
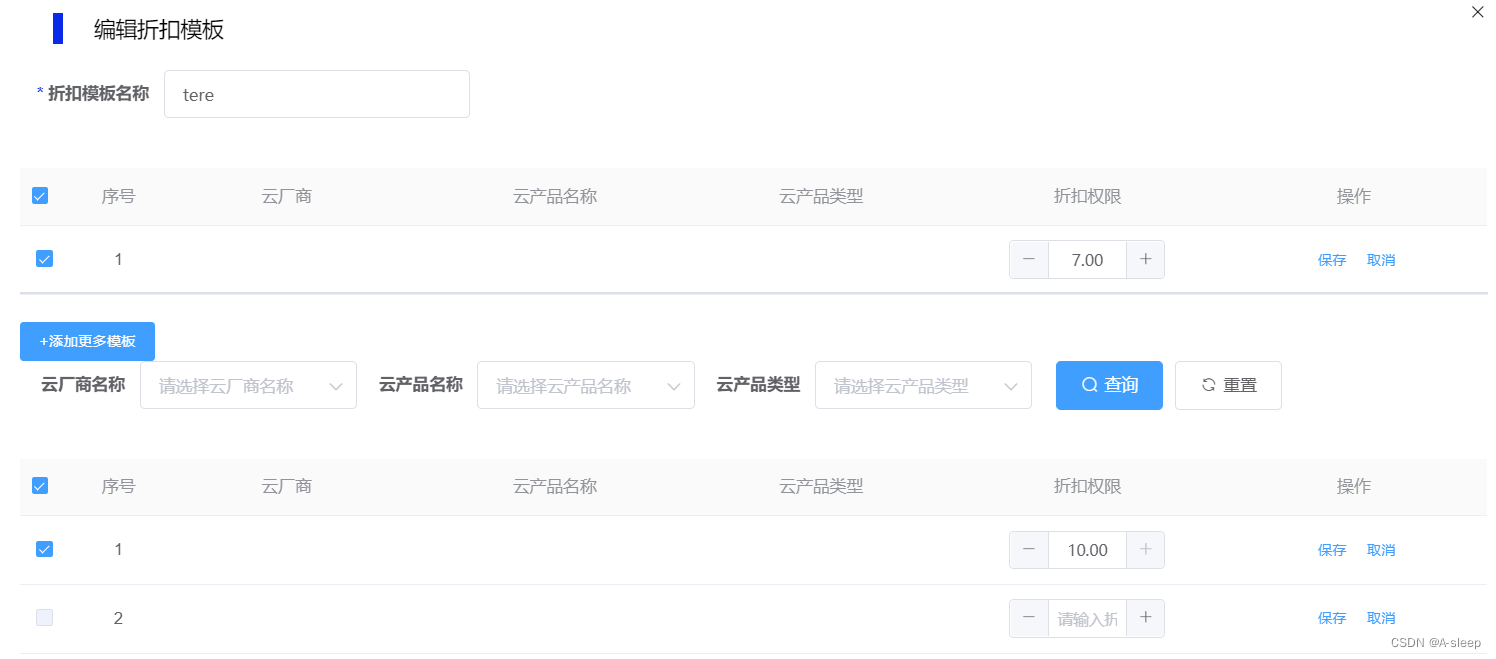
多选框全部禁用
多选框使用selectable决定这一行是否可以勾选
注意:不显示多选框的行也要禁用,这样在使用toggleAllSelection()不会选中这些行
this.$refs.editList.toggleRowSelection(row, true/false) //当前行勾选切换
this.$refs.editList.toggleAllSelection() //默认勾选
<template>
<div>
<el-dialog
title="编辑折扣模板"
top="6vh"
:visible="editTemplateShow"
width="80%"
:before-close="beforeClose"
@close="handleCloseDialog"
@open="openDialog"
>
<el-form
ref="discountForm"
:model="discountForm"
label-width="120px"
:rules="discountFormRules"
style="width: 92%"
>
<el-row>
<el-col :span="8">
<el-form-item label="折扣模板名称" prop="planName">
<el-input v-model="discountForm.planName" placeholder="请输入折扣模板名称" />
</el-form-item>
</el-col>
</el-row>
</el-form>
<el-table
ref="editList"
v-loading="loading"
border-bottom
style="width: 100%; margin-top: 20px"
class="table"
:header-cell-style="{
background: '#FAFAFA'
}"
:data="editList"
@selection-change="SelectionChange"
>
<el-table-column type="selection" width="55" :selectable="checkSelectable" />
<el-table-column type="index" :index="indexMethod" align="center" width="55" label="序号" />
<el-table-column prop="cloudManufacturerName" label="云厂商" align="center" />
<el-table-column prop="cloudProductName" label="云产品名称" align="center" />
<el-table-column prop="cloudProductType" label="云产品类型" align="center" />
<el-table-column prop="discount" label="折扣权限" align="center">
<template slot-scope="scope">
<el-input-number
v-model.number="scope.row.discount"
size="small"
:precision="2"
:step="0.1"
:min="0.1"
:max="10"
placeholder="请输入折扣权限 ( 0.1 - 10.00 折 )"
@change="handleChange"
/>
</template>
</el-table-column>
<el-table-column label="操作" align="center">
<template #default="{ row }">
<el-button
:row-key="row.id"
size="small"
type="text"
icon="el-icon-circle-edit"
@click="save(row)"
>保存</el-button>
<el-button
:row-key="row.id"
size="small"
type="text"
icon="el-icon-circle-edit"
@click="nosave(row)"
>取消</el-button>
</template>
</el-table-column>
</el-table>
<el-divider class="divider" content-position="left" />
<el-button type="primary" size="small" @click="show = !show">+添加更多模板</el-button>
<el-form
v-show="show"
ref="moduleForm"
:model="moduleForm"
label-width="100px"
style="width: 92%"
>
<el-row>
<el-col :span="6">
<el-form-item label="云厂商名称" prop="name">
<el-select
v-model="moduleForm.cloudManufacturerId"
placeholder="请选择云厂商名称"
clearable
@change="changeSelect"
>
<el-option v-for="item in listCloud" :key="item.id" :label="item.name" :value="item.id" />
</el-select>
</el-form-item>
</el-col>
<el-col :span="6">
<el-form-item label="云产品名称" prop="cloudProductName">
<el-select
v-model="moduleForm.cloudProductName"
placeholder="请选择云产品名称"
clearable
>
<!-- <el-option label="区域一" value="shanghai" /> -->
<el-option v-for="item in ListCloudProducts" :key="item.id" :label="item.name" :value="item.name" />
</el-select>
</el-form-item>
</el-col>
<el-col :span="6">
<el-form-item label="云产品类型" prop="cloudProductType">
<el-select
v-model="moduleForm.cloudProductType"
placeholder="请选择云产品类型"
clearable
>
<el-option v-for="item in ListCloudProducts" :key="item.id" :label="item.type" :value="item.id" />
</el-select>
</el-form-item>
</el-col>
<el-col :span="-2">
<el-form-item label-width="20px">
<el-button
type="primary"
icon="el-icon-search"
@click="onSearch"
>查询</el-button>
<el-button
icon="el-icon-refresh"
@click.native="clearFrom"
>重置</el-button>
</el-form-item>
</el-col>
</el-row>
</el-form>
