原文网址:HTTP--报文结构_IT利刃出鞘的博客-CSDN博客
简介
说明
本文介绍HTTP的报文结构。
官网
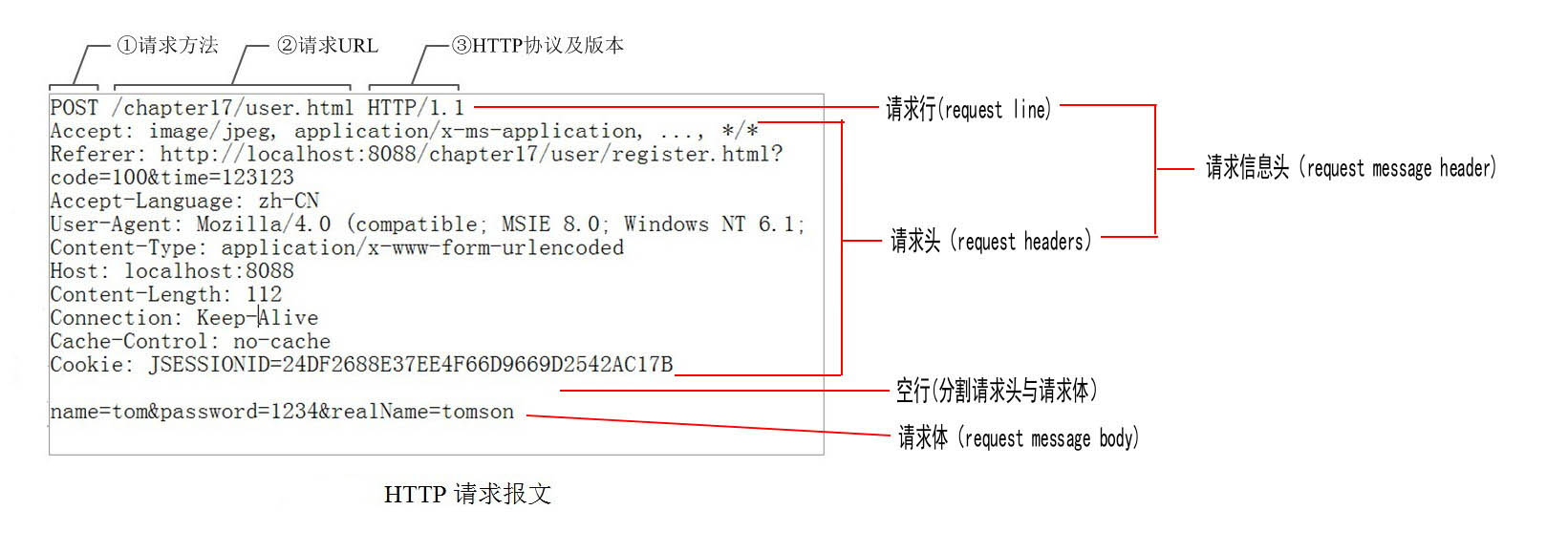
请求报文结构
简介
post

get
情况1:无请求体
GET /demo/user/?name=Tony&password=1234 HTTP/1.1
Host: oa.funds.com.cn:9080
Connection: Keep-Alive
User-Agent: Mozilla/4.0 (compatible; MSIE 7.0; Windows NT 6.1; WOW64; Trident/7.0; SLCC2; .NET CLR 2.0.50727; .NET CLR 3.5.30729; .NET CLR 3.0.30729; Media Center PC 6.0; .NET4.0C; .NET4.0E)
Accept: */*
Accept-Language: zh-CN
Accept-Encoding: gzip, deflate
Cookie: JSESSIONID=0000AgK4N-vgetNoKBOfYd_hJQP
空行情况2:有请求体
上边只是部分内容,为便于维护,本文已迁移到此地址:HTTP-报文结构 - 自学精灵


























 2500
2500

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










