需求:
在main.js中 引入echarts,免去在每个组件中引入的重复性工作
尝试解决
.vue 组件内
mounted() {
this.initCharts()
},
methods: {
initCharts() {
this.chart = echarts.init(document.getElementById('id')) //注意此处
this.setOptions()
},
setOptions() {
this.chart.setOption({
title: {},
tooltip: {},
xAxis: {},
yAxis: {},
series: []
})
}
main.js
import echarts from 'echarts'
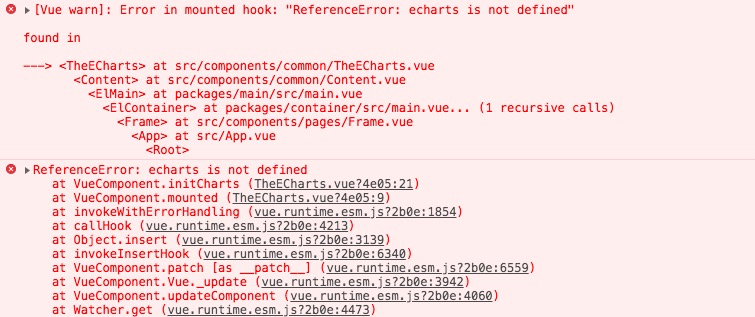
报错:
控制台显示
echarts is not defined

最终解决方案
main.js
import echarts from 'echarts'
Object.defineProperties(Vue.prototype, {
echarts: { get: () => echarts }
});
.vue文件中
initCharts() {
this.chart = this.echarts.init(document.getElementById('id')) // this.echarts 调用
this.setOptions()
},






















 4896
4896











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








