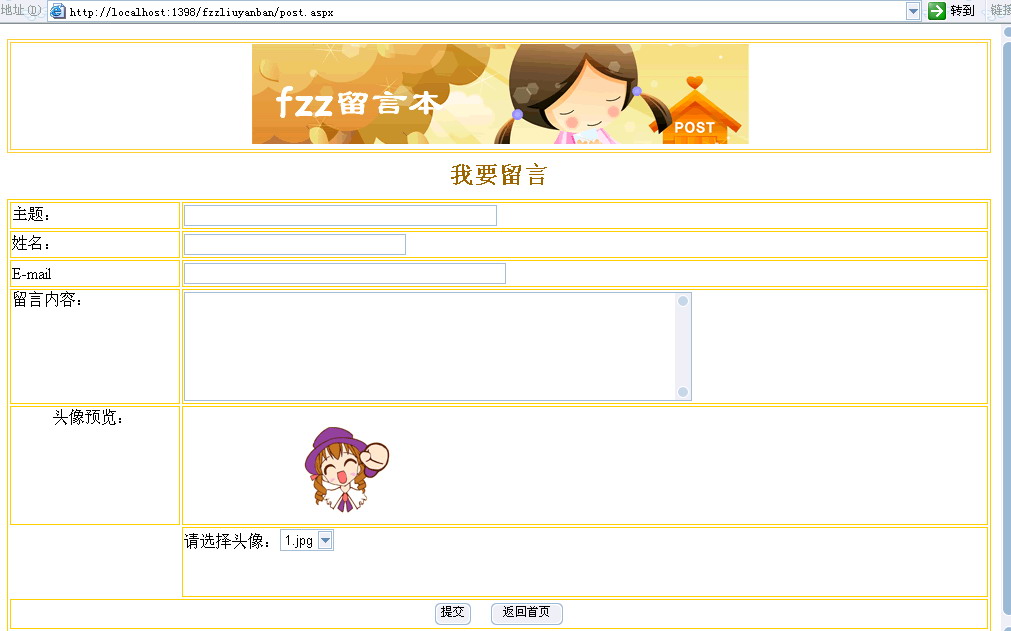
看一下页面吧!

