前言:前几天将react native开发需要的环境给搭建了起来,并且也初始化了一个react native 项目,这篇文章接着上个阶段,将细致的一步到位的简单的告诉对面的你怎么去将初始化的react native 项目在真机上跑起来,并且推开RN技术学习的大门,实现标志性的效果 hello world!!
友情提示:以下流程的操作是基于我的windows电脑已经配置了java,安装了RN,Androidstudio,也安装了git插件。
好了,无关的话语啰嗦的差不多了,下来就开始今天的正题吧。。。
第一步:配置 Android sdk的环境变量(已经配置好的老司机可以跳过)
因为在正常的Androidstudio开发Android项目的时候,可能用不上,所以有些同志们是没有配置环境变量的,所以这里给做了一下提示,作为了第一步。
(1)在变量值path里加入androidSDK中platform-tools和tools的目录路径(如果不懂,请查看相关文档)
(2)在cmd里运行adb测试配置是否成功
第二步:将初始化的react native 项目运行起来(我的是直接运行在真机,如果是模拟器的伙伴,请查看相关的文档)
(1)手动运行Packager(js服务)
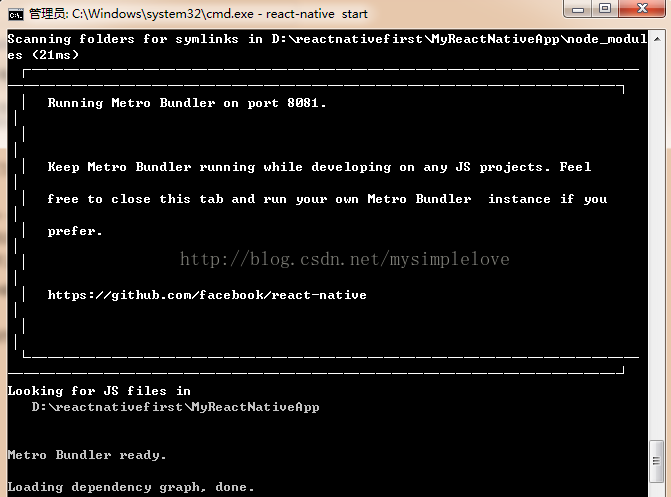
进入RN项目的根目录 在cmd 执行 react-native start 命令
命令成功的话命令窗口就会有js服务已经启动的相关的提示
如图:
友情提示:在packager服务开启以后,可能某些情况会停止掉,这时app页面会提示一些service连接不上的英文语句,碰见这个情况就去看看开启packager的cmd命令窗口是否js服务意外暂停了,如果停止了 就执行命令给重新起来一下就好了。
然后接着在RN项目的根目录再次打开一个cmd命令窗口
执行react-native run-android 命令 启动RN项目
友情提示:这个命令的执行可能出现这个错误:
UnzippingC:\Users\ltn\.gradle\wrapper\dists\gradle-2.4-all\6r4uqcc6ovnq6ac6s0tx
zcpc0\gradle-2.4-all.zip toC:\Users\ltn\.gradle\wrapper\dists\gradle-2.4-all\6r
4uqcc6ovnq6ac6s0txzcpc0
Exception in thread "main"java.util.zip.ZipException: error in opening zip file
解决方法:这个错误提示代表你的gradle配置的版本的压缩包是不存在的,需要配置你自己Androidstudio用的压缩包。
然后重新执行启动命令:在启动的时候命令窗口会显示各种依赖的下载过程,此时你只需等待即可。没有其他问题的话,app就会在是手机启动起来了!!
友情提示:在真机上运行的时候,记得去设置里将应用的“悬浮窗”的权限给打开,不然是会出现空白页面的。
第一次跑起来的RN项目,总会出现一个红屏的英文的错误提示主体意思就是 Unable to download JSbundle
解决方法看下面:
在真机是摇晃设备可以打开调试菜单,点击Dev Settings,选Debug server host for device,输入你的正在运行packager的那台电脑的局域网IP加:8081,点确定就好了。
(同时要保证手机和电脑在同一网段,且没有防火墙阻拦,也就是说你的手机usb连接的那个电脑)再重新打开app,或者点击页面里面的Reload JS,就应该可以看到运行的结果了。
然后一切就都给配好了,最终就是期待的下面的图片的效果:
第三步:实现 伟大的 hello world
修改react native根目录的App.js文件就可以实现自己的helloworld了
import React, { Component } from 'react';
import {
Platform,
StyleSheet,
Text,
View
} from 'react-native';
const instructions = Platform.select({
ios: 'Press Cmd+R to reload,\n' +
'Cmd+D or shake for dev menu',
android: 'Double tap R on your keyboard to reload,\n' +
'Shake or press menu button for dev menu',
});
export default class App extends Component<{}> {
render() {
return (
<View style={styles.container}>
<Text style={styles.welcome}>
this is my first react native to say hello world
</Text>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5FCFF',
},
welcome: {
fontSize: 20,
textAlign: 'center',
margin: 10,
},
instructions: {
textAlign: 'center',
color: '#333333',
marginBottom: 5,
},
});

各种看此博客的伙伴们,到此为止react native的hello world 已经被实现了,后续的开发和学习将会在以后的博客为大家呈现出来,敬请期待。。。
see you























 1209
1209

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








