一、功能特点
- 超过205个精美控件并持续不断迭代更新升级,种类超多,控件类型极其丰富。
- 涵盖了各种仪表盘、进度条、进度球、指南针、曲线图、标尺、温度计、导航条、导航栏,flatui、高亮按钮、滑动选择器、农历、广告轮播、饼状图、环形图、时间轴、拓展控件、增强控件等。
- 每个类都是独立的一个.h头文件和.cpp实现文件组成,零耦合,不依赖其他文件,方便单个控件独立出来以源码形式集成到项目中,方便直观。
- 控件数量远超其他第三方控件库比如qwt集成的控件数量,使用方式也比其简单友好零耦合。
- 支持任意Qt版本,亲测Qt4/5/6的所有版本,全部纯Qt编写,QWidget+QPainter绘制。
- 支持任意编译器,包括但不限于mingw、msvc、gcc、clang等编译器。
- 支持任意操作系统,包括但不限于windows、linux、mac、android、uos、银河麒麟、各种国产linux、嵌入式linux、树莓派、香橙派、全志H3等。
- 支持编译生成设计师插件,可直接集成到QtCreator的控件栏中,和自带的控件一样使用,大部分效果只要设置几个属性即可,极为方便。
- 支持编译生成独立的非插件形式的动态库文件,体积小,比如嵌入式linux不支持designer只需要动态库的形式。
- 每个控件都有一个单独的完整的使用demo,方便参考学习单个控件使用,非常适合初学者。
- 提供一个所有控件使用的集成的example,方便快速查看所有控件的效果。
- 支持直接源码集成到example的方式,方便编译到安卓,for web套件等。
- 支持编译成wasm文件,直接网页运行,可以在谷歌、火狐、edge等浏览器运行,原生性能。
- 每个控件的源代码都有详细中文注释,都按照统一设计规范编写,方便学习自定义控件的编写。
- 每个控件都内置默认配色,demo对应的配色都非常精美。
- 部分控件提供多种样式风格选择,多种指示器样式选择。
- 所有控件自适应布局和窗体拉伸变化,自动缩放。
- 配套额外的自定义控件属性设计器,类似组态设计器,纯中文属性名称,支持拖曳设计,所见即所得,支持导入导出xml格式。
- 集成fontawesome图形字体+阿里巴巴iconfont收藏的几百个图形字体,享受图形字体带来的乐趣。
- 所有控件最后生成一个dll动态库文件,可以直接集成到qtcreator中拖曳设计使用。
- 控件源码全部分门别类存放,pri模块形式集成,提供控件对照表快速查找对应控件和说明。
公众号:Qt实战,各种开源作品、经验整理、项目实战技巧,专注Qt/C++软件开发,视频监控、物联网、工业控制、嵌入式软件、国产化系统应用软件开发。
公众号:Qt入门和进阶,专门介绍Qt/C++相关知识点学习,帮助Qt开发者更好的深入学习Qt。多位Qt元婴期大神,一步步带你从入门到进阶,走上财务自由之路。
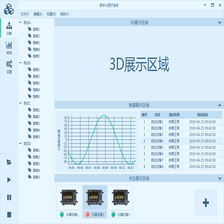
二、效果图

三、体验地址
- 体验地址:https://pan.baidu.com/s/1ZxG-oyUKe286LPMPxOrO2A 提取码:o05q 文件名:bin_quc.zip
- 演示地址:https://feiyangqingyun.gitee.io/qwidgetdemo/
- 国内站点:https://gitee.com/feiyangqingyun
- 国际站点:https://github.com/feiyangqingyun
- 个人主页:https://blog.csdn.net/feiyangqingyun
- 视频主页:https://space.bilibili.com/687803542/
- 精品源码:https://shop244026315.taobao.com/
Qt/C++编写的自定义控件大全(202个控件/跨平台)
四、效果图
4.1 windows-mingw

4.2 windows-msvc


4.3 linux-ubuntu



4.4 linux-deepin

4.5 linux-uos

4.6 linux-kylin


4.7 linux-newstart

4.8 linux-fedoar


4.9 unix-mac

4.10 web-chromium





























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