怎么实现的呢?主要是验证控件的使用。还有是使用request传递页面参数id.
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="post.aspx.cs" Inherits="post" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>无标题页</title>
</head>
<body>
<form id="form1" runat="server">
<div align="center">
<table border="1" style="width: 100%; height: 18%" bordercolor="#ffcc33">
<tr>
<td align="center" valign="top" style=" height: 104px;">
<asp:Image ID="Image1" runat="server" ImageUrl="~/img/tupian.gif" /></td>
</tr>
</table>
</div>
<div style="text-align: center">
<table style="width: 266px; height: 46px">
<tr>
<td style="font-weight: bold; font-size: x-large; color: #996600">
我要留言</td>
</tr>
</table>
</div>
<div style="text-align: left">
<table border="1" bordercolor="#ffcc00" style="width: 100%; height: 271px">
<tr>
<td style=" height: 1px; width: 113px;">
主题:</td>
<td style="width: 550px; height: 1px" valign="middle">
<asp:TextBox ID="TextBox4" runat="server" Width="307px"></asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server" ControlToValidate="TextBox4"
ErrorMessage="*"></asp:RequiredFieldValidator></td>
</tr>
<tr>
<td style=" height: 1px; width: 113px;">
姓名:</td>
<td style="width: 550px; height: 1px" valign="middle">
<asp:TextBox ID="TextBox1" runat="server" Width="216px"></asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator2" runat="server" ControlToValidate="TextBox1"
ErrorMessage="*"></asp:RequiredFieldValidator></td>
</tr>
<tr>
<td style=" height: 18px; width: 113px;">
E-mail</td>
<td style=" height: 18px; width: 550px;">
<asp:TextBox ID="TextBox2" runat="server" Width="316px"></asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator3" runat="server" ControlToValidate="TextBox2"
ErrorMessage="*"></asp:RequiredFieldValidator>
<asp:RegularExpressionValidator ID="RegularExpressionValidator1" runat="server" ControlToValidate="TextBox2"
ErrorMessage="邮件格式不正确" ValidationExpression="/w+([-+.']/w+)*@/w+([-.]/w+)*/./w+([-.]/w+)*"></asp:RegularExpressionValidator></td>
</tr>
<tr>
<td style=" height: 106px; width: 113px;" valign="top">
留言内容:</td>
<td style=" height: 106px; width: 550px;" valign="top">
<asp:TextBox ID="TextBox3" runat="server" Height="103px" TextMode="MultiLine" Width="502px"></asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator4" runat="server" ControlToValidate="TextBox3"
ErrorMessage="*"></asp:RequiredFieldValidator></td>
</tr>
<tr>
<td style=" height: 115px;" align="center" valign="top">
头像预览: </td>
<td style=" height: 115px; width: 550px;" align="left" valign="top">
<br />
<asp:Image ID="Image2" runat="server" Height="90px" Width="90px" /> <br />
</td>
<tr>
<td style="height: 66px">
</td>
<td align="left" style="width: 550px; height: 66px" valign="top">
请选择头像:<asp:DropDownList ID="DropDownList1" runat="server" AutoPostBack="True" OnSelectedIndexChanged="DropDownList1_SelectedIndexChanged">
<asp:ListItem>1.jpg</asp:ListItem>
<asp:ListItem>2.jpg</asp:ListItem>
<asp:ListItem>3.jpg</asp:ListItem>
<asp:ListItem>4.jpg</asp:ListItem>
<asp:ListItem>5.gif</asp:ListItem>
<asp:ListItem>6.gif</asp:ListItem>
<asp:ListItem>7.gif</asp:ListItem>
</asp:DropDownList></td>
</tr>
<tr>
<td align="center" colspan="2" style="height: 26px">
<asp:Button ID="Button2" runat="server" Text="提交" OnClick="Button2_Click" />
<asp:Button ID="Button1" runat="server" CausesValidation="False"
PostBackUrl="~/Default.aspx" Text="返回首页" />
<asp:Label ID="Label1" runat="server" Text="Label" Visible="False"></asp:Label></td>
</tr>
</table>
</div>
<asp:ValidationSummary ID="ValidationSummary1" runat="server" HeaderText="你至少有一个信息没有输入" EnableTheming="False" ShowMessageBox="True" ShowSummary="False" />
</form>
</body>
</html>
要注意的是:返回首页的这个按扭,一定要设置CausesValidation="False",不然的话单南击这个按扭也需要验证控件的验证。
看看代码吧!
using System;
using System.Data;
using System.Configuration;
using System.Collections;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
public partial class post : System.Web.UI.Page
{
int Artid;
protected void Page_Load(object sender, EventArgs e)
{
Image2.ImageUrl = "pic/1.jpg";
Artid=DB.ExecuteScalar("select count(*)from guestbook");//也可以用max函数
if (Artid== 0)// 记录上一条记录的id,为0就是还没有一条留言
{
Artid = 1;
}
else
{
Artid = Artid + 1;
}
}
protected void DropDownList1_SelectedIndexChanged(object sender, EventArgs e)
{
for(int i=0;i<DropDownList1 .Items .Count ;i++)//实现图片选择
{
if (DropDownList1.Items[i].Selected)
{
Image2.ImageUrl ="pic/"+ DropDownList1 .Items [i].ToString ();//要注意="pic/"+
}
}
}
protected void Button2_Click(object sender, EventArgs e)//写入数据库,去看一下基类方法是怎么写的
{
DB.ExecuteNonQuery("insert into guestbook values("+Artid +",'"+TextBox1 .Text +"','"+TextBox2 .Text +"','"+TextBox3 .Text +"','"+System .DateTime .Now +"','"+Image2 .ImageUrl +"','"+TextBox4 .Text +"')");
Label1.Text = "提交成功!";
}
}
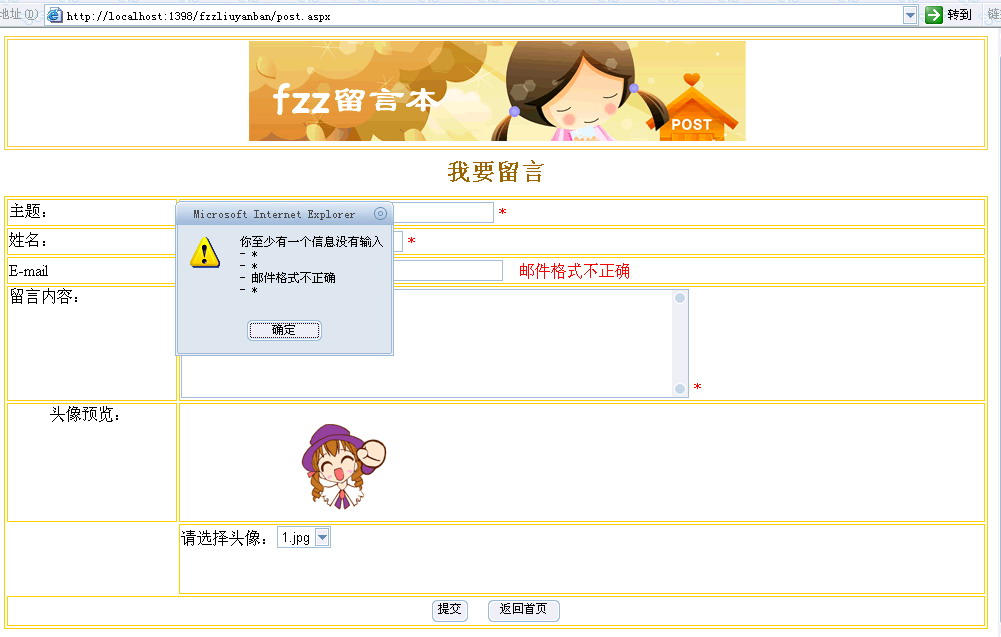
要是验证没通过的,就显示如下:

好了,这篇就到这儿了。






















 14万+
14万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








