一:语义化,让网页更好的被搜索引擎理解
明白每个标签的用途(在什么情况下使用此标签合理)比如,网页上的文章的标题就可以用标题标签,网页上的各个栏目的栏目名称也可以使用标题标签。文章中内容的段落就得放在段落标签中,在文章中有想强调的文本,就可以使用 em 标签表示强调等等。
语义化的好处
- 更容易被搜索引擎收录。
- 更容易让屏幕阅读器读出网页内容。
二:标签,网页上显示的内容放在这里
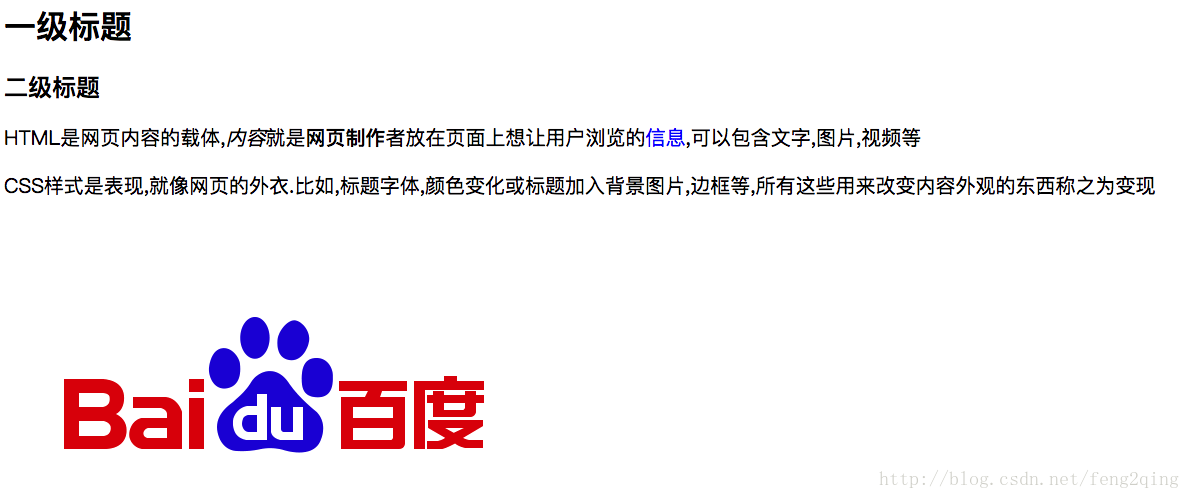
<body>
<h1> 一级标题 </h1>
<h2> 二级标题 </h2>
<p> HTML是网页内容的载体,<em>内容倾斜</em>就是<strong>网页制作加粗</strong>者放在页面上想让用户浏览的信息,可以包含文字,图片,视频等 </p>
<p> CSS样式是表现,就像网页的外衣.比如,标题字体,颜色变化或标题加入背景图片,边框等,所有这些用来改变内容外观的东西称之为变现 </p>
<img src="http://www.baidu.com/img/bd_logo1.png">
</body>
显示结果:

三:<p>标签,添加段落
在网页上显示文章,这时就需要<p>标签了,把文章的段落放到<p>标签中。注意一段文字一个<p>标签,如在一篇新闻文章中有3段文字,就要把这3个段落分别放到3个<p>标签中。
<p>标签的默认样式,可以在上图中看出来,段前段后都会有空白,如果不喜欢这个空白,可以用css样式来删除或改变它。
<body>
<p>这是第一段</p>
<p>这是第二段</p>
</body>
显示结果:

四:<hx>标签,为网页添加标题
标题标签一共有6个,h1、h2、h3、h4、h5、h6分别为一级标题、二级标题、三级标题、四级标题、五级标题、六级标题。并且依据重要性递减。<h1>是最高的等级。因为h1标签在网页中比较重要,所以一般h1标签被用在网站名称上。
<body>
<h1> 一级标题 </h1>
<h2> 二级标题 </h2>
<h3> 三级标题 </h3>
<h4> 四级标题 </h4>
<h5> 五级标题 </h5>
<h6> 六级标题 </h6>
</body>
显示结果:

