1.终端打开项目位置,输入创建react-native 项目命令
react-native init HelloWorld
2.cd进去项目HelloWorld
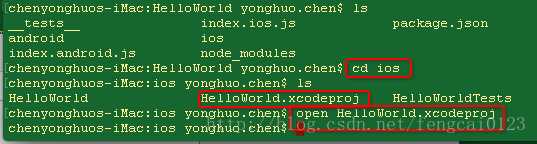
3.cd进去ios(如果是android就cd android)
4.输入命令:
open HelloWorld.xcodeproj
xcode就会自动打开HelloWorld项目了。
步骤终端截图如下:
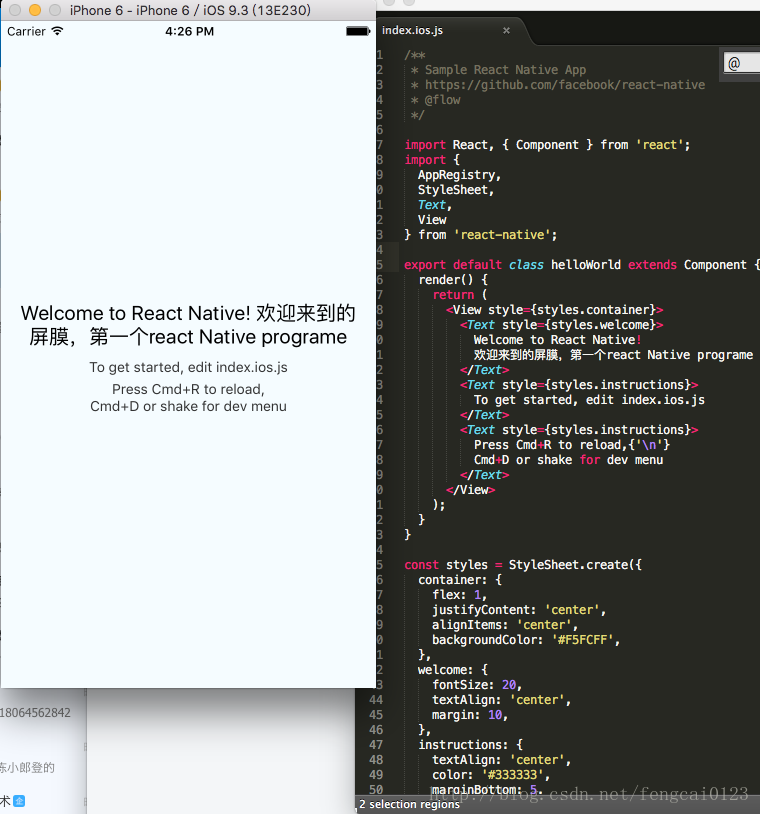
5.下载Sublime Text 安装,然后用它打开项目helloworld下的index.ios.js
试着修改添加点东西看看 command +R 运行看看
至此,第一个react native 应用程序就创建成功了。谢谢!





























 1450
1450

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








