Android Html交互<二> JS与App互相调用
@(Android系统源码解析)[Android, html]
声明:转载请注明出处,知识有限,如有错误,请多多交流指正!
场景:html网页中JS与App相互调用,相互传输数据,互相调用;
代码下载地址: https://github.com/app-demo/AndroidHtml.git
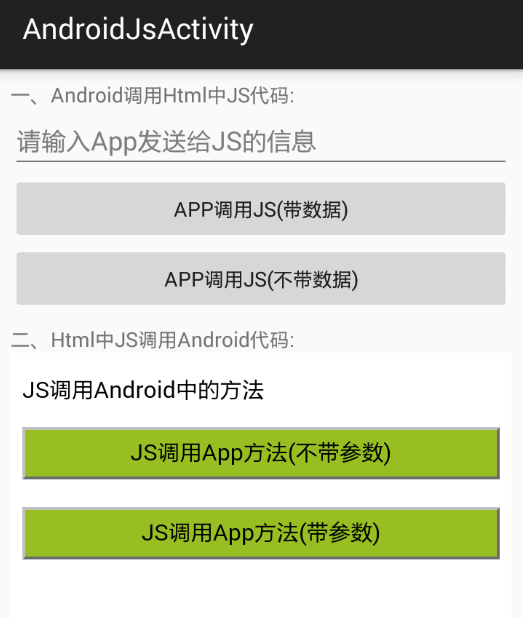
效果图
代码主要分为2部分Android和Html代码,为了方便测试将index_js.html放在App项目assets文件夹下面,再通过WebView加载页面,效果图如下:
网页Html端代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JS和Android交互</title>
// 样式
<style>
button {
height: 36px;
width: 100%;
background: #98bf21;
}
</style>
</head>
<body>
<p>JS和Android交互</p>
<button onclick="invokeAppMethod()">JS调用App方法(不带参数)</button>
<br/>
<br/>
<button onclick="sendInfoToJava()">JS调用App方法(带参数)</button>








 本文介绍Android中HTML与App如何实现互相调用和数据传输。提供了代码示例,包括Android端和HTML网页端的实现细节,并强调了方法名的一致性对于二者关联的重要性。
本文介绍Android中HTML与App如何实现互相调用和数据传输。提供了代码示例,包括Android端和HTML网页端的实现细节,并强调了方法名的一致性对于二者关联的重要性。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 140
140

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