<el-table
v-show="show"
ref="discountModuleList"
v-loading="loading"
border-bottom
style="width: 100%; margin-top: 20px"
class="table"
:header-cell-style="{
background: '#FAFAFA'
}"
:data="discountModuleList"
@selection-change="handleSelectionChange"
>
<el-table-column type="selection" width="55" :selectable="checkSelectable" />
<el-table-column type="index" :index="indexMethod" align="center" width="55" label="序号" />
<el-table-column prop="cloudManufacturerName" label="云厂商" align="center" />
<el-table-column prop="name" label="云产品名称" align="center" />
<el-table-column prop="type" label="云产品类型" align="center" />
<el-table-column prop="discount" label="折扣权限" align="center">
<template slot-scope="scope">
<el-input-number
v-model.number="scope.row.discount"
size="small"
:precision="2"
:step="0.1"
:min="0.1"
:max="10"
placeholder="请输入折扣权限 ( 0.1 - 10.00 折 )"
@change="handleChange"
/>
</template>
</el-table-column>
<el-table-column label="操作" align="center">
<template #default="{ row }">
<el-button
:row-key="row.id"
size="small"
type="text"
icon="el-icon-circle-edit"
@click="edit(row)"
>保存</el-button>
<el-button
:row-key="row.id"
size="small"
type="text"
icon="el-icon-circle-edit"
@click="del(row)"
>取消</el-button>
</template>
</el-table-column>
</el-table>
<template v-slot:footer>
<el-button
style="margin-top: 12px"
type="primary"
@click="onSubmit"
>确定</el-button>
<el-button @click="handleCloseDialog">取消</el-button>
</template>
</el-dialog>
</div>
</template>
<script>
// 获取云厂商列表 // 获取云厂商名称 // 获取云产品类型和名称 // 新增折扣模块// 编辑回显 //编辑确认
import { reqGetListPageCloudProducts, reqGetListCloudManufacturers, reqGetListCloudProducts,
reqGetDiscountTemplateInfo,
reqEditDiscountTemplate } from '@/api/discount'
export default {
name: 'CloudControlTemplateEdit',
props: {
editTemplateShow: {
type: Boolean,
required: true
},
editId: {
type: String,
required: true
}
},
data() {
return {
loading: false,
discountForm: {
planName: '' // 折扣模板名称
},
discountFormRules: {
planName: [{ required: true, message: '请输入折扣模板名称', trigger: 'blur' }]
},
moduleForm: {
cloudManufacturerName: '', // 云厂商
cloudProductName: '', // 云产品名称
cloudProductType: '' // 云产品类型
},
pageSize: 1000,
page: 1,
total: 20,
discountModuleList: [], // table数据
multipleSelection: [],
listCloud: [],
ListCloudProducts: [],
editList: [], // 编辑table数据
Selection: [],
show: false
}
},
mounted() {
},
methods: {
// 开启弹层
openDialog() {
this.getListPageCloudProducts()
this.getListCloudManufacturers()
this.getListCloudProducts()
},
// 查询
onSearch() {
this.getListPageCloudProducts()
// console.log(this.moduleForm)
},
// 重置
clearFrom() {
this.moduleForm = {
cloudManufacturerName: '', // 云厂商
cloudProductName: '', // 云产品名称
cloudProductType: '' // 云产品类型
}
this.getListPageCloudProducts()
},
// 编辑数据
async reqGetDiscountTemplateInfo() {
const { data: res } = await reqGetDiscountTemplateInfo(this.editId)
console.log(res)
this.editList = res.productList
this.discountForm.planName = res.planName
this.$refs.editList.toggleAllSelection()
},
// 编辑保存
save(row) {
this.$refs.editList.toggleRowSelection(row, true)
this.$message.success('保存折扣权限成功')
},
// 取消
nosave(row) {
this.$refs.editList.toggleRowSelection(row, false)
this.$message.success('已取消')
},
// 选中
SelectionChange(val) {
console.log(val)
this.Selection = val
},
// 保存
edit(row) {
// console.log(row)
// console.log(row.discount)
if (!row.discount) return this.$message.warning('请输入折扣权限')
// this.tempObj = row
