stores/useElLocaleLangSotre
import { ref } from 'vue'
import { defineStore } from 'pinia'
export const useElLocaleLangSotre = defineStore('elLocaleLang', () => {
const zhCn = {
pagination: ref({
goto: '前往',
pagesize: '条/页',
total: '共 {total} 条',
pageClassifier: '页',
page: '页',
prev: '上一页',
next: '下一页',
currentPage: '第 {pager} 页',
prevPages: '向前 {pager} 页',
nextPages: '向后 {pager} 页',
deprecationWarning: '你使用了一些已被废弃的用法,请参考 el-pagination 的官方文档'
})
}
return { zhCn }
})
挂载全局
import App from '@/App.vue'
import { createApp } from 'vue'
import { createPinia } from 'pinia'
import ElementPlus from 'element-plus'
import zhCn from 'element-plus/es/locale/lang/zh-cn'
import { useElLocaleLangSotre } from '@/stores/useElLocaleLangSotre'
const app = createApp(App)
app.use(createPinia())
zhCn.el.pagination = useElLocaleLangSotre().zhCn.pagination
app.use(ElementPlus, {
locale: zhCn
})
app.mount('#app')
在对应组件中修改文本
import { useElLocaleLangSotre } from '@/stores/useElLocaleLangSotre'
const localeLangZhCnCopy = JSON.parse(JSON.stringify(useElLocaleLangSotre().zhCn.pagination))
onBeforeMount(() => {
useElLocaleLangSotre().zhCn.pagination.total = '共 {total} 道试题'
useElLocaleLangSotre().zhCn.pagination.goto = '跳转到第'
useElLocaleLangSotre().zhCn.pagination.pageClassifier = '题'
})
onBeforeUnmount(() => {
useElLocaleLangSotre().zhCn.pagination.total = localeLangZhCnCopy.total
useElLocaleLangSotre().zhCn.pagination.goto = localeLangZhCnCopy.goto
useElLocaleLangSotre().zhCn.pagination.pageClassifier = localeLangZhCnCopy.pageClassifier
})
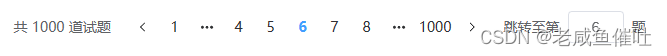
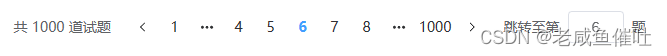
效果图

























 3594
3594











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








