使用element table出现这个错误好几回了,今天把它记录一下,并把错误原因复盘一遍。具体如下:
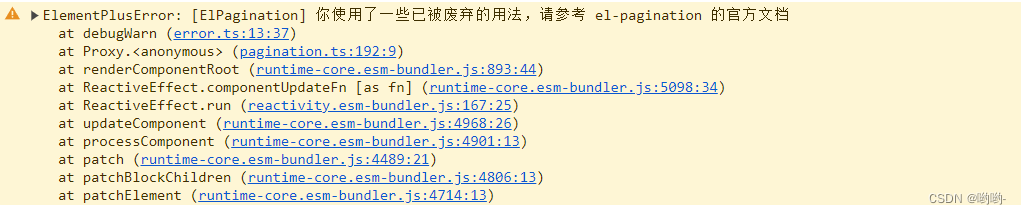
错误截图

原因
其实这个错误挺迷的,我把各种情况都测试了一遍,最后发现是因为给 翻页参数 total 传值错误导致的。
总结结论:
其实使用element其它组件传值不当时,也会出现这样的错误。所以,以后遇到这样的问题,都可以统一先看一遍组件的传值,先排除这一个可能,再检查其它的问题。
情况分析
具体情况是这样的:
- 假设res是调用接口获取到的返回值,我们这样给total赋值的(Vue3):
total.value = res?.data.total - 但实际情况是,后端没有按照我们的约定返回结果,data对象里面没有total字段,所以给total赋值错误。并最终导致了使用翻页组件报错
解决办法:
- 给total赋值时,兼容了没有值的情况,使用这样的方式赋值:
total.value = res?.data.total || 0。这样,total要么取data对象里的值,要么为0。
这样修改后,就没有再报错了。
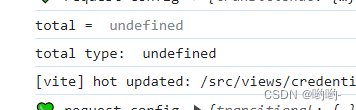
我们来看一下,这两种情况有什么区别呢?我们将total和typeof total打印出来:
console.log('total = ', total.value)
console.log('total type: ', typeof total.value)
res?.data.total:total = undefined,typeof total = undefined

res?.data.total || 0:total = 0,typeof total = number

可以看出,是因为前一种方法给组件传了undefined类型,所以报错;而后一种传的是number类型,组件就不会报错。就这了~






















 6527
6527











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








