以下例子是参考网上教程实现,所以界面样式是一致的(如有雷同纯属正常),不过以下内容和图片都是通过本人实例实现
示例代码太大,我已经上传到CSDN链接地址,http://download.csdn.net/download/feixiang3447/10180609
介绍之前,先简单说下本示例实现功能效果(不包含服务端接口的开发过程)
主要实现两个页面:首页和搜索页面(包含订阅和取消订阅功能),
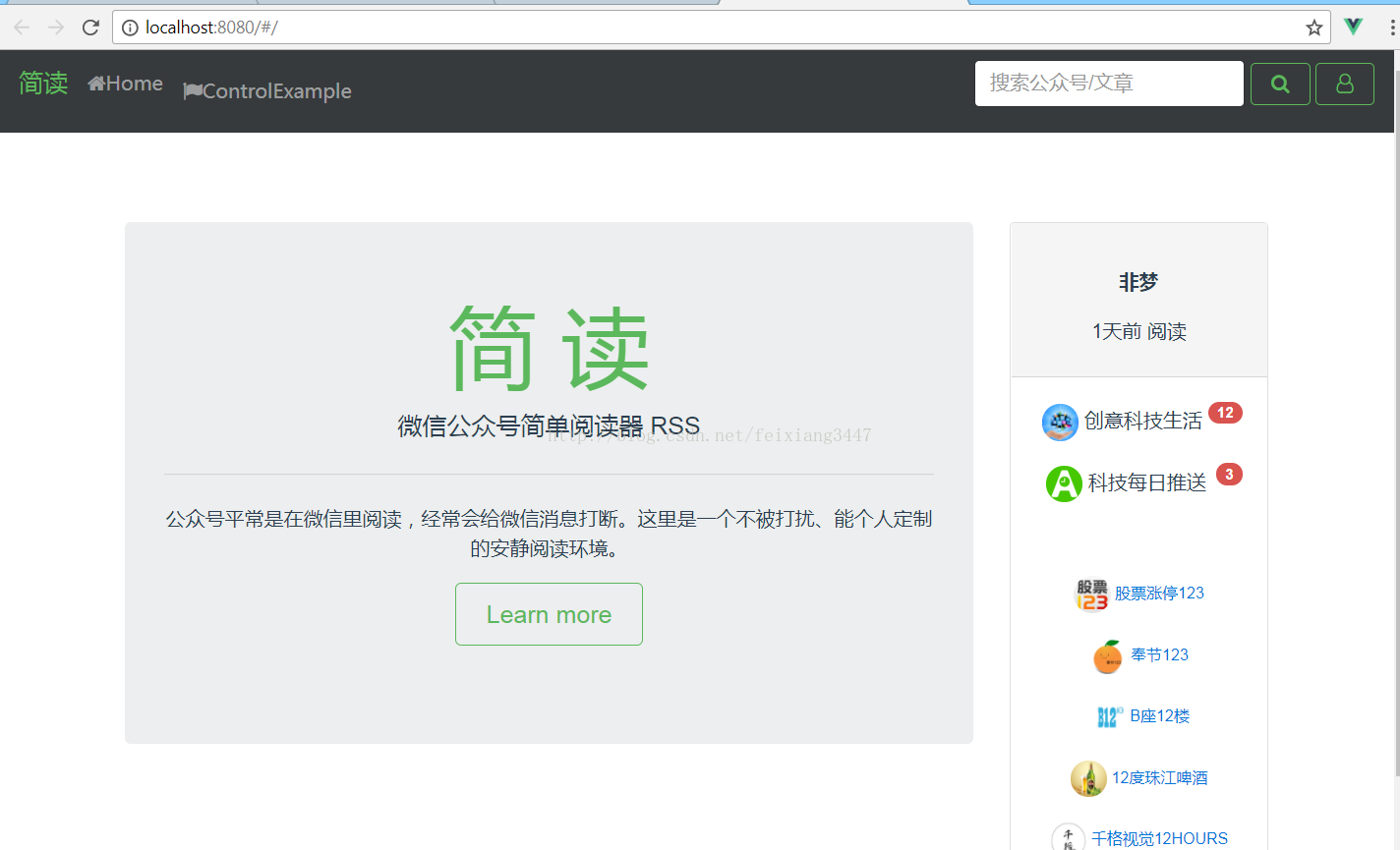
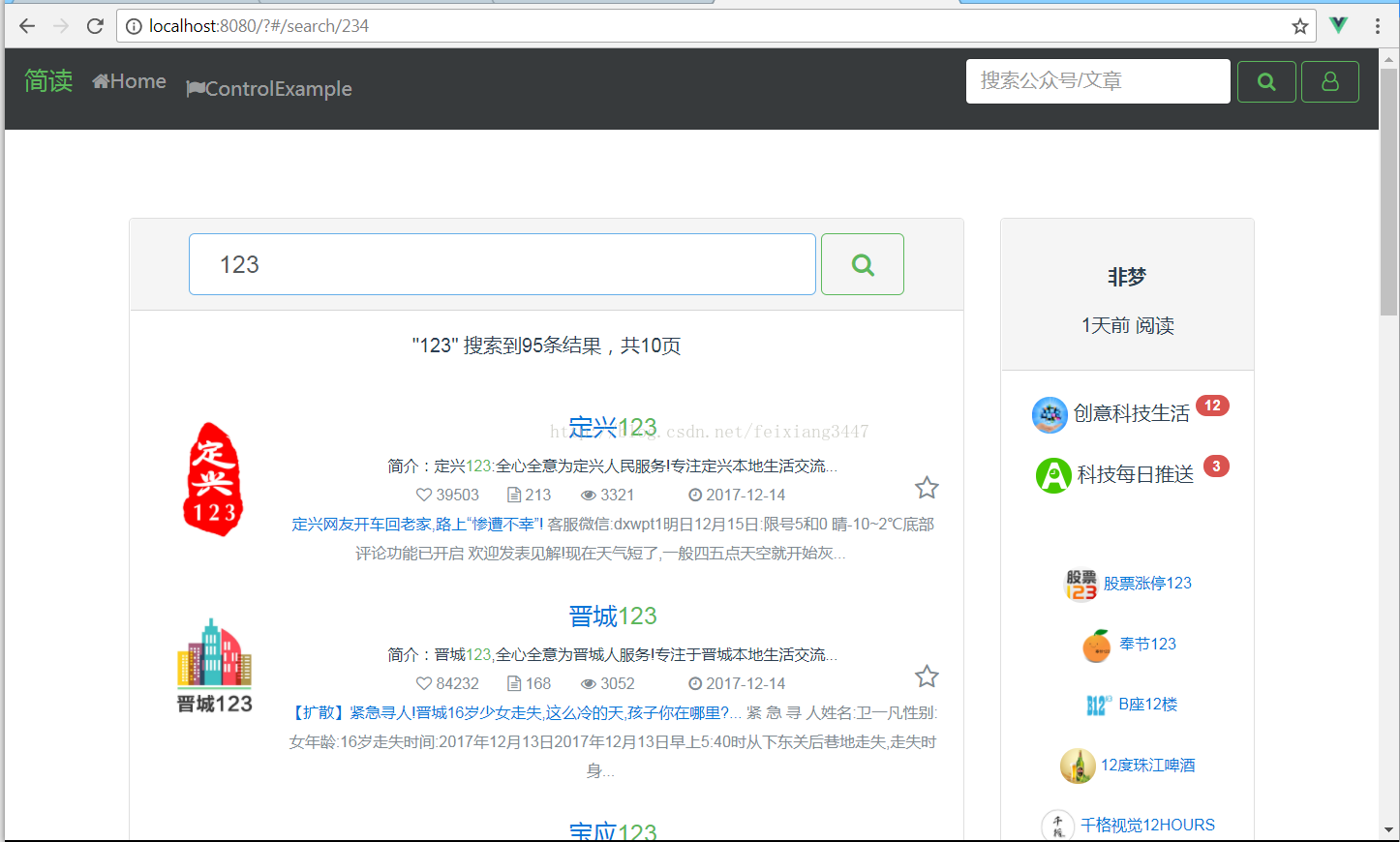
如下图1-1所示,用户登录首页之后,点击右上角的查询图标跳转至搜索页面,如图1-2所示,在搜索公众号文本框中输入内容,回车进行检索