五:使用<strong>和<em>标签加入强调语气
<em> 表示强调,<strong> 表示更强烈的强调。并且在浏览器中<em> 默认用斜体表示,<strong> 用粗体表示。两个标签相比,目前国内前端程序员更喜欢使用<strong>表示强调。
<body>
<h1> <em>一级标题</em> </h1>
<p> HTML是网页内容的载体,<em>内容</em>就是<strong>网页制作</strong>者放在页面上想让用户浏览的信息,可以包含文字,图片,视频等 </p>
</body>
显示效果:

六:使用<span>标签为文字设置单独样式
<span>标签是没有语义的,它的作用就是为了设置单独的样式用的。
<head>
<style>
span {
color: blue;
font-size: 200%;
}
</style>
</head>
<body>
<p> <span>Stevin</span>三天三夜的专栏 </p>
</body>
显示结果:

七: <q>标签,短文本引用
引用的文本不用加双引号,浏览器会对q标签自动添加双引号。用<q>标签的真正关键点不是它的默认样式双引号(如果这样我们不如自己在键盘上输入双引号就行了),而是它的语义:引用别人的话。
<body>
<p> Stevin<q>三天三夜</q>的专栏 </p>
</body>
显示结果:

八: <blockquote>标签,长文本引用
<blockquote>的作用也是引用别人的文本。但它是对长文本的引用,如在文章中引入大段某知名作家的文字,这时需要这个标签。<q>标签是对简短文本的引用,比如说引用一句话就用到<q>标签。
<body>
<p> Stevin<q>三天三夜</q>的专栏 </p>
<p> 吟诗一首:<blockquote>白日依山尽,黄河入海流,欲穷千里目,更上一层楼</blockquote></p>
</body>
显示结果:

九: <br>标签分行显示文本
<br />标签是一个空标签,没有HTML内容的标签就是空标签,空标签只需要写一个开始标签,这样的标签有<br />、<hr />和<img />
xhtml1.0写法:<br />,html4.01写法:<br>,现在一般使用 xhtml1.0 的版本的写法(其它标签也是),这种版本比较规范。
<body>
<p> Stevin<q>三天三夜</q>的专栏 </p>
<p> 吟诗一首:<blockquote>白日依山尽,<br />黄河入海流,<br />欲穷千里目,<br />更上一层楼<br /></blockquote></p>
</body>
显示结果:

十: 为网页添加空格
<body>
<p> Stevin 三 天 三夜 的专栏 </p>
</body>
显示结果:

十一: <hr>添加水平横线
html4.01版本 <hr>,xhtml1.0版本 <hr />
<hr />标签和<br />标签一样也是一个空标签,所以只有一个开始标签,没有结束标签。
<hr />标签的在浏览器中的默认样式线条比较粗,颜色为灰色,认为不美观的,可以用css样式对其修改。
<body>
<p> Stevin<hr />三天三夜的专栏<hr /></p>
</body>
显示结果:

十二: <address>标签,为网页加入地址信息
在浏览器上显示的样式为斜体,如果不喜欢斜体,可以用 css 样式来修改<address>标签的默认样式。
<body>
<p> <address>北京市朝阳区</address> </p>
</body>
显示效果:

十三: <code>标签,为网页加入代码
在文章中一般如果要插入多行代码时不能使用<code>标签了。语法:<code>代码语言</code>注:如果是多行代码,可以使用<pre>标签。
<body>
<p> <code>单行代码UIViewController</code> </p>
</body>
多行代码:

十四: <pre>标签,为网页加入大段代码
<body>
<pre>
var message="Stevin三天三夜的专栏";
for(var i = 1;i <= 10;i ++) {
alert(message);
}
</pre>
</body>
显示结果:









































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








