圆形布局很简单,主要的是实现layoutAttributesForItemAtIndexPath,在这方法里面计算cell的位置大小。
第一步:因为不是流水布局,需继承自UICollectionViewLayout。
再写prepareLayout
-(void)prepareLayout{
[super prepareLayout];
[self.attrsArray removeAllObjects];
//不是流水布局,需要自己写
//组数
NSInteger section = self.collectionView. numberOfSections;
for (int n = 0; n < section; n++) {
//每组cell数
NSInteger count = [self.collectionView numberOfItemsInSection:n];
for (int i = 0 ; i < count; i++) {
NSIndexPath *indexPath = [NSIndexPath indexPathForItem:i inSection:n];
//获取布局信息
UICollectionViewLayoutAttributes *attrs = [self layoutAttributesForItemAtIndexPath:indexPath];
[self.attrsArray addObject:attrs];
}
}
}第二步:写布局,最关键的就是这一步
-(UICollectionViewLayoutAttributes *)layoutAttributesForItemAtIndexPath:(NSIndexPath *)indexPath{
//组数
NSInteger count = [self.collectionView numberOfItemsInSection:indexPath.section];
//角度
CGFloat angle = 2*M_PI / count * indexPath.item;
//原本的布局信息
UICollectionViewLayoutAttributes *attrs = [UICollectionViewLayoutAttributes layoutAttributesForCellWithIndexPath:indexPath];
//设置半径
CGFloat radius = 70 + indexPath.section *50;
CGFloat x = self.collectionView.frame.size.width/2;
CGFloat y = self.collectionView.frame.size.height/2;
//设置cell的中心
attrs.center = CGPointMake(x + radius * sin(angle), y + radius *cos(angle));
//设置宽高
attrs.size = CGSizeMake(40, 40);
return attrs;
}最后:返回数组
-(NSArray<UICollectionViewLayoutAttributes *> *)layoutAttributesForElementsInRect:(CGRect)rect{
return self.attrsArray;
}附:如果想让collectionView滑动,必须实现这个方法
#pragma mark ---- 返回CollectionView的内容视图大小
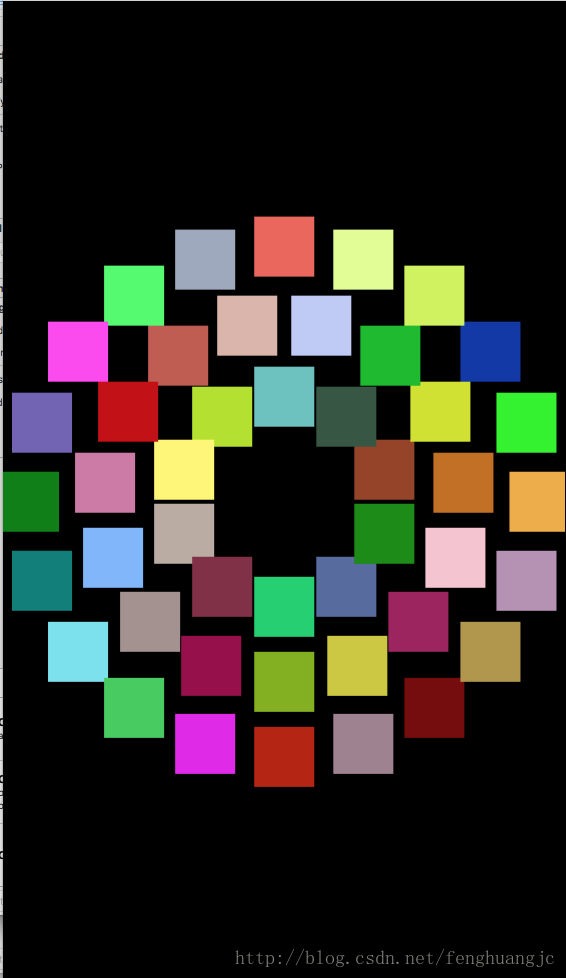
-(CGSize)collectionViewContentSize;成功运行后,如图






















 1045
1045

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








