台








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 6925
6925











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