this.$refs.discountModuleList.toggleRowSelection(row, true)
this.$message.success('保存折扣权限成功')
},
// 取消
del(row) {
// this.$refs.discountModuleList.clearSelection()
this.$refs.discountModuleList.toggleRowSelection(row, false)
this.$message.success('已取消')
},
// 数量框变化
handleChange(value) {
console.log(value)
},
// 获取 云厂商列表
async getListPageCloudProducts() {
this.loading = true
const { data: res } = await reqGetListPageCloudProducts(this.page, this.pageSize, {
...this.moduleForm
})
this.discountModuleList = res.records
this.total = res.total
this.loading = false
// console.log(this.discountModuleList.filter(item => item.id.inclouds(this.editList.map(item => item.productId))))
},
// 获取云厂商名称
async getListCloudManufacturers() {
const res = await reqGetListCloudManufacturers()
this.listCloud = res.data
// console.log(res)
},
changeSelect(val) {
this.moduleForm.cloudProductName = ''
this.moduleForm.cloudProductType = ''
this.getListCloudProducts()
},
// 获取云产品名称和 类型
async getListCloudProducts() {
const res = await reqGetListCloudProducts()
this.ListCloudProducts = res.data.filter(item => item.cloudManufacturerId === this.moduleForm.cloudManufacturerId)
// console.log(this.ListCloudProducts)
},
handleSizeChange(val) {
this.page = val
this.getListPageCloudProducts()
},
handleCurrentChange(val) {
this.pageSize = val
this.page = 1
this.getListPageCloudProducts()
},
// reqEditDiscountTemplate
// 确认
async onSubmit() {
this.$refs.discountForm.validate(async(valid) => {
if (!valid) return
if (this.multipleSelection.length <= 0 && this.Selection.length <= 0) return this.$message.error('请勾选折扣权限')
const productListOwn = this.Selection.map((item, index) => {
return Object.assign({}, { 'productId': item.productId, 'discount': item.discount })
})
const productListChoose = this.multipleSelection.map((item, index) => {
return Object.assign({}, { 'productId': item.id, 'discount': item.discount })
})
const productList = productListOwn.concat(productListChoose)
// console.log(productList)
const Obj = {
planName: this.discountForm.planName, // 折扣模板名称
// type: 0, // 预留字段先传0或1,
id: this.editId,
productList
// [{
// 'productId': 0, // 从梁久庆那边查ID
// 'discount': 10
// }]
}
const res = await reqEditDiscountTemplate(Obj)
// console.log(res)
if (res.code === 200) this.$message.success('操作成功')
this.handleCloseDialog()
this.$emit('getlistTemplate')
})
},
// 关闭弹层前
async beforeClose(done) {
const confirmResult = await this.$confirm(
'内容还未保存,此操作会导致信息丢失!是否继续?',
'温馨提示',
{
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}
).catch((err) => err)
if (confirmResult === 'cancel') return
done()
},
// 取消
handleCloseDialog() {
this.$emit('update:editTemplateShow', false)
this.show = false
this.discountForm = {
planName: '' // 折扣模板名称
}
this.moduleForm = {
cloudManufacturerName: '', // 云厂商
name: '', // 云产品名称
type: '' // 云产品类型
}
this.$refs.discountForm.resetFields()
this.$refs.moduleForm.resetFields()
},
// 选中当前行
handleSelectionChange(val) {
console.log(val)
this.multipleSelection = val
},
indexMethod(index) {
return index + 1 + (this.page - 1) * this.pageSize
},
checkSelectable(row, index) {
// console.log(row, index)
return row.discount >= 0 && row.discount <= 10
}
}
}
</script>
<style lang="scss" scoped>
::v-deep .el-dialog__body{
padding: 0px 20px !important;
}
.divider{
margin-top: -2px;
}
</style>























 1592
1592











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