首页 1-1

搜索页面 1-2
1)页面布局概述
APP.VUE是项目入口,页面是由组件组成,而不是传统的WEB页面,该项目中用到组件包含Search(1-2搜索公众号文本和底部显示搜索结果)、Sidebar(右侧订阅栏)、HOME(首页左侧)
1.1 组件创建
每个组件在components目录下创建,浏览路径在main.js中配置
const routes = [{ path: '/', component: Home },{ path: '/home', component: Home },{ path: '/search/:id', name:'search', component: Search },{ path: '/control', component: Control },]比如http://localhost:8080/#/为默认页面,跳转至home组件页面,按照以上配置地址就为http://localhost:8080/#/home带参数的配置参考search,地址浏览效果为http://localhost:8080/#/search/1231
1.2 组件中嵌套其他组件
组件页面的根节点为template,嵌套的内容或组件可以使用div容器包裹,在使用组件的时候,需要在
<template></template>下写明需要引用的组件,比如Sidebar,并在components中声明对象,<script>import Sidebar from './components/Sidebar.vue'components:{ 'sidebar':Sidebar }</script>然后在页面需要显示的位置上写<sidebar></sidebar>,如下所示<div class="container" style="margin-top:80px"> <div class="row"> <div class="col-xs-12 col-md-3 push-md-9 col-xl-3 push-xl-9"> <sidebar></sidebar> </div> <div class="col-xs-12 col-md-9 pull-md-3 col-xl-9 pull-xl-3"> <router-view></router-view> </div> </div> </div>
可能大家会疑问,为什么会有个router-view组件对象,貌似我们没有创建这个组件,这个对象会默认Home组件
<div class="col-xs-12 col-md-9 pull-md-3 col-xl-9 pull-xl-3"> <router-view></router-view> </div>
npm
install
vuex --save
npm install vue-router
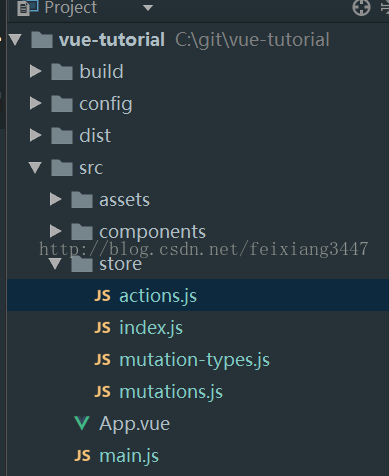
3)创建VUEX的目录框架
项目中创建文件目录,在SRC下创建store文件夹,分别创建文件action.js、index.js、mutations.js、mutations-type.js四个文件


