写JS程序的时候,经常碰到了定位的问题。但每次都看到一半,找到需要的属性就了事了。
宽度、高度
jQuery(’#elem’).width() // 获取CSS定义的宽度
jQuery(’#elem’).height() // 获取CSS定义的高度
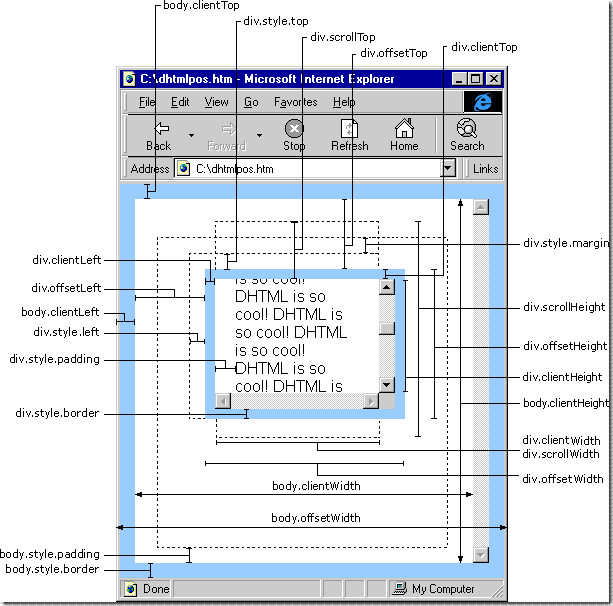
clientWidth = width + padding
clientHeight = height + padding
offsetWidth = width + padding + border
offsetHeight = height + padding + border
scrollWidth // 对象的滚动宽度
scrollHeight // 对象的滚动高度
clientLeft // borderLeftWidth
clientTop // borderTopWidth
Left、Top
scrollTop // 对象左边界和窗口中目前可见内容的最左端之间的距离
scrollLeft // 对象最顶端和窗口中可见内容的最顶端之间的距离
offsetTop // 距相对父节点的顶端位置
offsetLeft // 距相对父节点的左侧位置
父节点
parentNode // 就是父节点。从结构上理解并应用它。
offsetParent // 是相对父节点。从布局上理解并应用它。
鼠标相对于浏览器的 x, y 坐标
e.clientX, e.clientY
鼠标相对于触发事件容器的 x,y 坐标
e.offsetX, e.offsetY // for IEe.layerX, e.layerY // for FF
垂直方向滚动的值
document.documentElement.scrollTopdocument.body.scrollTop (Quirks Mode)
鼠标相对于页面顶部的 x, y 坐标
pageX, pageY // for FFe.clientX + document.documentElement.scrollLeft // for IE
e.clientY + document.documentElement.scrollTop // for IE
相对于Body的padding以内的绝对坐标
jQuery(’#elem’).offset();























 4927
4927

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








