讨论一下Flash与JSP通信并获取数据的实现方法。
Flash以ActionScript3.0脚本为基础,后台以Struts1.2框架为基础。
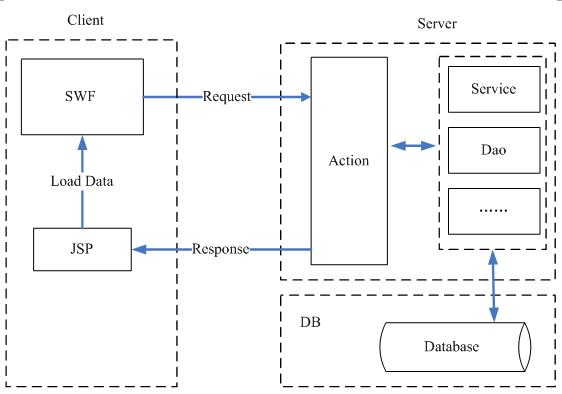
一、Flash与JSP通信的流程(见下图)

(1) 客户端通过flash向后台发送请求,此时还有可能向后台发送一部分数据(比如登录信息)。
(2) 后台服务器端会接收该请求,并调用业务逻辑处理模块处理该请求。
比如在struts1.2中,可以用一个action处理该请求。它调用一系列的类或接口(例如一些访问数据库的操作类)
从数据库服务器获取flash所要请求的数据。
(3) 当Action得到所需的数据后,便将数据发送到某个JSP页面。
(4) Flash加载该JSP页面,并解析其中的数据,然后将其显示到swf上。
二、实现思路
(1) 统一数据传送格式
如果数据项少,可以通过解析各个变量的方法来获取从JSP得到的数据;
如果数据项多,则可以考虑用XML格式传递数据,然后再在Flash中解析XML以获取数据。
(2) 实现后台Struts1.2的数据获取Action。它调用数据库访问接口获取数据,并将数据发送到JSP页面上。
(3) 实现Flash的URL通信脚本。Flash端发送URL请求,并加载JSP页面的数据。
三、实现实例
1、服务器端的实现
以查询用户信息为例,先建立基于struts的工程。
(1) 编写Bean
① User Bean 记录查询后的用户信息 代码如下:
本例查询用户名和密码,所以该Bean中只给出这两个字段。
② ActionForm 客户端发送请求时,接收表单数据。
此处的查询条件为用户类型,由客户端传入该值。
(2) 业务逻辑处理
Action的处理如下:
查询出用户信息后,以List的形式将数据发送到JSP页面。
其中接口IUserService的方法用来调用数据库访问模块获取用户信息。
(3) 数据显示页面
因flash加载后台数据时还需直接加载JSP页面,所以取得数据后要用一个JSP文件显示这些数据。
代码如下:
此处是自定义了XML的格式以记录多条数据(用户信息)
其格式如下:
这样运行时生成的页面代码如下所示,它就是XML格式的文本:
之所以用这种方法记录查询的结果集,是因为flash加载JSP时可以直接用XML的方式解析。
这样在flash端接收到数据时,直接解析XML对象就可比较方便的获取各数据项。






















 736
736

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