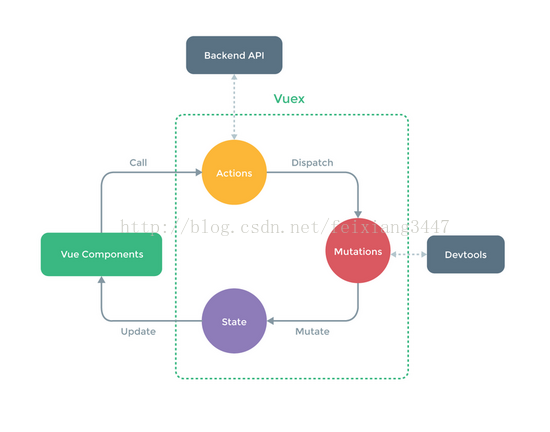
数据的交互变化就靠它了,我简单的根据代码执行流程参照如上图所示
其中index.js定义当前操作流程中需要存储和操作的数据流对象
const state = { mpList:[], //搜索结果列表 subscribeList:[] //订阅列表 };
其中mutations-type.js定义了各个操作的类型,用枚举的方式定义,给我感觉就是方便代码浏览当前有哪些操作状态
接下来,下面的数据交互过程以Search组件为例
<div class="card card-block text-xs-right" v-if="hasNextPage && searchResultJson && !isSearching"> <h5 class="btn btn-outline-success btn-block" @click="searchMp(page)"> 下一页 ({{page}}) <i class="fa fa-angle-double-right"></i></h5> </div>下一页的click事件调用脚本方法searchMp
<script>
methods:{ searchMp(pg){ this.isSearching = true; if (pg==1) { this.searchKey = this.searchInput; this.$store.dispatch('clearSearchResult', 'clear search result'); this.page = 1; this.hasNextPage = true }}</script>
其中通过this.$store.dispatch调用action中clearSearchResult方法实现清空页面内容,
跳转至Action.js,定位到方法clearSearchResult
import * as types from './mutation-types' export default {clearSearchResult({ commit }, info) { commit(types.CLEAR_SEARCHRESULT, info) }}通过clearSearchResult中的commit方法提交并跳转至mutation.js,查找枚举对象为types.CLEAR_SEARCHRESULT,并传入参数变量info的值,
实现改变mpList列表对象的值
import * as types from './mutation-types' export default {}[types.CLEAR_SEARCHRESULT] (state, info) { console.log('clear search result:' + info); state.mpList = []; }
界面内容通过遍历mpList绑定数据对象,实现界面数据的显示
<div class="media" v-for="(mp,index) in mpList"> <div class="media-left imgbox"> <a class="" href="#"> <img class="media-object rounded" :src="mp.image" style="margin-top: 5px;"> </a> </div>
浏览器支持如下

例如,在mutation.js中可以把数据进行本地存储,存储和读取方式如下
//获取对象的值
window.localStorage.getItem("subscribeList")
//保存对象的值
window.localStorage.setItem("subscribeList",JSON.stringify(state.subscribeList))由于vuex里保存的状态都是数组,localStorage只支持字符串,所以需要用JSON转换,如下所示
JSON.stringify(state.subscribeList); // array -> string
JSON.parse(window.localStorage.getItem("subscribeList")); // string -> array








 本文通过一个实例展示了在Vue项目中如何进行数据交互,包括组件创建、路由配置、Vuex的安装与使用,以及如何利用Vuex管理数据流。还介绍了如何使用localStorage进行本地存储。
本文通过一个实例展示了在Vue项目中如何进行数据交互,包括组件创建、路由配置、Vuex的安装与使用,以及如何利用Vuex管理数据流。还介绍了如何使用localStorage进行本地存储。
















 1005
1005

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








